
用::v-deep深度选择器也未能去除样式,果断采用js去除
代码如下:
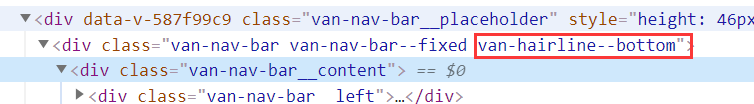
var classVal = document.querySelector(".van-hairline--bottom").getAttribute("class");
//删除
classVal = classVal.replace("van-hairline--bottom", "");
document.querySelector(".van-hairline--bottom").setAttribute("class", classVal);
另外附加修改替换和增加:
修改增加
document.querySelector(".van-hairline--bottom") = "styleclass";//styleclass为新的属性值
document.querySelector(".van-hairline--bottom").setAttribute("class","styleclass");
//移除
document.querySelector(".van-hairline--bottom").removeClass("van-hairline--bottom");
通过setAttribute设置属性
const els = document.querySelector(".van-dialog__confirm");
els.setAttribute("disabled", "true");























 2215
2215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








