问题图

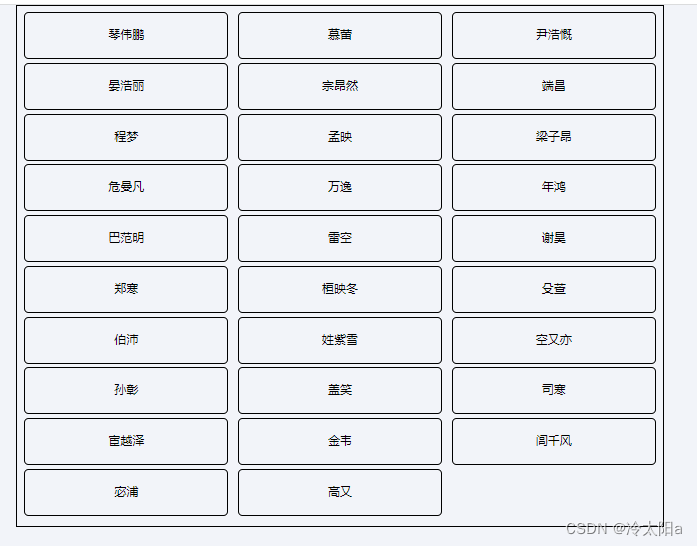
解决图

解决 css 代码
.itemBox {
width: calc((100% - 30px) / 3);
margin-bottom: 5px;
margin-right: 10px;
cursor: pointer;
text-align: center;
border-radius: 6px;
border: 1px solid #000;
&:nth-child(3n) {
margin-right: 0px;
}
&.is-active {
color: #fff;
background-color: #00b3a7;
}
&:hover {
color: rgb(0, 0, 0);
background-color: #00b3a7;
}
}
&:after {
content: '';
width: calc((100% - 30px) / 3);
// border: 1px solid red;
}
思路:就是在遍历的最后一个容器后面追加一个占位符,宽应该设置为其他正常盒子的宽























 1003
1003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








