CSS可以让HTML变得更美观
1.语法规范

2.代码风格


3.选择器
选择器的作用:
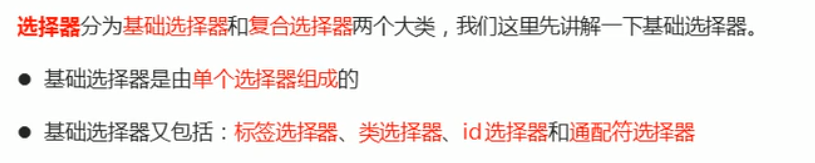
选择器的分类:基础选择器和复合选择器

标签选择器:

类选择器


![]()

多类名选择器:


id选择器:


通配符选择器:

基础选择器总结:

4.字体属性
字体系列:


字体粗细:

文字样式:

字体复合属性:


字体属性总结:

CSS文本属性:
文本颜色:

对齐文本:

装饰文本:

文本缩进:

行间距:

文本属性总结:

CSS的引入方式:




CSS引入方式总结:

CSS可以让HTML变得更美观
1.语法规范

2.代码风格


3.选择器
选择器的作用:
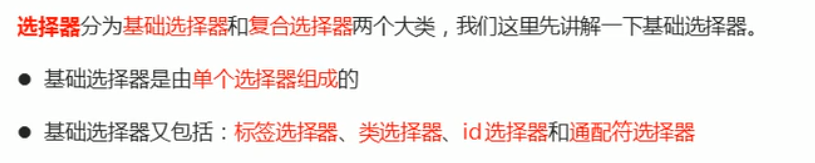
选择器的分类:基础选择器和复合选择器

标签选择器:

类选择器


![]()

多类名选择器:


id选择器:


通配符选择器:

基础选择器总结:

4.字体属性
字体系列:


字体粗细:

文字样式:

字体复合属性:


字体属性总结:

CSS文本属性:
文本颜色:

对齐文本:

装饰文本:

文本缩进:

行间距:

文本属性总结:

CSS的引入方式:




CSS引入方式总结:

 393
393
 128
128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


