编写一个JFrame窗口,要求如下:
1. 在窗口的NORTH区放置一个JPanel面板。2. JPanel面板放置如下组件:
(1) JLable标签,标签文本为“兴趣”,右边接着是三个JCheckBox多选按钮,选项分别是“羽毛球”、“乒乓球”、“唱歌”。可以多选。
(2) JLabel标签,标签文本为“性别”,右边接着是两个JRadioButton按钮,选项分别是“男”、“女”。置成单选按钮,提示:使用ButtonGroup类 。
(3) 兴趣标签及按钮放在第一行,性别标签及按钮放在第二行,分别借助两个行型Box容器安排这两行组件的位置,而两个行型Box容器放入JPanel面板中,要两行组件对齐的话,可以把JPanel面板设置两行一列的GridLayout布局。
3. 窗口的CENTER区域放置一个JScrollPane容器,容器中放置一个JTextArea文本域。
4. 当点击JCheckBox多选按钮和JRadioButton按钮时,如果是选中操作,则把选中项的文本显示在JTextArea文本域,每行显示一个选项。可以重复点击,每次点击都显示选中项。
1.ButtonFrame.java
import java.awt.BorderLayout;
import java.awt.GridLayout;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import javax.swing.Box;
import javax.swing.ButtonGroup;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
public class ButtonFrame extends JFrame{
JLabel lbInterest,lbSex; //兴趣和性别标签
JCheckBox cbBadminton,cbTableTennis,cbSing; //羽毛球,乒乓球和唱歌多选按钮
JRadioButton rbMale,rbFemale; //男女单选按钮
ButtonGroup group; //单选按钮组
Box bInterestHorizontal,bSexHorizontal;
JTextArea taText;
JPanel pan;
JScrollPane span;
GridLayout glayout;
MyListener mListener;
public static void main(String[] args) {
new ButtonFrame();
}
//构造方法
public ButtonFrame(){
init(); //初始化
click();
}
private void click() {
cbBadminton.addItemListener(mListener); //为每个按钮设定监视器
cbTableTennis.addItemListener(mListener);
cbSing.addItemListener(mListener);
rbMale.addItemListener(mListener);
rbFemale.addItemListener(mListener);
}
//初始化
public void init(){
//JPaner部分
pan=new JPanel(new GridLayout(2,2)); //定义GridLayout,指定为两行
lbInterest=new JLabel("兴趣:"); //标签
lbInterest.setLocation(100,0);
lbSex=new JLabel("性别:");
cbBadminton=new JCheckBox("羽毛球"); //多选框
cbTableTennis=new JCheckBox("乒乓球");
cbSing=new JCheckBox("唱歌");
group=new ButtonGroup(); //单选框
rbMale=new JRadioButton("男");
rbFemale=new JRadioButton("女");
group.add(rbMale);
group.add(rbFemale);
bInterestHorizontal=Box.createHorizontalBox(); //行型Box容器
bInterestHorizontal.add(lbInterest);
bInterestHorizontal.add(Box.createHorizontalStrut(10)); //标签和按钮间距
bInterestHorizontal.add(cbBadminton);
bInterestHorizontal.add(cbTableTennis);
bInterestHorizontal.add(cbSing);
bSexHorizontal=Box.createHorizontalBox();
bSexHorizontal.add(lbSex);
bSexHorizontal.add(rbMale);
bSexHorizontal.add(rbFemale);
pan.add(bInterestHorizontal);
pan.add(bSexHorizontal);
//JScrollPane部分
taText=new JTextArea(); //文本
span=new JScrollPane(taText);
add(pan,BorderLayout.NORTH); //设置方向
add(span,BorderLayout.CENTER);
this.setTitle("选择窗口"); //设置窗口属性
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setSize(600,400);
this.setLocation(400,400);
this.setVisible(true);
//实例化监视器
mListener=new MyListener();
}
private class MyListener implements ItemListener { //创建监视器
@Override
public void itemStateChanged(ItemEvent e) {
String str = ""; //用于存储选中按钮的文本内容
if(cbBadminton.isSelected())
str+=cbBadminton.getText()+"\n";
if(cbTableTennis.isSelected())
str+=cbTableTennis.getText()+"\n";
if(cbSing.isSelected())
str+=cbSing.getText()+"\n";
if(rbMale.isSelected())
str+=rbMale.getText()+"\n";
if(rbFemale.isSelected())
str+=rbFemale.getText()+"\n";
taText.setText(""); //清空之前内容
taText.append(str);
}
}
}
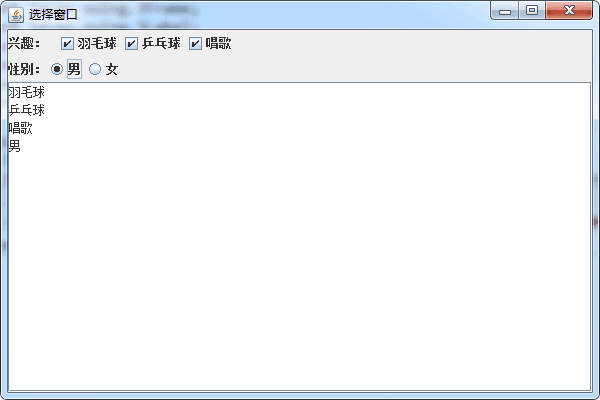
2.运行截图























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








