------------------------------------------------------------------
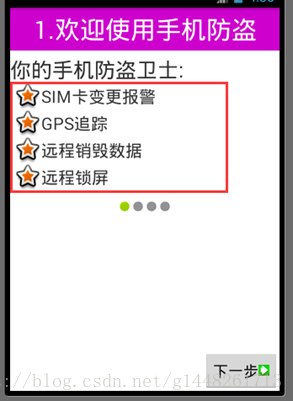
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
style="@style/myStyle"
android:text="SIM卡变更报警" />
<TextView
style="@style/myStyle"
android:text="GPS追踪" />
<TextView
style="@style/myStyle"
android:text="远程销毁数据" />
<TextView
style="@style/myStyle"
android:text="远程锁屏" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@android:style/TextAppearance.DeviceDefault.Large.Inverse"
android:text="锁屏" />
</LinearLayout>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="android:Theme.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
</style>
<!--
="wrap_content"
="wrap_content"
android:layout_marginLeft="10dp"
="center_vertical"
="20sp"
="@android:drawable/star_big_on"
-->
<style name="myStyle">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:gravity">center_vertical</item>
<item name="android:textSize">20sp</item>
<item name="android:drawableLeft">@android:drawable/star_big_on</item>
<item name="android:layout_marginLeft">10dp</item>
</style>
<style name = "myTheme">
<item name="android:textColor">#FF0000</item>
</style>
</resources>
————————————————————————————————————————————————————
主题(theme)
————————————————————————————————————————————————————
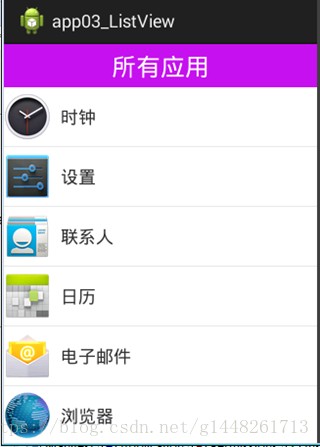
显示所有应用列表
scaleType=“fitXY” //图片充满View的宽度
minHeight=“70dp” //最小高度
package com.example.app03_allapp;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.content.Intent;
import android.content.pm.PackageManager;
import android.content.pm.ResolveInfo;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
private ListView Iv_main;//列表控件
private List<AppInfo> data;//数据源 ,数据的集合
private AppAdapter adapter;//适配器
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化成员变量
Iv_main=(ListView) findViewById(R.id.lv_main);
data = getAllAppInfos();
adapter = new AppAdapter();
//显示列表
Iv_main.setAdapter(adapter);
}
/*
* 得到手机中所有应用信息的列表
* AppInfo
* Drawable icon
* String appName
* String packageName
*/
protected List<AppInfo> getAllAppInfos() {
List<AppInfo> list = new ArrayList<AppInfo>();
// 得到应用的packgeManager
PackageManager packageManager = getPackageManager();
// 创建一个主界面的intent
Intent intent = new Intent();
intent.setAction(Intent.ACTION_MAIN);
intent.addCategory(Intent.CATEGORY_LAUNCHER);
// 得到包含应用信息的列表
List<ResolveInfo> ResolveInfos = packageManager.queryIntentActivities(
intent, 0);
// 遍历
for (ResolveInfo ri : ResolveInfos) {
// 得到包名
String packageName = ri.activityInfo.packageName;
// 得到图标
Drawable icon = ri.loadIcon(packageManager);
// 得到应用名称
String appName = ri.loadLabel(packageManager).toString();
// 封装应用信息对象
AppInfo appInfo = new AppInfo(icon, appName, packageName);
// 添加到list
list.add(appInfo);
}
return list;
}
class AppAdapter extends BaseAdapter{
@Override
public int getCount() {
// TODO Auto-generated method stub
return data.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return data.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if(convertView == null){
convertView = View.inflate(MainActivity.this, R.layout.item_main,null);
holder = new ViewHolder();
//2.得到当前行需要更新的子View对象
holder.imageView = (ImageView) convertView.findViewById(R.id.iv_item_icon);
holder.textView = (TextView) convertView.findViewById(R.id.tv_item_name);
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
//3.得到当前行的数据对象
AppInfo appInof = data.get(position);
//4.给视图对象绑定数据
holder.imageView.setImageDrawable(appInof.getIcon());
holder.textView.setText(appInof.getAppName());
//5.返回convertView
return convertView;
}
class ViewHolder{
ImageView imageView;
TextView textView;
}
}
}
package com.example.app03_allapp;
import android.graphics.drawable.Drawable;
public class AppInfo {
private Drawable icon;//应用图标,图标对象
private String appName;//应用名称
private String packageName;//包名
public AppInfo() {
super();
}
public Drawable getIcon() {
return icon;
}
public void setIcon(Drawable icon) {
this.icon = icon;
}
public String getAppName() {
return appName;
}
public void setAppName(String appName) {
this.appName = appName;
}
public String getPackageName() {
return packageName;
}
public void setPackageName(String packageName) {
this.packageName = packageName;
}
public AppInfo(Drawable icon, String appName, String packageName) {
super();
this.icon = icon;
this.appName = appName;
this.packageName = packageName;
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#C610EF"
android:gravity="center"
android:padding="5dp"
android:text="所有应用"
android:textColor="#FFFF"
android:textSize="25sp" />
<ListView
android:id="@+id/lv_main"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ListView>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/iv_item_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"
/>
<TextView
android:id="@+id/tv_item_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/iv_item_icon"
android:layout_centerVertical="true"
android:text="应用名称"
android:textSize="20sp"
/>
</RelativeLayout>
————————————————————————————————————————————————————
手机卫士主界面
numColums=“3” //列数
verticalSpacing=“10dp” //item之间在垂直方向的间距
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.GridView;
public class MainActivity extends Activity {
private GridView gv_main;
private MainAdapter adapter;
String [] names=new String[]{"手机防盗","通讯卫士","软件管理","流量管理","进程管理","手机杀毒","22","33","44"};
int [] icons=new int[]{R.drawable.widget01,
R.drawable.widget02,R.drawable.widget03,
R.drawable.widget04,R.drawable.widget05,R.drawable.widget06,
R.drawable.widget07,R.drawable.widget08,R.drawable.widget09};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gv_main=(GridView) findViewById(R.id.gv_main);
adapter=new MainAdapter(MainActivity.this,names,icons);
gv_main.setAdapter(adapter);
}
}
package com.example.app04_gridview;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class MainAdapter extends BaseAdapter{
private String[] names;
private int[] icons;
private Context context;
public MainAdapter(Context context,String[] names,int[] icons) {
this.context=context;
this.names=names;
this.icons=icons;
}
@Override
public int getCount() {
return names.length;
}
@Override
public Object getItem(int position) {
return names[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolser holder=null;
if (convertView==null) {
convertView=View.inflate(context, R.layout.item_main, null);
holder=new ViewHolser();
holder.imageView = (ImageView) convertView.findViewById(R.id.iv_id1);
holder.textView = (TextView) convertView.findViewById(R.id.tv_id1);
convertView.setTag(holder);
}else{
holder = (ViewHolser) convertView.getTag();
}
holder.imageView.setImageResource(icons[position]);
holder.textView.setText(names[position]);
return convertView;
}
class ViewHolser{
ImageView imageView;
TextView textView;
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="80dp"
android:layout_height="80dp"
android:orientation="vertical"
android:gravity="center"
>
<ImageView
android:id="@+id/iv_id1"
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/tv_id1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
android:text="名称" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.app04_gridview"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="18"
android:targetSdkVersion="18" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>

























 177
177

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








