一、CLASS选择器
1、ID选择器
- #elem{} id="elem"
注:
- ID是唯一值,在一个页面中只能出现一次,出现多次是不符合规范的。
- 命名的规范:由字母、下划线、中划线、字母(并且第一个不能是数字)
- 驼峰写法:searchButton(小驼峰)、seachBotton(大驼峰)、searchSmallButton 短线写法:search-small-button 下划线写法:search_small_button
2、CLASS选择器
- .elem{} class="elem"
注:
- CLASS选择器是可以复用的。
- 可以添加多个class样式。
- 多个样式的时候,样式的优先级根据css决定,而不是class属性中的顺序。
- 标签+类的写法(p.box:p是标签,.box是class的具体标签名)
3、标签选择器(TAG选择器)
- div{} <div></div>
- 使用的场景:
- 去掉某些标签的默认样式时
- 复杂的选择器中,如 层次选择器
4、群组选择器(分组选择器)
- 可以通过添加逗号的方式,给多个不同的选择器添加统一的CSS样式,来达到代码的复用。
(例:CSS:div,p,span{} )
5、通配选择器
- *{ } --> div,ul,li,p,h1,h2....{}
注:劲量避免使用通配选择器,因为会给所有的标签添加选择样式,慎用。
使用的场景:
①去掉所有标签的默认样式时
6、层次选择器
- 后代 M N { }
- 父子 M>N { }
- 兄弟 M~N { }当前M下的N标签
- 相邻 M+N { }当前M下面相邻的N标签
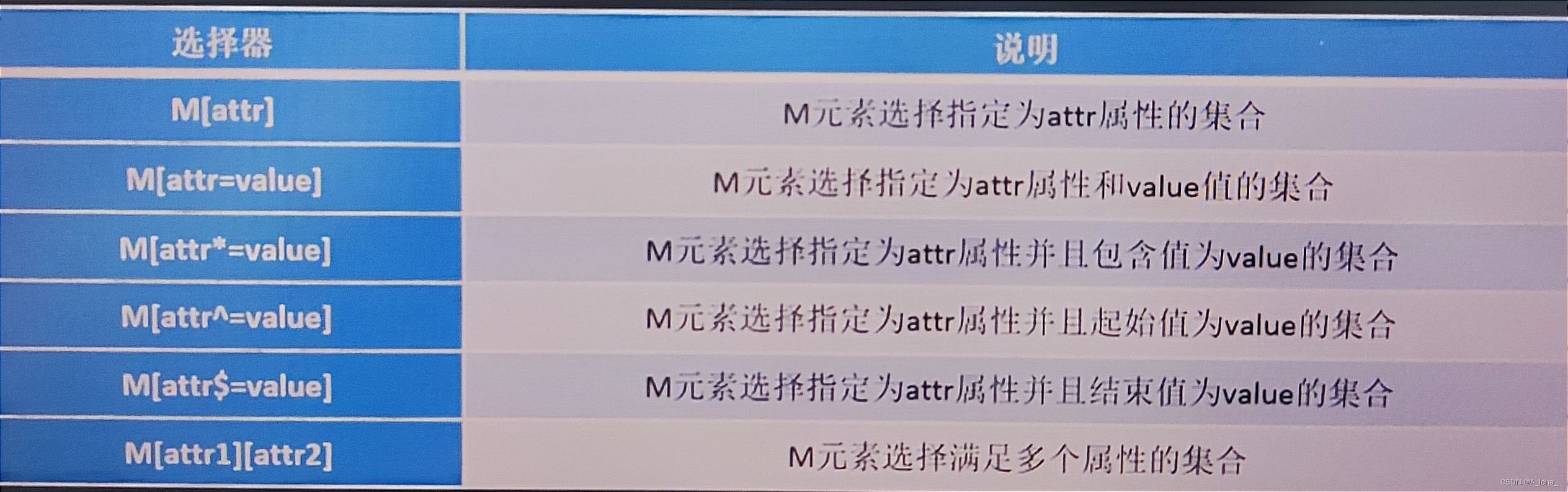
7、属性选择器

- M[attr] { }
- =:完全匹配
- *=:部分匹配
- ^=:起始匹配
- $=:结束匹配
- [ ] [ ] [ ]:组合匹配
8、伪类选择器
1) M:伪类{ }
- :link 访问前的样式(只能添加给a标签)
- :visited 访问后的样式(只能添加给a标签)
- :hover 鼠标移入时的样式(能添加给所有标签)
- :active 鼠标按下时的样式(能添加给所有标签)
注:
一般的网络都只设置
a{} (link visited active) a:hover
2)
- :after 、:before 通过伪类的方式给元素添加一段文本内容,使用content属性
- :checked、:disabled:、:focus(光标点击后变化) 都是针对表单元素的
3)结构性伪类选择器
- nth-of-type() nth-child()->脚标
它们之间的区别:
type:类型
child:孩子
① 脚标是从1开始的,1表示第一项,2表示第二项。
n表示从0到无穷,2n表示偶数行,2n+1表示奇数行
- first-of-type:
- last-of-type:
- only-of-type:
二、CSS样式的继承
1)
- 文字相关的样式可以被继承
- 布局相关的样式不能被继承(磨人是不能被继承的,但可以设置继承属性 inherit 值 )
三、CSS的优先级
1)
- 相同样式优先级:
当设置相同样式时,后面的优先级较高,但不 建议出现重复设置样式的情况。
<style>
div{ color:red;}
div{ color:blue;}
</style>
此时文字颜色为蓝色
- 内部样式与外部样式优先级:
内部样式与外部样式优先级相同,如果都设置 了相同样式,那么后写的引入方式优先级高。
- 单一样式优先级:
style行间>id>class>tag(标签)>*(通配)>继承
注:(权重代表等级)
style行间 权重 1000
id 权重 100
class 权重 10
tag 权重 1
2)
- !important
提升样式优先级,非规范方式,不建议使用
并且不能对继承的属性进行优先级的提升
id类:#elem{color:red;}
变成#elem{color:red !important;}
后,其优先级比style高
- 标签+类>单类优先级
- 群组优先级
群组选择器与单一选择器的优先级相同时,靠后的优先级高
- 层次优先级
- 权重比较: ul li .box p input{ } → 1+1+10+1+1 .hello span #elem{ } →10+1+100
- 约分比较:
ul li .box p input{ }
.hello span #elem{ }
↓约分为
li p input{ }
#elem{ }
四、CSS盒子模型
-
组成:
1)
content -> padding -> border ->margin
(物品→填充物→包装盒→盒子与盒子之间的间距)
2)content:
① 内容区域 ② width 和 height 组成
3)padding:
①内边距(内填充)
②只写一个值:30px(上下左右);
写两个值:30px 40px(上下左右);
写四个值:30px 40px 50px 60px
→(上、下、左、右)。
③单一样式只能写一个值
padding-left
padding-right
padding-top
padding-bottom
4)margin 外填充
注:
- 背景色填充到margin以内的区域(不包括margin区域)
- 文字在content区域添加
- padding不能为负数,而margin可以为负数。
-
box-sizing
1)定义:盒尺寸,可以改变盒子模型的展示形态。
2)默认值:content-box、height → content
3)border-box: width、height
→ content padding border
4)使用场景:
①不用再去计算一些值
②解决一些100%的问题
-
盒子模型的一些问题
1) margin叠加问题
出现在上下margin同时存在的时候,会取上下中值较大的作为叠加的值。
▶解决方案:
①BFC规范
②想办法只给一个元素添加间距
2) margin传递
只会出现在嵌套结构中,且只有margin-top会有传递问题,其他三个方向是没有传递问题的。
▶解决方案:
①BFC规范
②给父容器添加规范
③margin 换成 padding
-
CSS盒子模型扩展
1) margin左右自适应(auto)是可以的,但是上下自适应是不行的
2) width、height不设置的时候,对盒子模型的影响,会自动去计算容器的大小,节省代码。
四、标签分类
-
按类型
1)、(块)block:div、p、ul、li、h1.....
- 独占一行
- 支持所有样式
- 不写宽的时候,跟父元素的宽相同
- 所占区域是一个矩形
2)、(内联)inline:span、a、em、strong、img....
- 挨在一起
- 有些样式不支持(width、height、margin、padding)
- 不写宽的时候,宽度由内容决定
- 所占的区域不一定是矩形
- 内联标签之间会有空隙,是有换行引起的
3)、inline-block:input、select....
- 挨在一起但是支持宽高
注:布局一般用块标签,修饰文本一般用内联标签
-
按内容
1)、 Flow:流内容
2)、Metadata:元数据
3)、Sectioning:分区
4)、Heading:标题
5)、Phrasing:措辞
6)、Embedded:嵌入的
7)、Interactive:互动的
-
按显示划分标签
1)、替换元素:
浏览器根据元素的标签和属性,来决定元素的具体显示内容。
img、input....
2)、非替换元素:
将内容直接告诉浏览器,将其显示出来。
div、h1、p......
五、显示框类型
-
display:
1)、block
2)、inline
3)、inline-block
4)、none
注:
display:none是不占空间的隐藏
visiblity:hidden占空间的隐藏
五、标签嵌套规范
- 固有规范
ul li;
dl dt dd;
table tr td
-
块标签可以嵌套内联标签
<div>
<span></span>
<a href="#"></a>
</div>
-
块标签不一定能嵌套块标签
<div>
<div></div>
</div>
特殊:
<p>
<div></div>
</p>
↑这种是不行的,段落内只能出现内联
-
内联标签不能嵌套块标签
▶错误的写法:
<span>
<div></div>
</span>
▶特殊情况:
(正确的写法)
<a href="#">
<div></div>
</a>
▶a里可以嵌套span,但a里不能嵌套a。
六、溢出隐藏
-
overflow:
1)、visible:默认
2)、hidden:直接裁切
3)、scroll:提供滚动轴
4)、auto:内容多时提供滚动条,内容少就不出现
5)、X轴,Y轴:overflow-x、overflow-y针对两个轴分别设置
七、透明度与手势
-
opacity:0(透明)~1(不透明)→0.5半透明
注:占空间,所有的子内容也会变透明
-
rgba():0~1
注:可以让指定的样式透明,不针对别的样式
-
cursor手势
1)、default默认箭头
2)、pionter手势
3)、实现自定义手势
▶
准备图片
cursor:url(./img/cursor.ico),auto
八、最大最小宽高
-
min-width、min-height
-
max-width、max-height
-
%单位:换算→以父容器的大小进行换算的。
-
一个容器怎么适应屏幕的高:
容器加height:100%;body:100%;html:100%;
html,body{height:100%;}
.container{height:100%;}
九、默认样式
-
没有默认样式的:div、span
- 有默认样式的:
▶ ① body(body→margin:8px)
②h1→margin:上下 21.440px
font-weight:bold
③p→margin:上下 16px
④ ul→margin:上下 16px padding:左40px
默认点list-style:disc
⑤a→ text-decoration:underline;
-
CSS reset
*{margin:0;padding:0}
▶优点:不用考虑有哪些标签有默认的margin和padding
▶缺点:稍微的影响性能
1)、body,p,h1,ul{margin:0;padding:0}
ul {list-style;none;}
2)、a{ text-decoration:none;color:#666; }
3)、img{display:block}
问题现象:图片跟容器底部有一些空隙
(内联元素的对齐方式是按照文字的基线对齐的,而不是文字的底线。)
▶
①vertical-align:baseline;基线对齐方式,默认值
②img{ vertical-align:bottom;}解决方式是推荐的
③img{display:block;}
4)、写具体页面的时候或一个布局效果的时候
①写结构
②css重置样式
③写具体样式
★★★★★★★★★★★★★★★
一、float 浮动
-
文档流
▶文档流是文档中可显示对象在排列时所占用的位置。
-
float特性
▶加浮动的元素,会脱离文档流,会延迟父容器靠左或靠右排列,如果之前已经有浮动的元素,会挨着浮动的元素进行排列。
-
float取值
▶left、right、none(默认)
-
float注意点
-
只会对后面的元素产生影响
-
内容默认提升半层
-
默认宽根据内容决定
-
换行排列
-
主要给块元素添加,但也可以给内联元素添加。
-
清除float的方法
-
上下排列:clear属性,表示清楚读的left、right、both
-
嵌套排列:
①固定宽高:不推荐,不能把高度固定死,不适合做自适应的效果。
②父元素浮动:不推荐,因为父容器浮动也会影响后面的元素。
③overflow:hidden(BFC规范),如果有子元素想溢出,那么会受到影响。
④display:inline-block(BFC规范),不推荐,父容器会影响到后面的元素
⑤设置空标签:不推荐,会多添一个标签
⑥after伪类:推荐,是空标签的加强版,目前各大公司的做法。(clear属性只会操作块标签,对内教联标签不起作用)
eg.
.clear:after{content:" ";clear:both;display:block;}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








