echarts初识
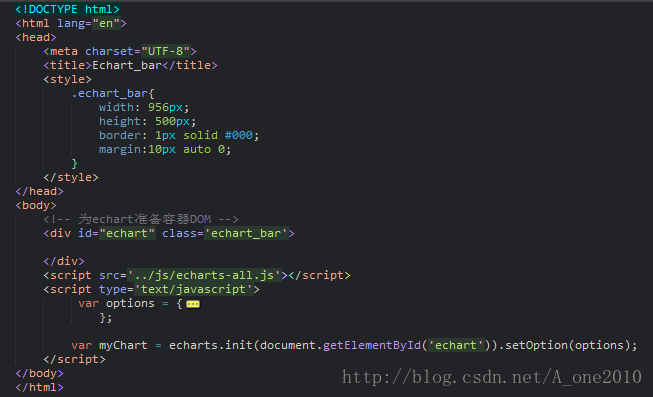
页面引入echarts.js
设置容器,id=’echart’, 并设置 [ 宽高 ]
定义图标的配置项options={}
实例化图标 var myEchart = echarts.init(document.getElementById(‘echart’));
将配置项载入
myEchart.setOption(options);即可。
实例化echart的时候,开可以配置风格主题,内置主题(’macarons’, ‘infographic’)直接传入名称,自定义扩展主题可传入主题对象。
如 var myEchart = echart.init(document.getElementById(‘id’),’macarons’).setOption(‘xxx’);](https://img-blog.csdn.net/20170331204755895?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvQV9vbmUyMDEw/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)
代码如下:























 658
658

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








