1.ECharts的默认的主题(theme)基本能满足大多数需求,但是,对于一个对颜色样式追求极致的人,可能ECharts的默认的主题已不能满足需求。
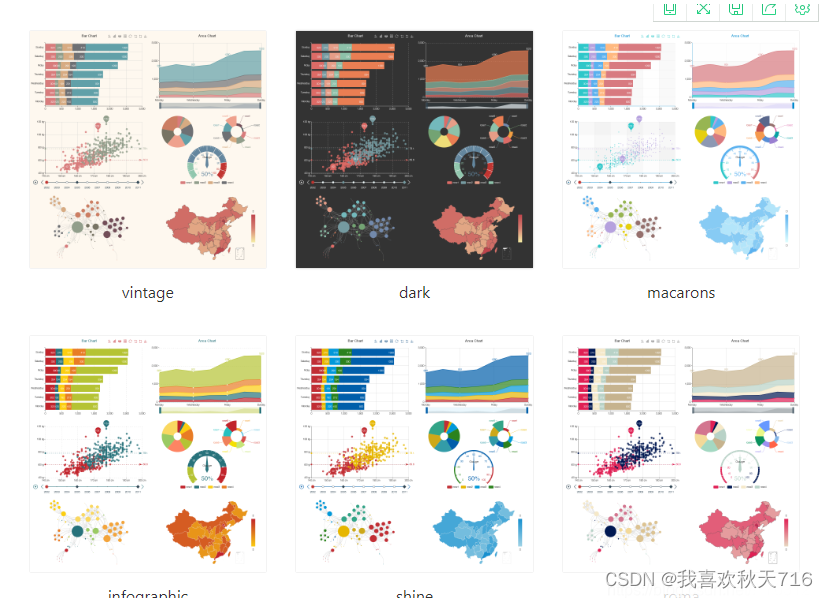
2.ECharts为图表提供了多种主题,可以动态切换主题,在其官网上就提供了vintage,dark,macarons,infographic,shine,roma几种主题的选择。
3.ECharts还有主题构造工具,用于自定义ECharts主题,以做到个性化定制。
4.ECharts是一款原生js写的图表类库,ECharts为打造一款数据可视化平台提供了良好的图表支持。百度Echarts团队提供了几种风格的主题。切换Echarts4.x主题的三个步骤:
第1步:下载主题文件。
在使用主题之前需要下载主题.js文件(在ECharts官网上下载官方提供的主题,如:macarons.js,或者自定义主题),下载地址:https://www.echartsjs.com/zh/download-theme. html。如图6‑5所示。
第2步:引用主题文件。
将下载得到的主题.js文件引用到HTML页面中。注意,如果ECharts主题中需要使用到jquery,则还应该再在页面中引用jquery的.js文件。
第3步:指定主题名。
ECharts对象初始化时,通过第2个参数来指定第2步所引入的主题名。如:var myChart = echarts.init(document.getElementById('main'),主题名) 。


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自定义主题</title>
</head>
<body>
<!-- 1. 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<span>主题:</span>
<!-- 动态切换主题:创建主题点击事件,静态配置主题不需要此步骤 -->
<a href="javascript:void(0)" onclick="changeTheme('dark')">dark</a> |
<a href="javascript:void(0)" onclick="changeTheme('macarons')">macarons</a>
<!-- 2. 引入 echarts.js -->
<script src="js/echarts.js"></script>
<!-- 3. 引入主题JS文件 -->
<script src="theme/dark.js"></script>
<script src="theme/macarons.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 准备图表展示数据
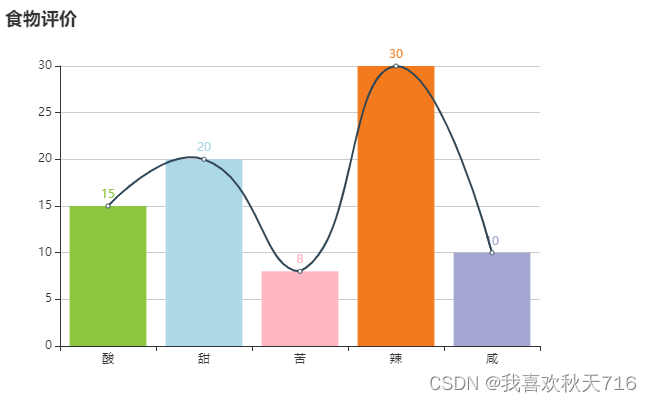
var data_name = ["酸","甜","苦","辣","咸",]
var data_num = [15, 20, 8, 30, 10,]
// 指定图表的配置项和数据
var option = {
title: {
text: '食物评价' // 图表标题
},
tooltip: {
formatter: '{b0}: {c0} 个' // 配置鼠标触发提示框格式
},
legend: {
data:['评价人数'] // 图例
},
xAxis: {
data: data_name // x轴数据
},
yAxis: {}, // y轴默认自动
series: [{
// 柱状图
type: 'bar',
data: data_num,
// 显示标签数量
label: {
normal: {
show: true,
position: 'top' // 显示位置
}
},
//配置样式
itemStyle: {
//通常情况下样式
normal:{
//每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组
color: function (params){
var colorList = ['#8dc63f','#add8e6','#ffb6c1','#f37b1d','#A6A6D2','#F0E68C','#CA8EC2'];
return colorList[params.dataIndex];
}
},
//鼠标悬停时,显示强调效果
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
},
// 折线图
{
name: '个',
type: 'line',
data: data_num,
smooth: true
}],
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
// 鼠标点击主题名称,动态触发主题效果
function changeTheme(theme) {
var myChart = echarts.init(document.getElementById('main'), theme);
myChart.setOption(option, true);
}
</script>
</body>
</html>




















 290
290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








