canvas,是新的HTML标准中的一种元素,用于在网页上绘制图形。
HTML5 的<canvas> 标签用于绘制图像(通过脚本,通常是 JavaScript)。
HTML5 的<canvas> 标签用于绘制图像(通过脚本,通常是 JavaScript)。
不过,<canvas> 元素本身并没有绘制能力(它仅仅是图形的容器)必须使用脚本来完成实际的绘图任务。
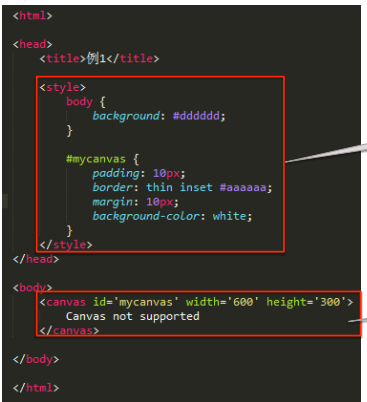
<canvas id='mycanvas' width='800' height='600'>
Canvas not supported
</canvas>
二.canvas尺寸
width,height,margin,padding,border:
margin是盒模型的外边距,padding是盒模型的内边距。
关于canvas尺寸的有用延伸
1.html canvas如何自适应屏幕大小
添加一个canvas.css :(<link href="canvas.css"rel="stylesheet" type="text/css"> )
* { margin: 0; padding: 0; }
html, body { height: 100%; width: 100%; }
canvas { display: block; }$(window).resize(resizeCanvas);
function resizeCanvas() {
canvas.attr("width", $(window).get(0).innerWidth);
canvas.attr("height", $(window).get(0).innerHeight);
context.fillRect(0, 0, canvas.width(), canvas.height());
};
resizeCanvas();
也可以使用如下办法,解决手机APP自适应屏幕大小的问题:
<body style="height: 100%;width: 100%;margin: 0;padding: 0;">
<canvas id="gameCanvas" style=" height: 100%;width: 100%;margin: 0;padding: 0;display: block;">
您的浏览器不支持HTML5 canvas,请换一个浏览器。
</canvas>
2.如果使用Css设置Canvas画布的大小,则导致画布按比例缩放到你设置的值。
canvas是一张画布,就像一张图片那样,默认的图片大小事300*150,但是我们在css样式中设置了canvas,就是把图片给拉伸变换了,于是我们不一样的图片。就像我们打开平时一张图片,然后进行拉伸般,于是图片就变形。 所以,画布的宽跟高,最好还是直接在canvas标签里面设置了,这样一来,就直接改变了默认的画布宽跟高的值。







 这篇博客介绍了HTML5 canvas的基本概念,强调canvas作为一个图形容器,其绘图功能需要通过脚本来实现。文章探讨了canvas的尺寸设定,包括width、height、margin、padding和border,并分享了如何使canvas元素自适应屏幕大小,包括在canvas.css中的样式设置以及在HTML中直接应用样式的方法,以确保在不同设备上正确显示。
这篇博客介绍了HTML5 canvas的基本概念,强调canvas作为一个图形容器,其绘图功能需要通过脚本来实现。文章探讨了canvas的尺寸设定,包括width、height、margin、padding和border,并分享了如何使canvas元素自适应屏幕大小,包括在canvas.css中的样式设置以及在HTML中直接应用样式的方法,以确保在不同设备上正确显示。


















 1574
1574

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








