viewer.terrainProvider和Cesium.CesiumTerrainProvider
项目启动起来默认是没有地形的,需要我们自己手动添加地形
第一种方法
const viewer = new Cesium.Viewer('wrap-map', {
terrainProvider: await Cesium.CesiumTerrainProvider.fromIonAssetId(1),
});
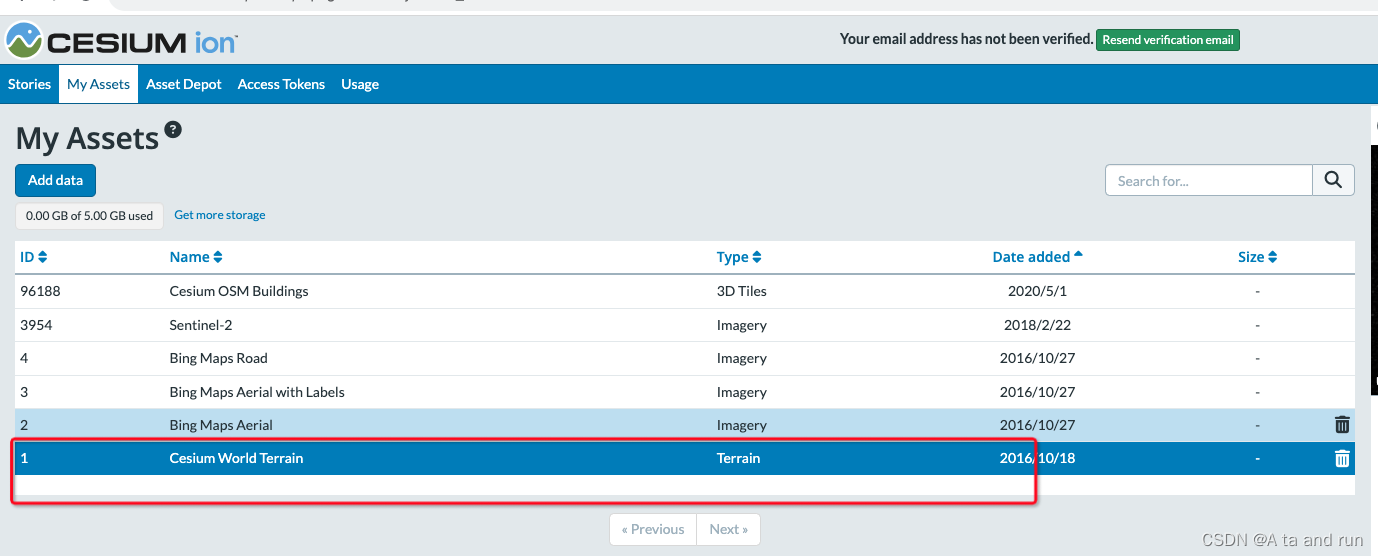
这种方法就是在初始化渲染的时候就把地形terrainProvider添加到option配置里,这里用到了fromIonAssetId,也就是cesium Ion 默认自带的一个地形 Cesium World Terrain 对应的id为1

注意这里一定要加await异步加载,不然渲染不出来。
第二种方法
这种方法利用viewer视图实例,通过给实例添加地形terrainProvider
创建一个world Terrain
// viewer.terrainProvider =await Cesium.createWorldTerrainAsync({
// requestWaterMask: true, // 控制水的流动效果
// });
需要注意,这里要加await





















 6829
6829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








