class是es6新出的关键词,方便我们快速建立类和继承的关系,es6以前我们都是使用function构造函数模拟类
本文讲述了function构造函数和类中定义属性方法的对应关系,主要有以下四点
1.实例属性
2.实例方法
3.原型方法
4.静态方法
类中定义
class Dog1{
constructor(){
//实例属性,类不可读
this.name1='escaay'
//实例方法,类不可读
this.Hi=function(){
console.log('hi');
}
}
//原型方法
say(){
console.log('say');
}
//静态方法
static bark(){
console.log('狗叫');
}
}
let dog1=new Dog1()
console.log(dog1.name);
console.log(dog1.Hi);
console.log(dog1.say);
console.log(dog1.bark);
console.log('------------');
console.log(Dog1.name1);
console.log(Dog1.Hi);
console.log(Dog1.say);
console.log(Dog1.bark);
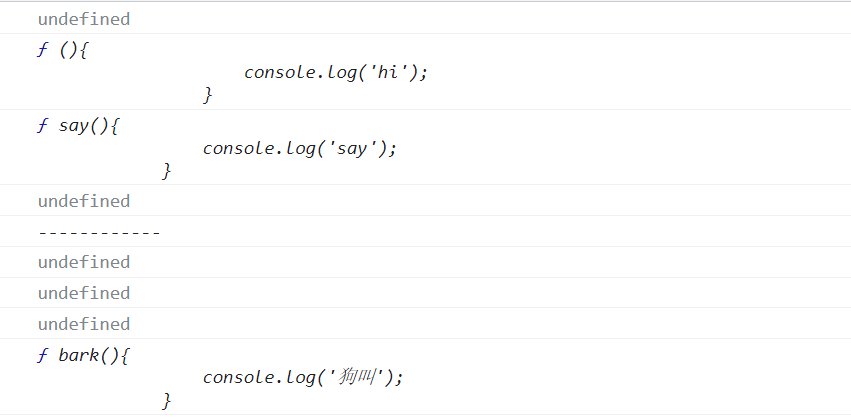
结果打印

构造函数中定义
function Gog2(){
//实例属性,类不可读
this.name='escaay'
//实例方法,类不可读
this.Hi=function(){
console.log('hi');
}
//下面这个函数只能在内部取用,无论是类还是实例都不能调用他
function innerFun(){
}
//下面的属性也是
let abc='123'
}
//原型方法
Dog2.prototype.say=function(){
console.log('say');
}
//静态方法
Dog2.bark=function(){
console.log('bark');
}
let dog2=new Dog2()
console.log(dog2.name);
console.log(dog2.Hi);
console.log(dog2.say);
console.log(dog2.bark);
console.log('------------');
//类或者构造函数自带name属性,返回类的名字,例如Dog2.name返回'Dog2'
//但是作者水平有限,还不明白这个name挂载的位置
console.log(Dog2.name1);
console.log(Dog2.Hi);
console.log(Dog2.say);
console.log(Dog2.bark);
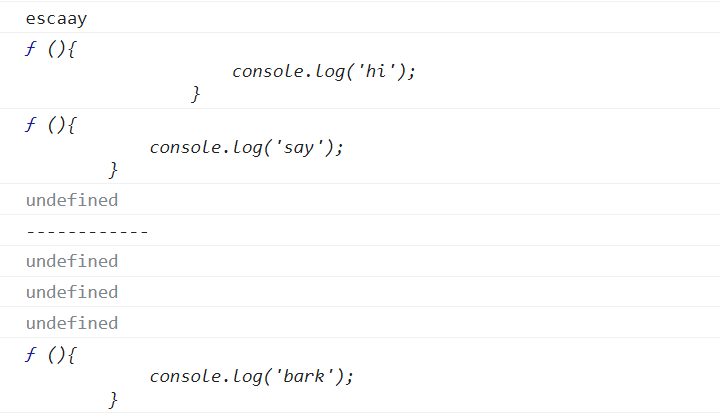
结果打印
























 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










