1、标题标签,一共有六个标题标签。(h1-h6) 块元素
性质:
①随着h1→h6,语义逐步变小,h1语义最重要,所以一个页面一般仅仅出现一次;
②标题标签也是辅助推广部门做推广的重要性仅次于title标签;
③标题标签是块元素,会独占一行;
<h1></h1>一级标题
<h2></h2>二级标题
<h3>H3</h3>三级标题
<h4>H4<h4>四级标题
<h5></h5>五级标题
<h6></h6>六级标题
从上到下字体会逐级减小,都是占据一行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
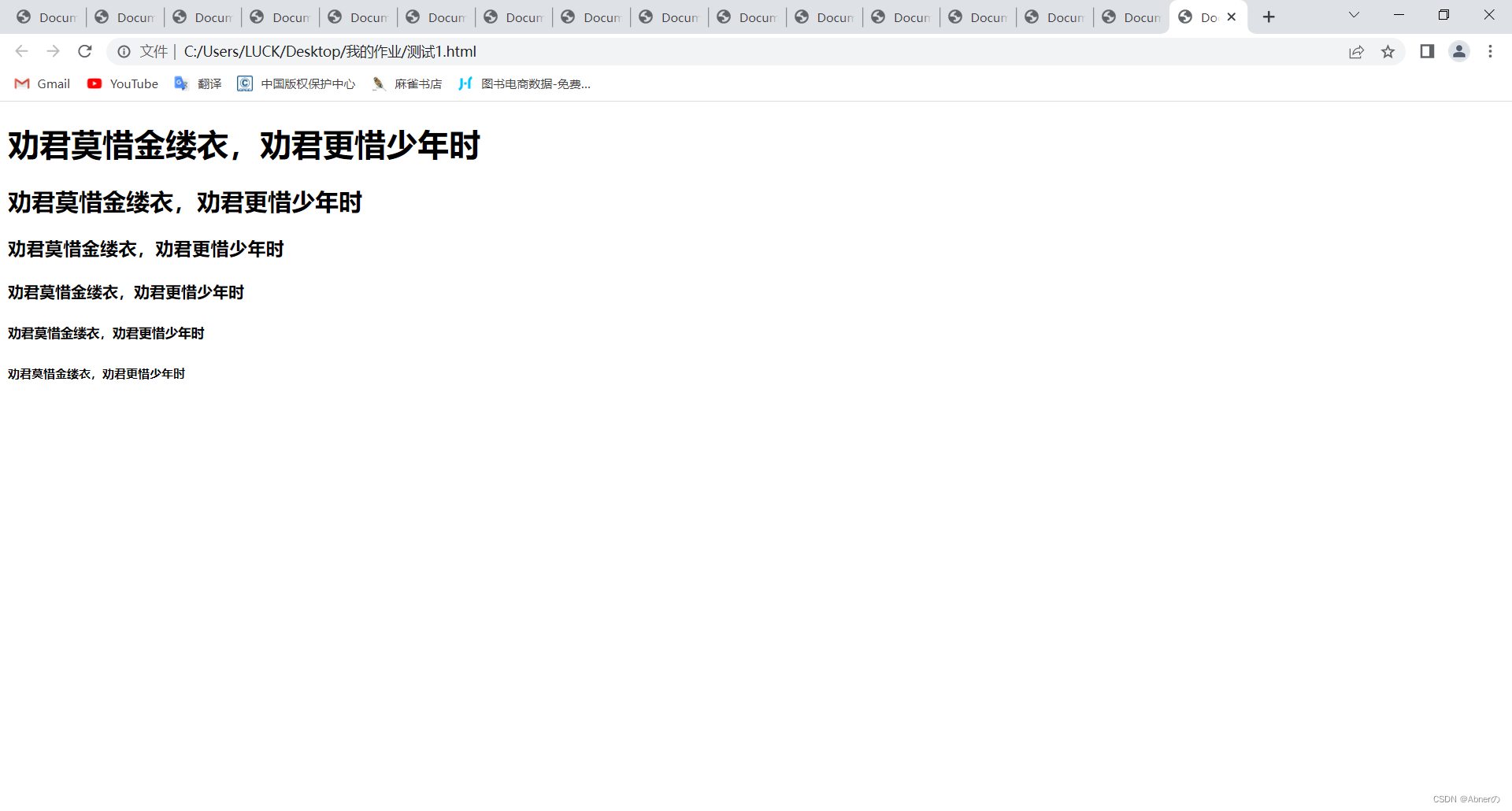
<h1>劝君莫惜金缕衣,劝君更惜少年时</h1>
<h2>劝君莫惜金缕衣,劝君更惜少年时</h2>
<h3>劝君莫惜金缕衣,劝君更惜少年时</h3>
<h4>劝君莫惜金缕衣,劝君更惜少年时</h4>
<h5>劝君莫惜金缕衣,劝君更惜少年时</h5>
<h6>劝君莫惜金缕衣,劝君更惜少年时</h6>
</body>
</html>效果如下图1网页所示

图1
2、段落标签 块元素
①<p></p>也是块元素,会独占一行,但是它不能包裹块元素
②从样式上看,段落与段落之间有间距,一般用来包裹文字或者图片
③<p>段落的文本内容</p> 标识一个段落(段落与段落之间有间距)
<br/>换行,是一个空标记(强制换行)
<hr/>空标记
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
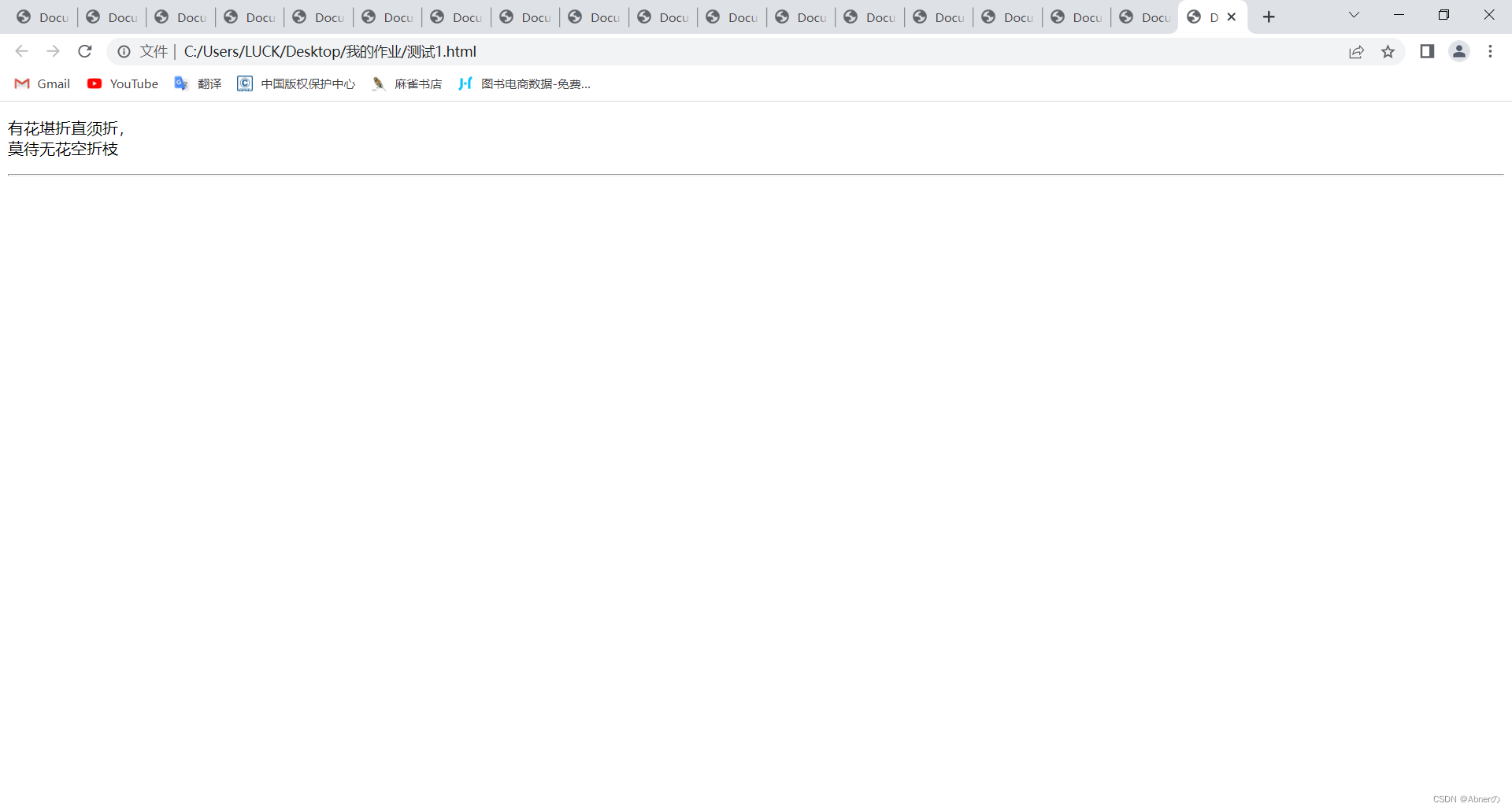
<p>有花堪折直须折,<br>莫待无花空折枝</p>
<hr />
</body>
</html>
效果如下图2网页所示

图2
3、<hgroup></hgroup>标题分组 块元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" c







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1798
1798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








