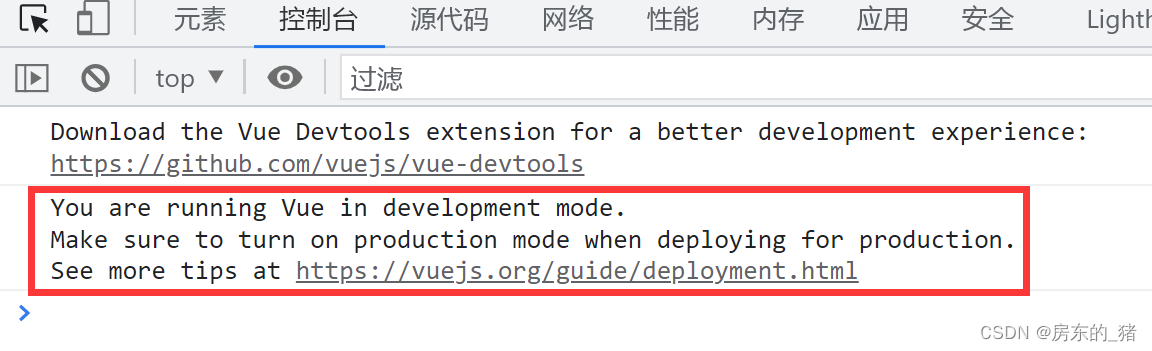
相信大家在初次学习Vue2和Vue3的时候,控制台(Console)会显示这段提示:

这是vue在启动时生成的生产提示。
我们希望有一个简洁的开发控制台,我们不想要这段提示代码怎么办呢?
方法一:写一行代码的脚本(前提是你的项目已经引入了vue.js文件):
相信这种方法是大家最常用的,但是这种方法不一定起作用,请各位看官转移至方法二。

方法二:理想是美好的,但是显示是残酷的,实际情况方法一,它不一定管用。那么,我们可以直接打开vue.js文件,进入vue.js源代码进行修改,一劳永逸。
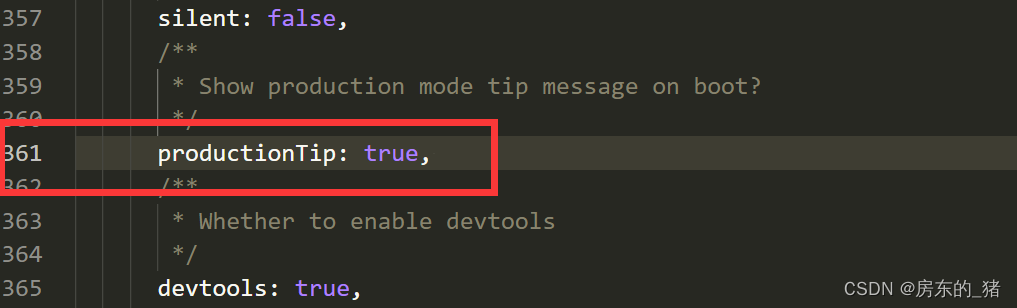
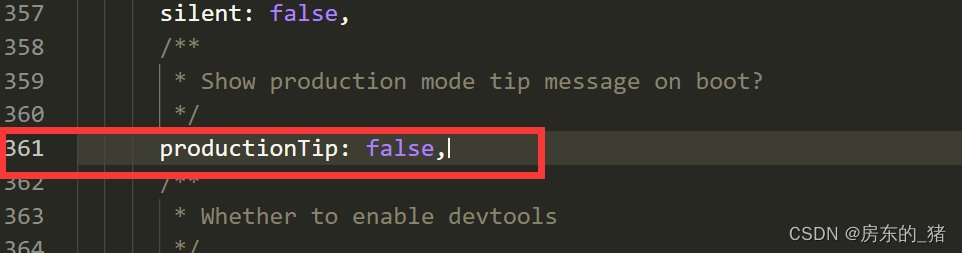
直接修改,如果从你下载到使用这段时间对vue.js文件没有进行任何的修改,那么请找到第361行,或者在这附近,找到productionTip: true, 这行代码 ,这行代码的意思是(是否开启生产提示:是)我们只需要将后面true改成false即可,记得保存。
如图:


重要的事说三遍:记得保存,记得保存,记得保存。





















 3487
3487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








