原生js写轮播图分块运动
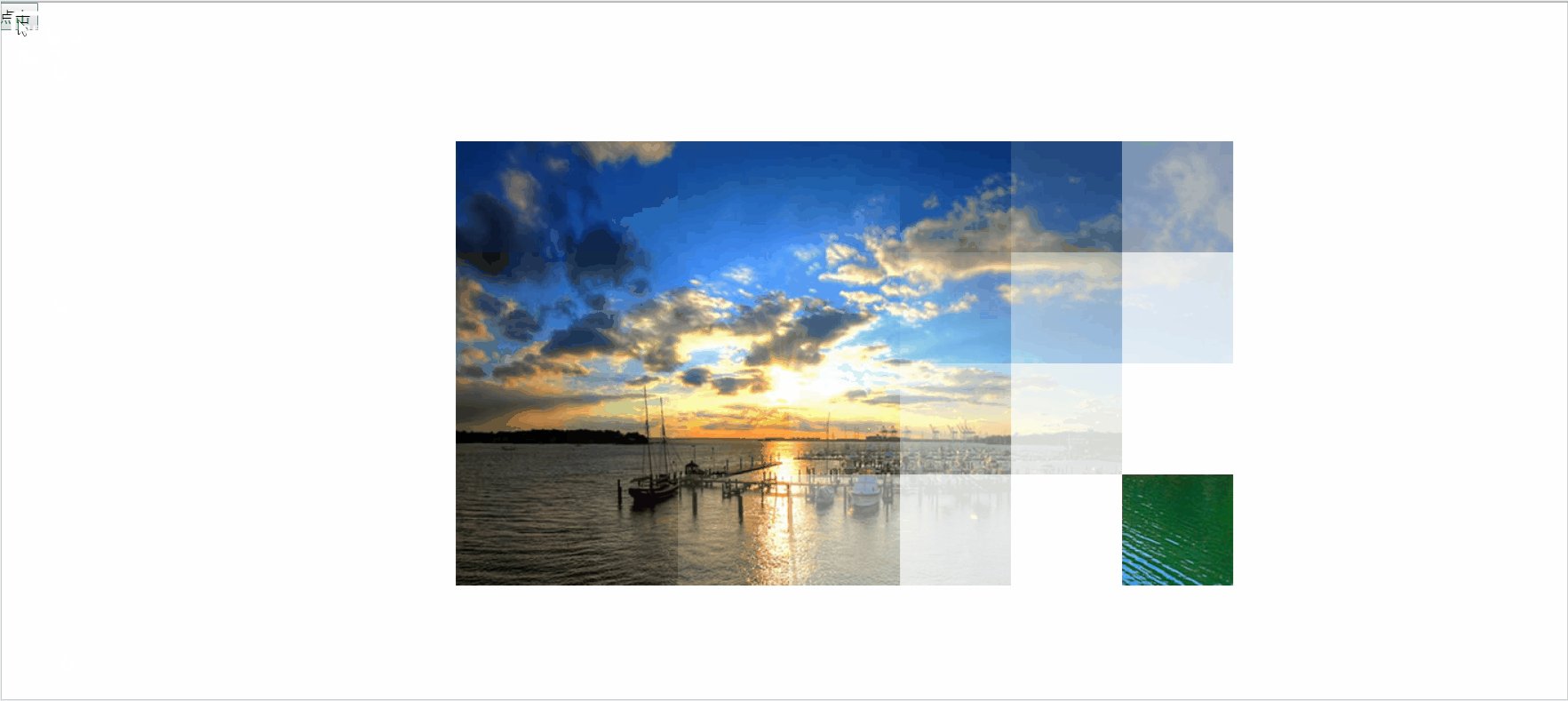
先上效果图

图片是背景图片,把图片分成块添加,利用运动框架改变opacity的值从0~1
利用backgroundPosition选择图片的位置,拼成一整张图,第一步首先创建图片的容器大小一样
横7竖4,把一整图分成28份,分别添加到容器里 同时要吧位置添加上代码如下
for (var r = 0; r < R; r++) {
for (var c = 0; c < C; c++) {
var oSpan = document.createElement('span');
oSpan.style.width = oBox.offsetWidth / C + 'px';
oSpan.style.height = oBox.offsetHeight / R + 'px';
oBox.appendChild(oSpan);
oSpan.style.left = oSpan.offsetWidth * c + 'px';
oSpan.style.top = oSpan.offsetHeight * r + 'px';
oSpan.style.backgroundPosition =
'-' + oSpan.offsetWidth * c + 'px -' + oSpan.offsetHeight * r + 'px';
oSpan.r = r;
oSpan.c = c;
}
}
然后在写一个更换图片的过程,分布运动 点击时候执行,同时还需要一个开关(sign)防止连续点击代码如下
function near() {
var oSpan = document.getElementsByTagName('span');
iNow++;
for (let i = 0; i < oSpan.length; i++) {
setTimeout(() => {
oSpan[i].style.opacity = 0;
animate(oSpan[i], { opacity: 100 }, 1, 0.01, () => {
if (i == oSpan.length - 1) sign = true;
});
oSpan[i].style.backgroundImage =
'url("./img/' + (iNow % 3) + '.jpg")';
oSpan[i].style.backgroundPosition =
'-' +
oSpan[i].offsetWidth * oSpan[i].c +
'px -' +
oSpan[i].offsetHeight * oSpan[i].r +
'px';
}, (oSpan[i].r + oSpan[i].c) * 100);
}
}
运动框架的封装
function animate(obj, json, interval, sp, fn) {
clearInterval(obj.timer);
function getStyle(obj, arr) {
if (obj.currentStyle) {
return obj.currentStyle[arr];
} else {
return document.defaultView.getComputedStyle(obj, null)[arr];
}
}
obj.timer = setInterval(function() {
var flag = true;
for (var arr in json) {
var icur = 0;
if (arr == 'opacity') {
icur = Math.round(parseFloat(getStyle(obj, arr)) * 100);
} else {
icur = parseInt(getStyle(obj, arr));
}
var speed = (json[arr] - icur) * sp;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (icur != json[arr]) {
flag = false;
}
if (arr == 'opacity') {
obj.style.filter = "alpha(opacity : '+(icur + speed)+' )";
obj.style.opacity = (icur + speed) / 100;
} else {
obj.style[arr] = icur + speed + 'px';
}
}
if (flag) {
clearInterval(obj.timer);
if (fn) {
fn();
}
}
}, interval);
}
html
<input type="button" name="" value="点击" id="btn" />
<div id="box"></div>
css样式
body {
margin: 0;
}
#box {
width: 700px;
height: 400px;
position: relative;
margin: 100px auto;
}
#box span {
position: absolute;
width: 100px;
height: 100px;
/* background: url('./img/0.jpg'); */
}
重点js
window.onload = function() {
var oBox = document.getElementById('box');
var oBtn = document.getElementById('btn');
var C = 7;
var R = 4;
var sign = true;
// 初始化创建
for (var r = 0; r < R; r++) {
for (var c = 0; c < C; c++) {
var oSpan = document.createElement('span');
oSpan.style.width = oBox.offsetWidth / C + 'px';
oSpan.style.height = oBox.offsetHeight / R + 'px';
oBox.appendChild(oSpan);
oSpan.style.left = oSpan.offsetWidth * c + 'px';
oSpan.style.top = oSpan.offsetHeight * r + 'px';
oSpan.style.backgroundPosition =
'-' + oSpan.offsetWidth * c + 'px -' + oSpan.offsetHeight * r + 'px';
oSpan.r = r;
oSpan.c = c;
}
}
oBtn.onclick = function() {
if (!sign) return;
sign = false;
near();
};
// 注释打开就是自动轮播图
// setInterval(() => {
// oBtn.onclick();
// }, 40);
let iNow = 0;
near();
function near() {
var oSpan = document.getElementsByTagName('span');
iNow++;
for (let i = 0; i < oSpan.length; i++) {
setTimeout(() => {
oSpan[i].style.opacity = 0;
animate(oSpan[i], { opacity: 100 }, 1, 0.01, () => {
if (i == oSpan.length - 1) sign = true;
});
oSpan[i].style.backgroundImage =
'url("./img/' + (iNow % 3) + '.jpg")';
oSpan[i].style.backgroundPosition =
'-' +
oSpan[i].offsetWidth * oSpan[i].c +
'px -' +
oSpan[i].offsetHeight * oSpan[i].r +
'px';
}, (oSpan[i].r + oSpan[i].c) * 100);
}
}
// 封装的运动框架
function animate(obj, json, interval, sp, fn) {
clearInterval(obj.timer);
function getStyle(obj, arr) {
if (obj.currentStyle) {
return obj.currentStyle[arr];
} else {
return document.defaultView.getComputedStyle(obj, null)[arr];
}
}
obj.timer = setInterval(function() {
var flag = true;
for (var arr in json) {
var icur = 0;
if (arr == 'opacity') {
icur = Math.round(parseFloat(getStyle(obj, arr)) * 100);
} else {
icur = parseInt(getStyle(obj, arr));
}
var speed = (json[arr] - icur) * sp;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (icur != json[arr]) {
flag = false;
}
if (arr == 'opacity') {
obj.style.filter = "alpha(opacity : '+(icur + speed)+' )";
obj.style.opacity = (icur + speed) / 100;
} else {
obj.style[arr] = icur + speed + 'px';
}
}
if (flag) {
clearInterval(obj.timer);
if (fn) {
fn();
}
}
}, interval);
}
};
全部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
body {
margin: 0;
}
#box {
width: 700px;
height: 400px;
position: relative;
margin: 100px auto;
}
#box span {
position: absolute;
width: 100px;
height: 100px;
/* background: url('./img/0.jpg'); */
}
</style>
</head>
<body>
<input type="button" name="" value="点击" id="btn" />
<div id="box"></div>
</body>
</html>
<script>
window.onload = function() {
var oBox = document.getElementById('box');
var oBtn = document.getElementById('btn');
var C = 7;
var R = 4;
var sign = true;
// 初始化创建
for (var r = 0; r < R; r++) {
for (var c = 0; c < C; c++) {
var oSpan = document.createElement('span');
oSpan.style.width = oBox.offsetWidth / C + 'px';
oSpan.style.height = oBox.offsetHeight / R + 'px';
oBox.appendChild(oSpan);
oSpan.style.left = oSpan.offsetWidth * c + 'px';
oSpan.style.top = oSpan.offsetHeight * r + 'px';
oSpan.style.backgroundPosition =
'-' + oSpan.offsetWidth * c + 'px -' + oSpan.offsetHeight * r + 'px';
oSpan.r = r;
oSpan.c = c;
}
}
oBtn.onclick = function() {
if (!sign) return;
sign = false;
near();
};
// 注释打开就是自动轮播图
// setInterval(() => {
// oBtn.onclick();
// }, 40);
let iNow = 0;
near();
function near() {
var oSpan = document.getElementsByTagName('span');
iNow++;
for (let i = 0; i < oSpan.length; i++) {
setTimeout(() => {
oSpan[i].style.opacity = 0;
animate(oSpan[i], { opacity: 100 }, 1, 0.01, () => {
if (i == oSpan.length - 1) sign = true;
});
oSpan[i].style.backgroundImage =
'url("./img/' + (iNow % 3) + '.jpg")';
oSpan[i].style.backgroundPosition =
'-' +
oSpan[i].offsetWidth * oSpan[i].c +
'px -' +
oSpan[i].offsetHeight * oSpan[i].r +
'px';
}, (oSpan[i].r + oSpan[i].c) * 100);
}
}
// 封装的运动框架
function animate(obj, json, interval, sp, fn) {
clearInterval(obj.timer);
function getStyle(obj, arr) {
if (obj.currentStyle) {
return obj.currentStyle[arr];
} else {
return document.defaultView.getComputedStyle(obj, null)[arr];
}
}
obj.timer = setInterval(function() {
var flag = true;
for (var arr in json) {
var icur = 0;
if (arr == 'opacity') {
icur = Math.round(parseFloat(getStyle(obj, arr)) * 100);
} else {
icur = parseInt(getStyle(obj, arr));
}
var speed = (json[arr] - icur) * sp;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (icur != json[arr]) {
flag = false;
}
if (arr == 'opacity') {
obj.style.filter = "alpha(opacity : '+(icur + speed)+' )";
obj.style.opacity = (icur + speed) / 100;
} else {
obj.style[arr] = icur + speed + 'px';
}
}
if (flag) {
clearInterval(obj.timer);
if (fn) {
fn();
}
}
}, interval);
}
};
</script>
本文章为原创!























 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








