我之前开发less用的是Hbuilder 编辑器,对于less,这个编辑器有一个好处就是能够自动编译less生成一个css文件,并不需要开发人员额外的进行配置。而phpstorm本身并没有自动这个功能,那么它如何实现?
以我自己开发环境为例,我的电脑是win10系统(其他系统的朋友也可以做个参照)。
步骤一:安装 nodejs
下载网址:Node.js
下载安装包,一直点下一步安装完即可
步骤二:测试是否成功安装
win+r,输入cmd,打开cmd命令窗口,依次键入以下两条命令
node -v
-----
npm -v
如图,两条命令都成功返回版本号则表明安装成功
步骤三:安装less模块
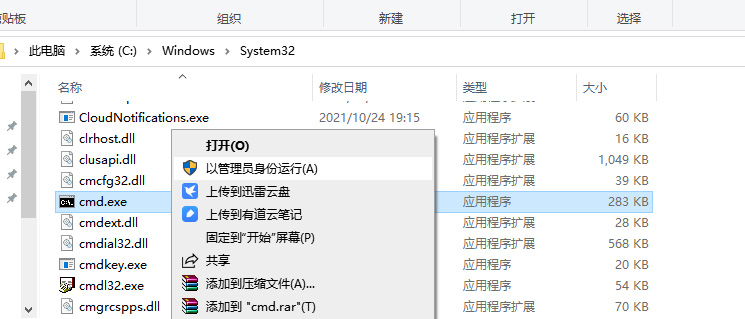
wind10用户需要注意, 安装的过程如果出现 errno:-4048错误,这个时候你需要以管理员身份打开cmd (C:\Windows\System32\cmd.exe),重新进行 3、4步骤。

在cmd窗口依次键入以下两条命令等待安装
cd C:\Program Files\nodejs\node_modules\npm
-----
npm install less步骤四:安装css压缩插件
css压缩插件 less-plugin-clean-css
在cmd窗口依次键入以下两条命令等待安装(安装耗时长些,请耐心等待)
cd C:\Program Files\nodejs
-----
npm install less-plugin-clean-css步骤五:配置phpstorm
最新版本的phpstorm提供了file watcher 工具,可以在这里添加less和系统安装的less进行对接。
1. 打开 file watchers
文件(File) > 设置(Settings) > 工具(Tools) > File Watchers,File Watchers窗口点击一个‘+’选择less,打开less窗口。
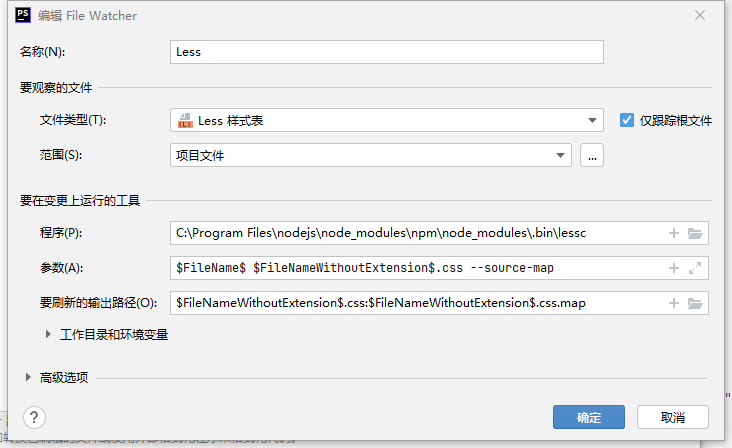
2. 配置less
如下图

3. 参数说明:
3.1 程序(Progame):即执行less指令的程序路径,
我安装的路径是:C:\Program Files\nodejs\node_modules\npm\node_modules.bin\lessc.cmd
(每个人安装路径不一样要因人而异,反正找到 lessc.cmd这个路径就行,如果安装上面的方式安装 less可以肯定的是这个在 nodejs目录里)
3.2 参数(Arguments):--clean-css $FileName$,压缩css代码,如果不压缩就不用更改此项
3.3 要刷新的输出路径(Output paths to refresh):指定生成 css文件的路径(生成的 css你要搁在那个目录下或者重命名都可以在这里设置)。默认即可
3.4 工作目录和环境变量(Working directory):在此目录中的 less文件执行编译的,其他目录的 less就不会自动编译。默认即可
4. 重启电脑
必须,否则下面不会自动编译成功
5. 测试结果
新建一个 less文件,ctrl+s 保存就会自动生成一个编译过的 css文件
ok,到这里大家就能够用 phpstorm开发 less自动编译 CSS,希望上面介绍能够切实的帮到大家。
题外话
虽然目的已达到,但想多扯几句。大家如果有心在安装过程中肯定会发觉一点,less安装是相对独立的并没有涉及到 phpstorm工具的内容部分,也就是说 less是安在 node里而不是安在 phpstorm里作为 phpstorm的一个插件。既然这样 less编译 CSS其实是可以独立工作的,举一个例子通过命令行进行手动编译。
开启 cmd 依次键入以下两条命令,即可完成对 test.less编译工作
cd C:\Program Files\nodejs\node_modules\npm\node_modules\.bin
-----
lessc E:\Desktop\LESS\test.less > E:\Desktop\LESS\test.css





















 446
446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








