phpstorm上安装less
1、现在电脑上利用node下载下来less(关键是要使用到lessc.cmd)
2、在phpstorm上配置less,使得可以自动的编译less文件
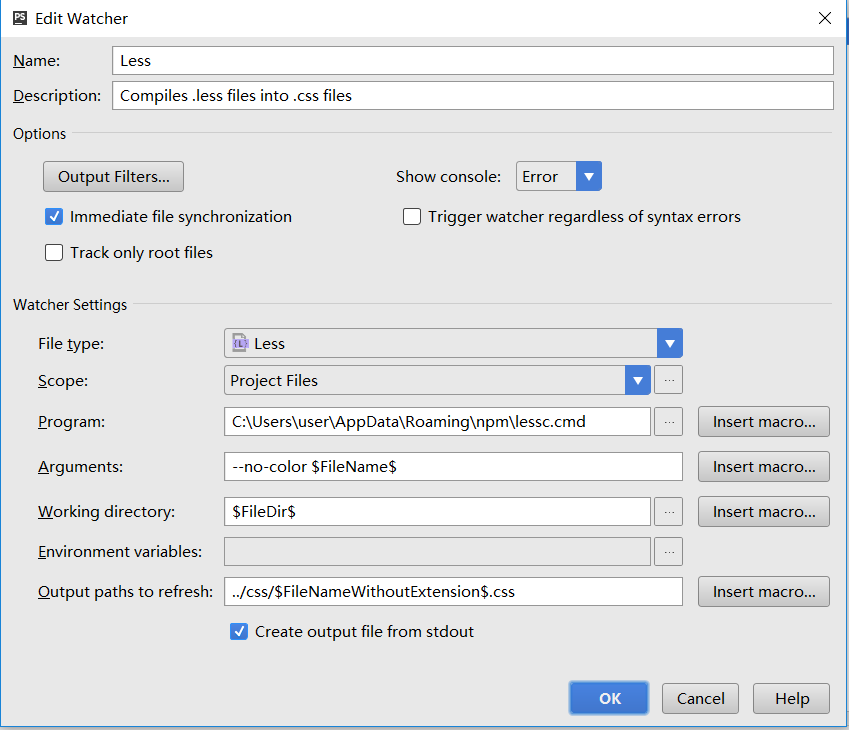
ctrl+alt+s调出filewatcher窗口
按照如图所示的配置可以配置成功
客户端和服务器端使用less
客户端使用less的时候可以在直接引入less文件
<link href="less/styles.less" rel="stylesheet/less">
<script src="scripts/less.min.js"></script>然后再通过less.js来解析
服务器端使用less,主要是借助less的编辑器,生成最终的css文件
less的原理及使用方式
less的使用多用于定义主题的颜色,字体 值级别的复用
less文件
@color: red;
#header{
color: @color;
}
h2{
color: @color;
}
@init:#111111;
@cc:"init";
.dd{
color:@@cc;
}css文件
#header{color:red}h2{color:red}.dd{color:#111111}定义子类和父类的样式,局部和全局变量的使用,同时体现的是两种读取变量的方式,以及less文件中再出现@init的定义的值的时候就会覆盖#111111
less
@width:20px;
#header{
@width:30px;
#dev{
width: @width;
}
}
#cc{
width: @width;
}css文件
#header #dev{width:30px}#cc{width:20px}Mixins(混入)
一个class中引入另外一个已经定义了的class中,也就是规则级别的复用,可以传入初始值,
less文件
.roundConers(@radius:5px){
border-radius: @radius;
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
}
#header{
.roundConers;
}
#footer{
.roundConers(10px)
}生成的css文件
#header{border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px}#footer{border-radius:10px;-webkit-border-radius:10px;-moz-border-radius:10px}当想隐藏输出的css规则,但又想在别的规则中包含他的属性,也可以不传入参数,
使用arguments参数
less文件
.roundConers(@x:0,@y:1,@blur:1px,@color:#000){
box-shadow: @arguments;
-webkit-box-shadow: @arguments;
-moz-box-shadow: @arguments;
}
#header{
.roundConers;
}
#footer{
.roundConers(2px,3px,3px,red)
}css文件
#header{box-shadow:0 1 1px #000;-webkit-box-shadow:0 1 1px #000;-moz-box-shadow:0 1 1px #000}#footer{box-shadow:2px 3px 3px red;-webkit-box-shadow:2px 3px 3px red;-moz-box-shadow:2px 3px 3px red}less书写子类的嵌套规则和html的嵌套规则是一致的
&的使用
同一个元素或者是系元素的伪类
less
a{
color:red;
text-decoration: none;
&:hover{
color:green;
text-decoration: underline;
}
}css
a{color:red;text-decoration:none}a:hover{color:green;text-decoration:underline}






















 116
116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








