WebStorm自动编译less
1. 安装node.js和npm
windows下安装node.js去Node.js官网下载安装包,手动安装。安装node.js的同时会自动安装npm。
安装程序会自动配置环境变量,所以如果要验证node.js和npm是否安装成功,只需要在cmd命令行下输入node -v npm -v即可。
提示以上字样时,node.js和npm已安装成功。
2.使用node来安装less
进入你想安装的目录,输入命令:npm install less即可。less就安装到了 当前路径\node_modules这里。
下图为在WebStorm的终端的输入。
3.配置webStrom的less设置
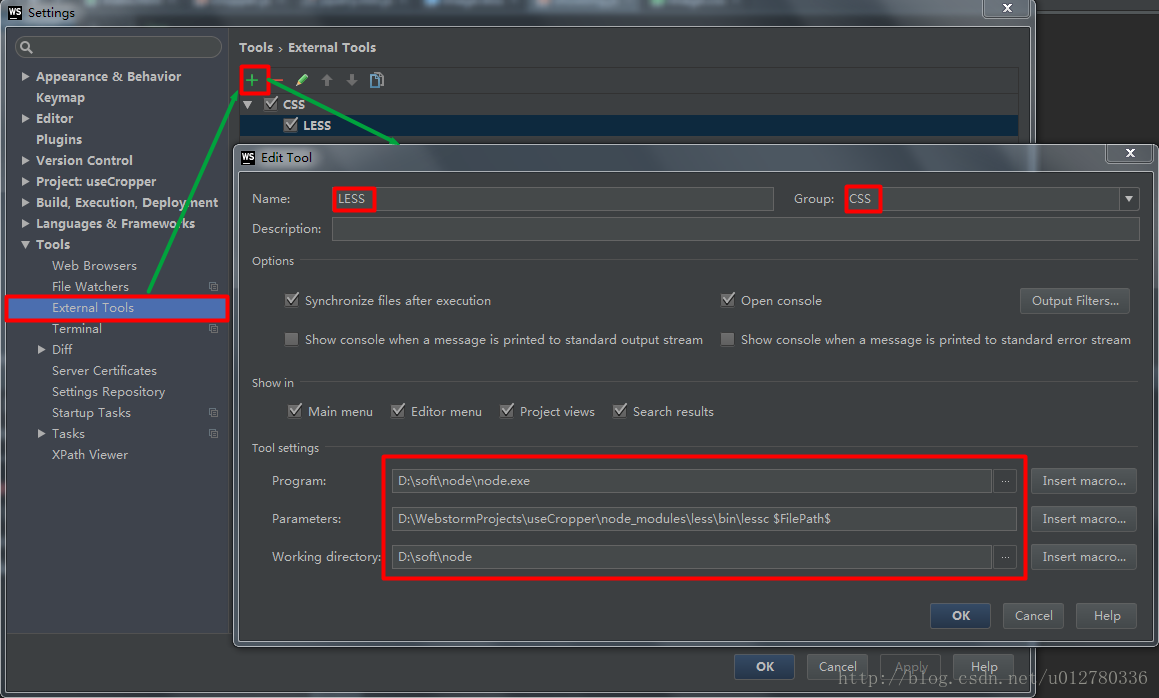
打开webstorm的file->settings ->External Tools,点击左上角的“加号”标志add,进入对话框
点击“+”,如图填写“Name”和“Group”,在“Tool settings”里面有三个地方需要填写。
Program:填写node.exe的路径
Parameters:是less的安装目录,这里填上 …..\node_modules\less\bin\lessc 再加上
FilePath
Working directory:nodejs的安装目录
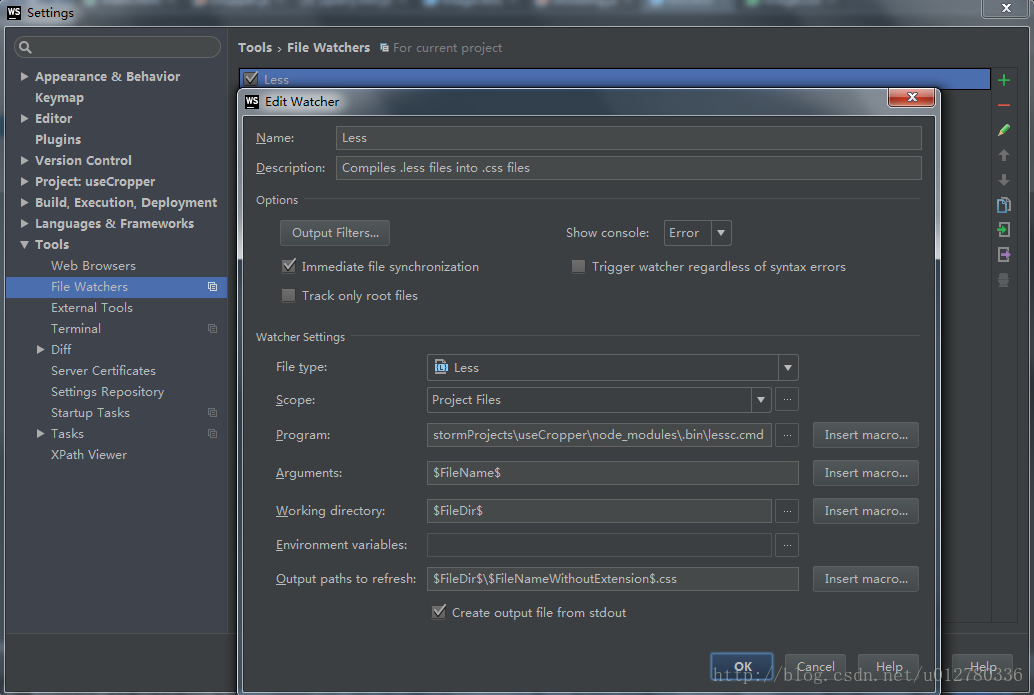
4.配置webStrom的FileWatcher
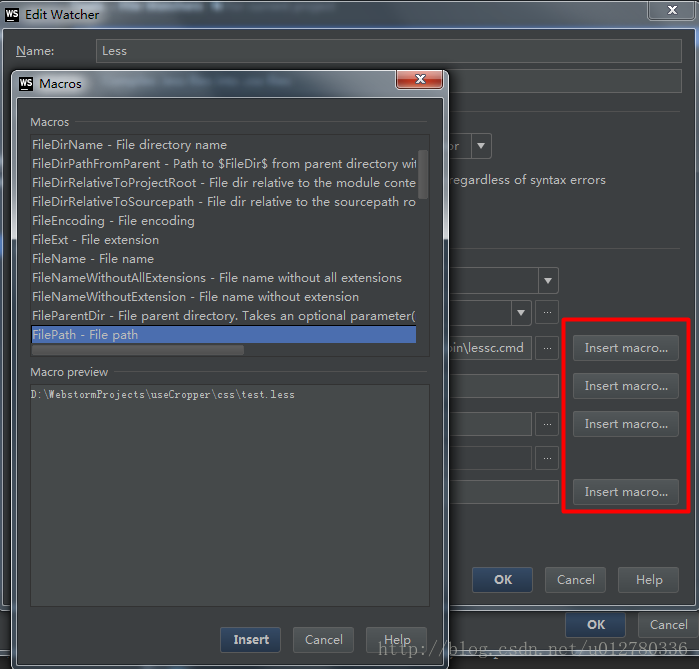
Program:填上 …..\node_modules.bin\lessc.cmd
Arguments:填上$FileName$, 指×××.less,被编译的less文件
Working directory : 填上$FileDir$,指D:\WebstormProjects\useCropper\css,是less文件存放的路径
Output paths to refresh : 填上$FileDir$\$FileNameWithoutExtension$.css,指D:\WebstormProjects\useCropper\css\×××.css,是less文件存放的路径\×××.css
点击右侧的Insert macros,可以查看各种Macros的含义,选择在Arguments、Working directory、Output paths to refresh中填上自己所需要的,如下图所示:
4.编译less
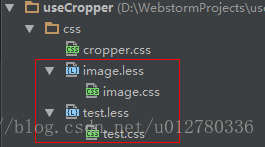
完成以上4步操作后webStrom将会自动将.less文件编译成.css文件。新建.less文件后,会发现下面自动出现编译好的同名.css文件。.less文件修改后,.css文件也会自动修改。




























 869
869

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








