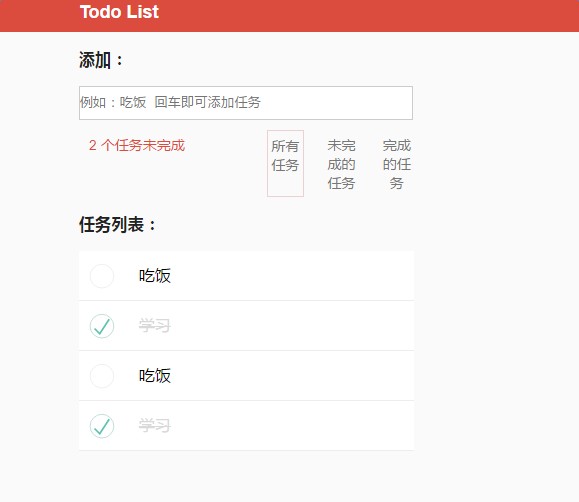
第一次作业1.输入后按回车可以生成列表项
2.可以对列表项增删改查

HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="index.css">
<script src="./vue.js"></script>
</head>
<body>
<div class="page-top">
<div class="page-content">
<h2>Todo List</h2>
</div>
</div>
<div class="main">
<h3 class="big-title">添加:</h3>
<input
placeholder="例如:吃饭 回车即可添加任务"
class="task-input"
type="text"
v-model="todo"
v-on:keyup.enter="addTodo"
/>
<ul class="task-count" v-show="list.length">
<li>
{{
noCheckLength
}}
个任务未完成
</li>
<li class="action">
<a class="active" href="#">所有任务</a>
<a href="#">未完成的任务</a>
<a href="#">完成的任务</a>
</li>
</ul>
<h3 class="big-title">任务列表:</h3>
<div class="tasks">
<span class="no-task-tip" v-show="!list.length">还没有添加任何任务</span>
<ul class="todo-list">
<li class="todo" :class="{completed:item.isChecked,editing:item === edtorTodos}" v-for="item in list">
<div class="view">
<input class="toggle" type="checkbox" v-model="item.isChecked" />
<label @dblclick="edtorTodo(item)">{{item.title}}</label>
<button class="destroy" @click="deleteTodo(item,$event)"></button>
</div>
<input
v-focus="edtorTodos === item"
class="edit"
type="text"
v-model="item.title"
@blur = "edtorTodoed(item)"
@keyup.13="edtorTodoed(item)"
@keyup.esc="cancelTodo(item)"
/>
</li>
</ul>
</div>
</div>
<script src="./app.js"></script>
</body>
</html>
JavaScript:
var list = [
{
title:"吃饭",
isChecked:false
},
{
title:"学习",
isChecked:true
},
{
title:"吃饭",
isChecked:false
},
{
title:"学习",
isChecked:true
}
];
new Vue({
el:".main",
data:{
list:list,
todo:"",
edtorTodos:"", //记录正在编辑的todo
beforeTitle:""
},
computed:{
noCheckLength:function(){
return this.list.filter(function(item){
return !item.isChecked
}).length
}
},
methods:{//所有的事件处理函数
addTodo(ev){//添加任务 es6
this.list.push({
title : this.todo,
isChecked:false
})
this.todo = '';
},
deleteTodo(todo,ev){
var index = this.list.indexOf(todo);
this.list.splice(index,1);
},
edtorTodo(todo){
console.log(todo);
this.beforeTitle = todo.title;
this.edtorTodos = todo;
},
edtorTodoed(todo){
this.edtorTodos = '';
},
cancelTodo(todo){
console.log(123)
todo.title = this.beforeTitle;
this.beforeTitle = "";
this.edtorTodos = ""
}
},
directives: {
"focus":{
update(el,binding){
if(binding.value){
el.focus();
}
}
}
}
});





















 648
648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








