怠惰挺久的了,不甘愿就这么躺着,回来翻个身扑腾扑腾(有闲心的人请尽情指出我的错误谢谢你们!)
最近在学Vue框架,怎么说呢,初步阐述一下对它的了解吧,介绍里有说它是个渐进式的框架,渐进式大概就是自底向上的逐层应用吧;至于框架。。。我的理解(因为学的还太少)一直都是把框架当成库来看(虽然知道大概不对,但以我目前的水平只能理解成这样),希望等我学完之后能有一些别的理解和体悟
。
。
。
使用前的准备
首先就是如何使用vue,他和 jQuery(上学期学的,当时状态低迷没怎么好好学,回头有机会复习一下补上博客)的应用方式很像,都是通过<script src= > 的方式引入,联网的情况下你可以选择通过vue的特定网址引入,或者下载下来vue的 js 数据库通过文件方式引入
(但无论用哪种方式,请记住引入部分要单独写一行,例如下方就是在同一文件夹下的文件方式引入)

PS:详情请访问vue.js手册——安装:https://cn.vuejs.org/v2/guide/
。
。
。
简单的数据渲染(声明式渲染)


其实就像是写了一个vue变量,这个变量在后台变化的时候前台显示的数据也会变化,简化了交互的过程(真的超好用)因为我之前有写一个交互的互动表格,真的前台显示变化我还得通过操作导入后台,后台的一些特殊计算变化我又得让它写进前台展示出来,就很麻烦!(写了一下午效果实现了但是巨麻烦巨难理解!)如果当时会vue就真的没有这么多屁事。。。[仰天长叹。。。啊~]
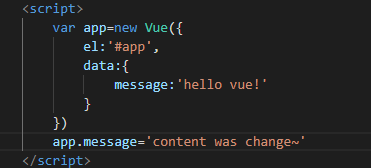
那我来展示下如何变化,我们在js框中添加一个语句:(如下图)


明白了吗,我没用别的操作,但是后台message的变化直接带到了前台显示了出来!
。
。
。
简单的元素绑定


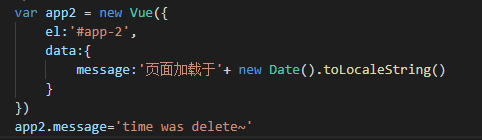
此时将鼠标悬停在第一行字上,就会显示当前的时间(蛮好玩)
而悬停在123上则没有,这就是元素绑定
这两行字都在同一id被vue变量app2指定的盒子div中,但只有第一行会有悬停效果
这是由vue中特殊的属性(attribute):v-bind 决定的
手册中是这么说的:该指令的意思是:“将这个元素节点的 title attribute 和 Vue 实例的 message 属性保持一致”。
所以你在下方添加一句:(如下)

那悬停的显示文字就会变为:time was delete~
即绑定了title的HTML已经被更新






















 331
331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








