Mobx 介绍

1 优势
- 简单(编写无模板的极简代码来精准描述你的意图,原生js)
- 轻松实现最优渲染(依赖自动追踪最小渲染优化)
- 架构自由(可移植,可测试)
2 环境配置
Mobx 是一个独立的响应式的库,可以独立于任何 UI 框架而存在,但是通常人们把它和 React 来绑定使用,用Mobx 来做响应式数据建模,React 作为Ui视图框架渲染内容
所以配置方面需要三个部分:
- 一个通过 create-react-app 创建好的 react 项目环境
- mobx 本身
- 一个连接 mobx 和 react的中间部件。
// 1.初始化 react 项目
npx create-react-app mobx-react
// 2.安装mobx和mobx-react-lite
yarn add mobx mobx-react-lite

3 demo
实现步骤
- 定义数据状态(state)
- 数据响应式处理
- 定义action 函数(修改数据)
- 实例化并导出实例
// counter.js
// 编写第一个 mobx store 案例
import { makeAutoObservable } from 'mobx'
class CounterStore {
// 1.定义数据
count = 0
constructor() {
//2.把数据弄成响应式
makeAutoObservable(this)
}
//3. 定义 action函数(修改数据)
addCount = () => {
this.count++
}
}
// 4. 实例化,然后导出给react使用
const counterStore = new CounterStore()
export { counterStore }
应用:
- 导入store实例(countStore)
- 使用store中的数据
- 修改store
// App.js
// 1. 导入实例
import { counterStore } from './store/counter'
// 2.导入中间件连接 mobx 和 react 完成响应式变化
import { observer } from 'mobx-react-lite'
function App() {
return (
<div>
{/* 把store中的count渲染一下*/}
{counterStore.count}
{/*点击事件触发 action函数修改count值*/}
<button onClick={counterStore.addCount}>+</button>
</div>
)
}
// 3.包裹App
export default observer(App)
4 Mobx-computed
实现步骤:
- 声明一个存在的数据
- 定义get计算属性
- 在 makeAutoObservable 方法中标记
import {computed, makeAutoObservable} from 'mobx'
class CounterStore {
list = [1,2,3,4,5]
constructor() {
makeAutoObservable(this,{
// 将filterLlist标记为计算属性,也可以不标记
filterList:computed
})
}
// 定义计算属性
get filterList() {
return this.list.filter(item=> item>2)
}
addList = () => {
this.list.push(6,7,8)
}
}
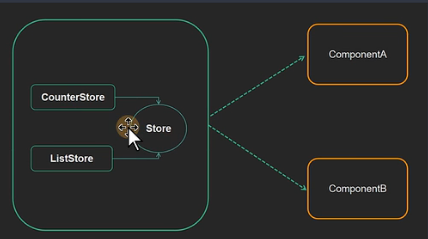
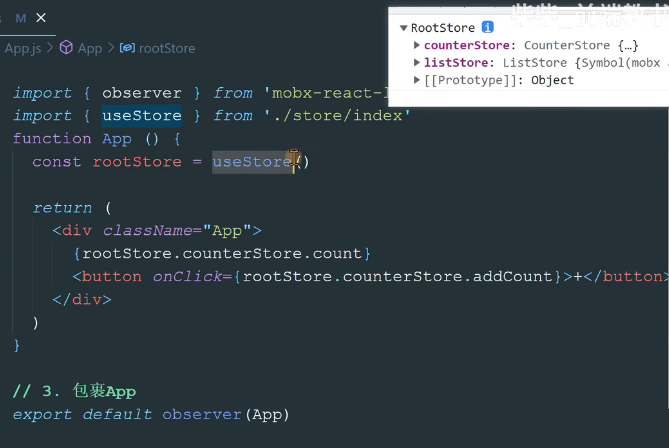
5 Mobx - 模块化

右边是两个不同的组件,左边是被模块化分成两块的数据
实现方式:
-
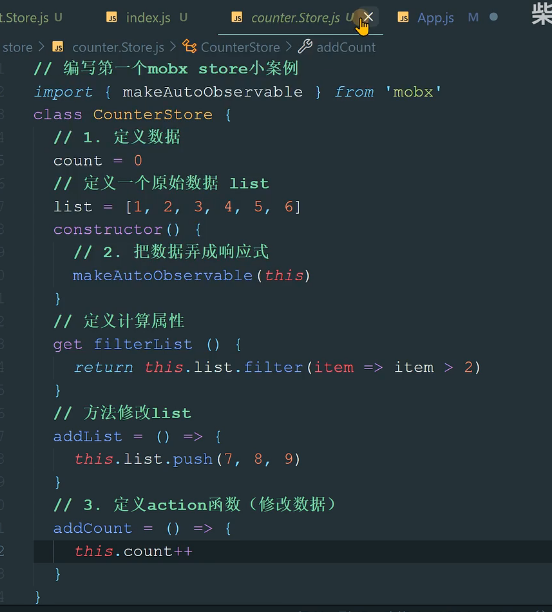
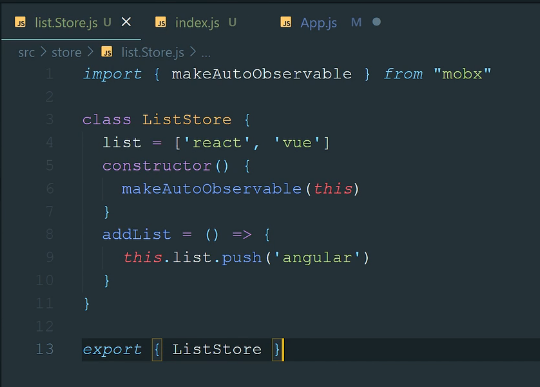
拆分模块,每个模块定义自己独立的类(包含state、actions)
counter.Store.js

list.Store.js

-
在store/index.js 的文件中导入拆分之后的模块进行模块组合。
// store/index.js // 组合子模块 // 封装统一导出的供业务使用的方法 import { ListStore } from './list.Store' import { CounterStore } from './counter.Store' // 1. 声明一个rootStore class RootStore { constructor () { // 对子模块进行实例化操作 // 实例化RootStore之后有两个属性,分别是counterStore和listStore // 各自对应的值,就是我们导入的子模块实例对象 this.counterStore = new CounterStore() this.listStore = new ListStore() } } // 实例化操作 const rootStore = new RootStore() // 使用 react context完成统一封装 !!!! // context 的查找机制: useContext 优先从Provider value中查找,如果找不到数据,就会找 createContext方法传递过来的默认参数。 const context = React.createContext(rootStore) // useStore 直接获取到了 rootStore 实例对象,然后返回。 const useStore = () => React.useContext(context) export { useStore } -
使用React的useContext 机制导出useStore方法,供业务组件统一使用。
























 7429
7429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








