使用StickyListHeaders第三方框架可以轻松的实现listView添加headers,这个功能有点类似于手机的通信录。效果还是挺好的,使用起来也非常简单。
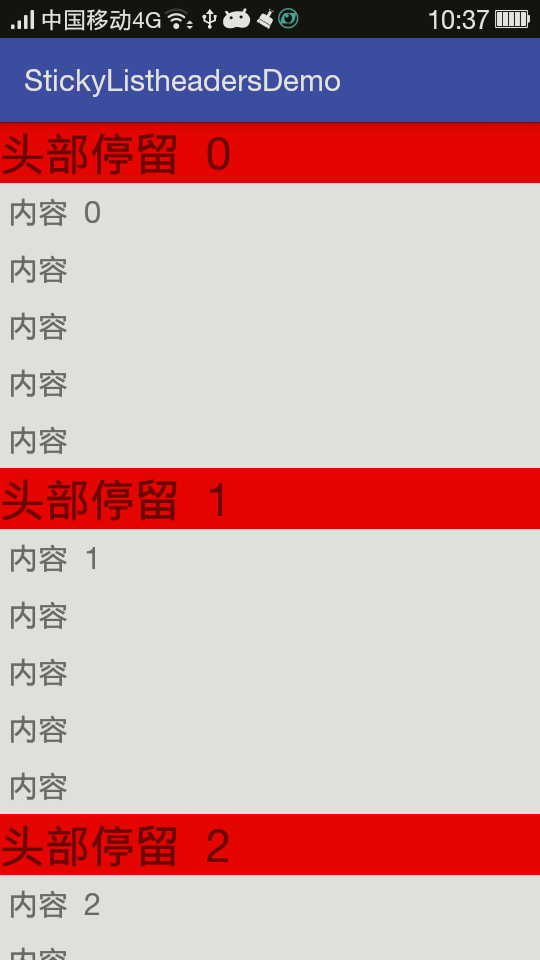
首先看一下效果图,
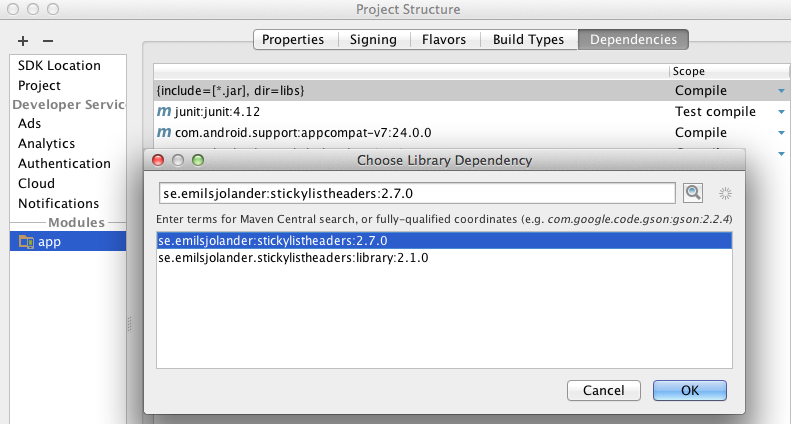
因为使用的是第三方的框架,所以需要添加依赖,
MainActivity中:
package com.example.mac.stickylistheadersdemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
import se.emilsjolander.stickylistheaders.StickyListHeadersListView;
public class MainActivity extends AppCompatActivity {
private StickyListHeadersListView stickyListHeadersListView;
private MainAdapter mainAdapter;
private List<String> headList;
private List<String> bodyList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化
stickyListHeadersListView = (StickyListHeadersListView) findViewById(R.id.sl_list);
mainAdapter = new MainAdapter(this);
//设置头部的数据
headList = new ArrayList<>();
for (int i = 0; i < 100; i++) {
headList.add("头部停留 " + i);
}
mainAdapter.setHeadList(headList);
//设置内容的数据
bodyList = new ArrayList<>();
for (int i = 0; i < 100; i++) {
bodyList.add("内容 " + i);
}
mainAdapter.setBodyList(bodyList);
//设置头部的点击事件
stickyListHeadersListView.setOnHeaderClickListener(new StickyListHeadersListView.OnHeaderClickListener() {
@Override
public void onHeaderClick(StickyListHeadersListView l, View header, int itemPosition, long headerId, boolean currentlySticky) {
Toast.makeText(MainActivity.this, "headerId:" + headerId, Toast.LENGTH_SHORT).show();
}
});
//设置内容的点击事件
stickyListHeadersListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(MainActivity.this, "i:" + i, Toast.LENGTH_SHORT).show();
}
});
//设置头部改变的监听
stickyListHeadersListView.setOnStickyHeaderChangedListener(new StickyListHeadersListView.OnStickyHeaderChangedListener() {
@Override
public void onStickyHeaderChanged(StickyListHeadersListView l, View header, int itemPosition, long headerId) {
Toast.makeText(MainActivity.this, "itemPosition:" + itemPosition, Toast.LENGTH_SHORT).show();
}
});
stickyListHeadersListView.setAdapter(mainAdapter);
}
}
Adapter中:
package com.example.mac.stickylistheadersdemo;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.List;
import se.emilsjolander.stickylistheaders.StickyListHeadersAdapter;
/**
* Created by mac on 16-8-16.
*/
public class MainAdapter extends BaseAdapter implements StickyListHeadersAdapter {
private Context context;
private List<String> headList;
private List<String> bodyList;
public MainAdapter(Context context) {
this.context = context;
}
public void setHeadList(List<String> headList) {
this.headList = headList;
notifyDataSetChanged();
}
public void setBodyList(List<String> bodyList) {
this.bodyList = bodyList;
notifyDataSetChanged();
}
//设置数据的个数
@Override
public int getCount() {
return headList.size();
}
//设置item的条数
@Override
public Object getItem(int i) {
return bodyList.get(i);
}
//获得相应数据集合中特定位置的数据项
@Override
public long getItemId(int i) {
return i;
}
//获得头部相应数据集合中特定位置的数据项
@Override
public long getHeaderId(int position) {
return position;
}
//绑定内容的数据
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
BodyHolder bodyHolder = null;
if (view == null) {
view = LayoutInflater.from(context).inflate(R.layout.item_body, viewGroup, false);
bodyHolder = new BodyHolder(view);
view.setTag(bodyHolder);
} else {
bodyHolder = (BodyHolder) view.getTag();
}
//设置数据
bodyHolder.bodyTv.setText(bodyList.get(i));
return view;
}
//绑定头部的数据
@Override
public View getHeaderView(int position, View convertView, ViewGroup parent) {
HeadHolder headHolder = null;
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(R.layout.item_head, parent, false);
headHolder = new HeadHolder(convertView);
convertView.setTag(headHolder);
} else {
headHolder = (HeadHolder) convertView.getTag();
}
//设置数据
headHolder.headTv.setText(headList.get(position));
return convertView;
}
//头部的内部类
class HeadHolder {
private TextView headTv;
public HeadHolder(View itemHeadView) {
headTv = (TextView) itemHeadView.findViewById(R.id.item_head_tv);
}
}
//内容的内部类
class BodyHolder {
private TextView bodyTv;
public BodyHolder(View itemBodyView) {
bodyTv = (TextView) itemBodyView.findViewById(R.id.item_body_tv1);
}
}
}MainActivity的布局文件中:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.mac.stickylistheadersdemo.MainActivity">
<se.emilsjolander.stickylistheaders.StickyListHeadersListView
android:id="@+id/sl_list"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
item_head的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/item_head_tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="头部"
android:background="#f00"
android:textSize="30sp" />
</LinearLayout>
item_body的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/item_body_tv1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:text="内容"
android:textSize="20sp" />
<TextView
android:id="@+id/item_body_tv2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:text="内容"
android:textSize="20sp" />
<TextView
android:id="@+id/item_body_tv3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:text="内容"
android:textSize="20sp" />
<TextView
android:id="@+id/item_body_tv4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:text="内容"
android:textSize="20sp" />
<TextView
android:id="@+id/item_body_tv5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:text="内容"
android:textSize="20sp" />
</LinearLayout>以上就是对利用StickyListHeaders实现listView的悬浮头的简单实用。
本人菜鸟一个,有什么不对的地方希望大家指出评论,大神勿喷,希望大家一起学习进步。
























 1254
1254

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








