组件传值方式有:
- props
- $emit
- ref
- EventBus
- vuex
- $parent和$children
- $attr
- provide和inject
- 路由传值
- slot作用域插槽
1,props
父组件传值给子组件,子组件通过props获取父组件传的值。
<!-- 父组件Parent -->
<template>
<div>
<!-- name值传给Child子组件的props -->
<Child :name="myName"/>
</div>
</template>
<script>
import Child from './Child.vue'
export default {
name: "parent",
components: {
Child
},
data() {
return {
myName: 'yanghongyun'
}
},
}
</script>
<!-- 子组件Child -->
<template>
<div>
<!-- 插值语法展示props接收到父组件传过来的值name -->
{{name}}
</div>
</template>
<script>
export default {
name: "Children",
props: ["name"]
}
</script>
页面显示结果

2. $emit
子组件通过$emit传值给子组件
<!-- 父组件Parent -->
<template>
<div>
{{ msg }}
<!-- name值传给Child子组件的props -->
<Child :name="myName" @getMsg="getMsgFun"/>
</div>
</template>
<script>
import Child from './Child.vue'
export default {
name: "parent",
components: {
Child
},
data() {
return {
myName: 'yanghongyun',
msg:null
}
},
methods:{
getMsgFun(msg){
this.msg = msg
}
}
}
</script>
<!-- 子组件Child -->
<template>
<div>
<button @click="sendMsg">发送消息给父组件</button>
</div>
</template>
<script>
export default {
name: "Children",
props: ["name"],
methods: {
sendMsg(){
this.$emit('getMsg', '子组件消息传给父组件');
}
}
}
</script>
点击按钮后页面效果:

3.ref
父组件通过ref可以过去子组件的data的数据和methods里面的方法。
<!-- 父组件Parent -->
<template>
<div>
{{ msg }}
<!-- name值传给Child子组件的props -->
<Child ref="childRef"/>
<button @click="getChildData">获取子组件信息</button>
</div>
</template>
<script>
import Child from './Child.vue'
export default {
name: "parent",
components: {
Child
},
data() {
return {
msg:null
}
},
methods:{
getChildData(){
this.msg= this.$refs.childRef.getMsg()
}
}
}
</script>
<!-- 子组件Child -->
<template>
<div>
</div>
</template>
<script>
export default {
name: "Children",
props: ["name"],
data() {
return {
msg:'子组件信息'
}
},
methods: {
getMsg(){
return this.msg
}
}
}
</script>
<style scoped>
</style>
点击按钮后效果:

4,EventBus
通过事件发送this.$bus.emit发送数据。this.$bus.on监听数据,一般和this.$bus.off成对使用
5,vuex
数据状态集中管理,可以参加前面写的文章
链接:Vue的vuex的用法
6,$parent和$children
1.在子组件通过$parent可以获取父组件的data,methods数据和方法。
2.父组件可以通过$children过去子组件实例,通过实例可以访问子组件的data数据和methods方法,如果存在多个子组件,会以数组形式返回子组件实例。
<!-- 父组件Parent -->
<template>
<div>
<Child ref="childRef" :message="message"/>
</div>
</template>
<script>
import Child from './Child.vue'
export default {
name: "parent",
components: {
Child
},
data() {
return {
message: '父组件信息'
}
}
}
</script>
<!-- 子组件Child -->
<template>
<div>
{{ msg }}
<button @click="getMsg">点击获取父组件信息</button>
</div>
</template>
<script>
export default {
name: "Children",
data() {
return {
msg:null
}
},
methods: {
getMsg(){
this.msg = this.$parent.message
}
}
}
</script>
点击按钮后的效果

7.$attr
父组件定义了属性,子组件可以通过$attr获取到父组件属性值(可以不通过props过去)
<!-- 父组件Parent -->
<template>
<div>
{{ msg }}
<!-- name值传给Child子组件的props -->
<Child ref="childRef" :msg="msg"/>
<button @click="getChildData">获取子组件信息</button>
</div>
</template>
<script>
import Child from './Child.vue'
export default {
name: "parent",
components: {
Child
},
data() {
return {
msg:'通过属性传值'
}
},
methods:{
getChildData(){
this.msg= this.$refs.childRef.getMsg()
}
}
}
</script>
<!-- 子组件Child -->
<template>
<div>
{{ $attrs }}
</div>
</template>
<script>
export default {
name: "Children",
data() {
return {
msg:'子组件信息'
}
},
methods: {
getMsg(){
return this.msg
}
}
}
</script>
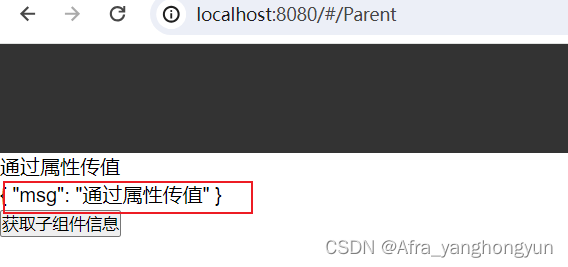
页面显示结果

8.provide和inject
可以跨组件传值,父组件传值给孙组件
<!-- 父组件Parent -->
<template>
<div>
<Child ref="childRef"/>
</div>
</template>
<script>
import Child from './Child.vue'
export default {
name: "parent",
components: {
Child
},
provide: {
message: '父组件通过provide传值'
},
data() {
return {
}
}
}
</script>
<!-- 子组件Child -->
<template>
<div>
<GrandSon/>
</div>
</template>
<script>
import GrandSon from './GrandSon.vue'
export default {
name: "Children",
components: {
GrandSon
},
data() {
return {
}
}
}
</script>
<!-- 孙组件Child -->
<template>
<div>
{{ message }}
</div>
</template>
<script>
export default {
name: "grandSon",
inject: [ "message" ],
data() {
return {
msg:'子组件信息'
}
}
}
</script>
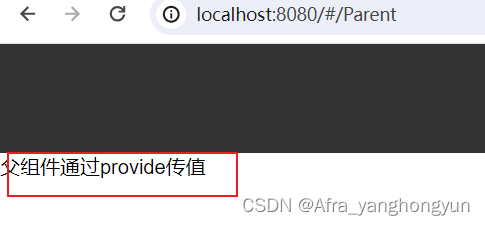
页面显示效果

9.路由传值
路由传值/参可以参考前面有关路由的文章
链接:Vue的路由
10.slot
作用域插槽可以子组件传值给父组件.
可以参考前面有关路由的文章
链接:Vue插槽





















 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








