要了解数据代理先要了解Object.defineProperty
一,Object.defineProperty
let per={
name:'lily'
}
let numAge=18
Object.defineProperty(per,'age',{
get(){
return numAge
},
set(value){
numAge=value
}
})
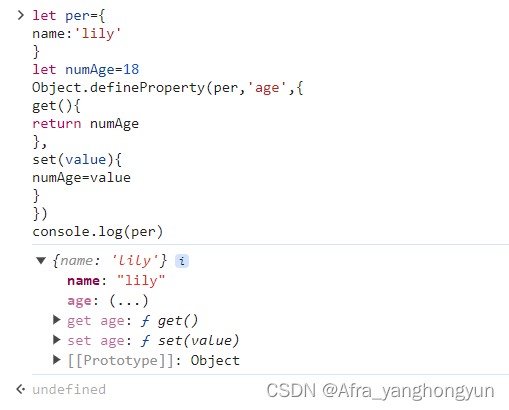
console.log(per)
上面代码在控制台执行结果:

通过Object.defineProperty添加的属性,可以带get和set方法.
三,数据代理
概念:通过一个对象代理另外对象中属性的操作(读/写)
let obj1={name:'lily'}
let obj2={age:'18'}
Object.defineProperty(obj2,'name',{
get(){
return obj1.name
},
set(value){
obj1.name
}
})
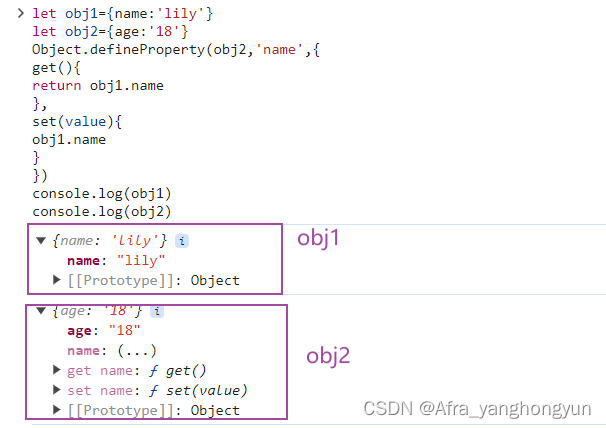
console.log(obj1)
console.log(obj2)
上述代码运行结果:

obj2代理obj1实现数据代理.
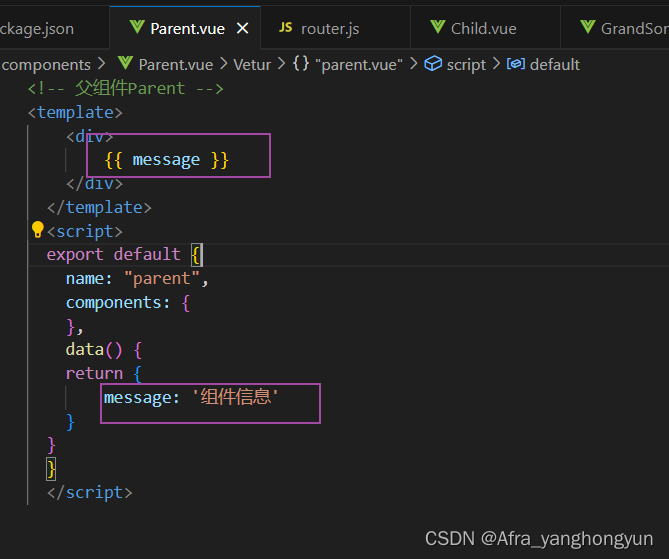
三,Vue的数据代理
通过Object.defineProperty()把对象中所有属性添加到vm上.
为每一个添加到VM上的属性,都指定一个getter/setter.
在getter/setter内部去操作(读/写)data中对应属性























 1330
1330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








