1.接上一篇文章
https://blog.csdn.net/Ag_wenbi/article/details/118101881?spm=1001.2014.3001.5501
2.hooks文件夹下新增dispatch.ts文件,并写入以下代码,这里不做解析,详细操作上一篇文章,地址在第一步
import module from '@vuex/modules';
type GetModule<Modules> = Modules extends { actions: infer A } ? A : unknown;
type GetModuleItems<Modules> = {
[K in keyof Modules]: GetModule<Modules[K]>
}
type ModulesType = GetModuleItems<typeof module>;
type GettersName<P, K> = `${P & string}/${K & string}`;
type GetKeys<Modules> = {
[K in keyof Modules]: GettersName<K, keyof Modules[K]>
}[keyof Modules];
type GettersInfo<T, A, B> = T[A & keyof T][B & keyof T[A & keyof T]];
type GettersFunc<T> = {
[K in GetKeys<ModulesType>]: K extends `${infer A}/${infer B}` ? GettersInfo<T, A, B> : unknown
}
type GettersFuncObj = GettersFunc<ModulesType>;
export type Dispatch = <K extends keyof GettersFuncObj>(type: K, options?: Parameters<GettersFuncObj[K]>[1]) => ReturnType<GettersFuncObj[K]>;3.hooks文件夹下,编辑utils.ts文件,如下:
import { State } from '@vuex/modules';
import { Getters } from "./getters";
import { Dispatch } from './dispatch';
export interface StoreUtil {
state: State;
getters: Getters;
dispatch: Dispatch;
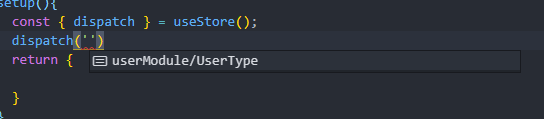
}4.实战使用,在xxx.vue中使用


5.下一篇文章commit地址
https://blog.csdn.net/Ag_wenbi/article/details/118107049

























 2505
2505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










