学习目标:
1.能够说出什么是CSS
2.能够使用CSS基础选择器
3.能够设置字体样式
4.能够设置文本样式
5.能够说出CSS的三种引入方式
6.能够说出Chrome调试工具调试样式
学习内容:
一 CSS简介
CSS的主要使用场景就是美化网页,布局页面的。
1.1 HTML的局限性
1.2 CSS-网页的美容师
CSS是层叠样式表(Cascading Style Sheels)的简称。
有时我们也会称之为CSS样式表或级联样式表。
CSS也是一种标记语言。
CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS让我们的网页更加丰富多彩,布局更加灵活自如,简单理解:CSS可以美化HTML,让HTML更漂亮,让页面布局更简单。
1.3 CSS语法规范
使用HTML时,需要遵从一定的规范,CSS也是如此。要想熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则。
CSS规则是由两个主要的部分构成,选择器以及一条或多条声明。

1.选择器是用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式
2.属性和属性值以“键值对”的形式出现。
3.属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
4.属性和属性值之间用英文":"分开。
5.多个键值对之间用英文“;”进行区分。

1.4CSS代码风格
1.4.2样式格式书写
·紧凑格式
h3{ color: deeppink;font-size: 20px}
·展开格式
h3{
color: pink;
font-size:20px;
}
强烈推荐第二种格式,因为更直观。
1.4.2样式大小书写
h3{
color :pink;
}
1.4.3空格规范
h3 {
color: pink;
}
属性值前面,冒号后面,保留一个空格
选择器(标签)和大括号中间保留空格
二CSS基础选择器
2.1CSS 选择器的作用
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用,简单来说,就是选择标签用的。
1.找到所有的h1标签。选择器(选对人)。
2.设置这些标签的样式,比如颜色为红色(作对事)
2.2选择器分类
选择器分为基础选择器和复合选择器两大类。
基础选择器是由单个选择器组成的
基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器。
2.2.1标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名分类,为页面中某一类标签指定统一的CSS样式。
语法
标签名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
…
}
作用
标签选择器可以把某一类标签全部选择出来,比如所有的<div>标签和所有的<span>标签。
优点
能快速为页面中同类型的标签统一设置样式
缺点
不能设计差异化样式,只能选择全部的当前标签。
2.2.2类选择器
如果想要差异化选择不同标签,单独选一个或者某几个标签,可以使用类选择器。
语法
.类名{
属性1: 属性1;
…
}
举个例子
.red{
color: red;
}
语法
结构需要用class属性来调用class类的意思
<div class=‘red’>变红色</div>
注意:
1.类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
2.可以理解为给这个标签起了一个名字,来表示。
3.长名称或词组可以使用中横线来为选择器命名。
4.不要使用纯数字、中文等名称,尽量使用英文来表示。
5.命名要有意义,尽量使别人一眼就知道这个类名的目的。


2.3 id选择器
id选择器和类选择器的区别
1.类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
2.id选择器好比人的身份证号码,全中国是唯一的,不得重复。
3.id选择器和类选择器最大的不同在于使用次数上。
4.类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上,经常和JavaScript搭配使用。
2.4通配符选择器
在CSS中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
语法
*{
属性1:属性值1;
...
}
通配符选择器不需要调用,自动就给所有的元素使用样式。
基础选择器总结:

三CSS字体属性
3.1 CSS Fonts(字体)属性用于定义字体系列、大小、粗细和文字样式(如斜体)。
3.1.1font-family设置字体系列
p { font-family:”微软雅黑”;}
div {font-family : Arial,”Microsoft Yahei”,”微软黑体”;}
1.各种字体之间必须使用英文状态下的逗号隔开。
2.一般情况下,如果有空格隔开的多个单词组成的字体,加引号。
3.尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示。
4.最常见的几个字体:body{font-family:”Microsoft YaHei”,Tahoma,arial,”Hiragino Sans GB”;}
3.1.2font-size 设置字号大小

1.px(像素)大小是我们网页最常用的单位
2.谷歌浏览器默认的文字大小为16px
3.不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值的大小。
4.可以给body指定整个页面文字的大小。
3.1.3 CSS使用font-weigh 属性设置文本字体的粗细。

1.学会让加粗标签(比如h和strong等)不加粗,或者其他标签加粗
2.实际开发时,我们更喜欢用数字表示粗细。
3.2font-style字体样式
CSS使用font-style属性设置文本风格。


字体属性总结
| 属性 | 表示 | 注意点 |
| font-size | 字号 | 我们通常的单位是px像素,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font-weight | 字体粗细 | 记住加粗是700或者bold不加粗 是nomal或者400记住数字不要跟单位 |
| font-style | 字体样式 | 记住倾斜是italic 不倾斜是normal 工作中我们最常用normal |
| font | 字体连写 | 1.字体连写是有顺序的,不要随意换位置2.其中字号和字体必须同时出现 |
四CSS文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
4.1文本颜色
color属性用于定义文本的颜色。
![]()
| 表示表示 | 属性值 |
| 预定义的颜色值 | red,green,blue,还有我们的御用色pink |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%0%) |
4.2对齐文本
text-align属性用于设置元素内文本内容的水平对齐方式。

| 属性值 | 解释 |
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
4.3装饰文本
text-decoration属性规定添加到文本的修饰,可以给文本添加下划线、删除线、上划线。

| 属性值 | 描述 |
| none | 默认、没有装饰线(最常用) |
| underline | 下划线,链接a自带下划线(常用) |
| overline | 上划线。(几乎不用) |
| line-through | 删除线(不常用) |
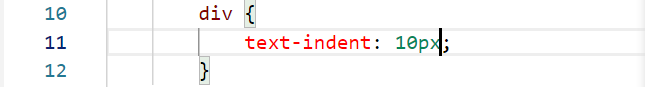
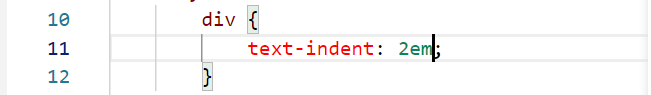
4.4文本缩进
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。

通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。

em是一个相对单位,就是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,则会按照元素的1个文字大小。
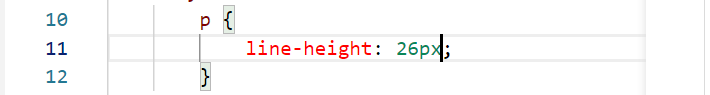
4.5行间距
line-height属性用于设置行间距(行高),可以控制文字行与行之间的距离。

五CSS的引入方式
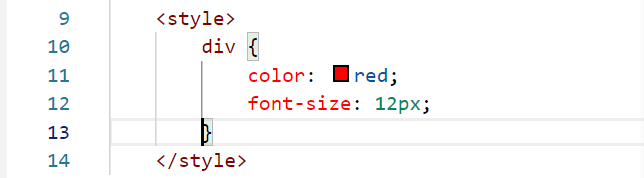
5.1行内样式表(行内式)
内部样式表(内嵌样式表)是写到html页面内部,是将所有的CSS代码抽取出来,单独放到一个<style>标签中。

1.<style>标签理论上可以放在HTML文档中的任何地方,但一般会放在文档的<head>标签中
2.通过此种方式,可以方便控制当前整个页面中的元素样式设置
3.代码结构清晰,但是并没有实现结构与样式完全分离
4.使用内部样式表设定CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式。
5.2内部样式表(嵌入式)
行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS样式。适用于修改简单样式。
![]() 1.style其实就是标签属性
1.style其实就是标签属性
2.在双引号中间,写法要符合CSS规范
3.可以控制当前的标签设置样式
4.由于书写频繁,并且没有体现出结构于样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用。
5.使用行内样式表设定CSS,通常也被称为行内式引入。
5.3外部样式表(链接式)
实际开发都是外部样式表,适用于样式比较多的情况,核心是:样式单独写到CSS文件中,之后把CSS文件引入到HTML页面内使用。
引入外部样式表分为两步:
1.新建一个后缀名为.css的样式文件,把所有CSS代码都放入此文件中。
2.在HTML页面中。使用<link>标签引入这个文件。
![]()
| 属性 | 作用 |
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表的文件。 |
| href | 定义所链接外部样式表文件的URL,可以是相对路径。 |
六综合案例:见学习成果。
学习成果:

HTML代码

HTML代码

网页查看

网页查看





















 1243
1243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








