学习目标:
1.能够知道解释型语言和编译型语言的特点
2.能够知道标识符不能是关键字或保留字
3.能够使用常用运算符
4.能够说出前置递增和后置递增的区别
5.能够说出运算符的优先级
6.能够灵活运用循环体
学习内容:
一 概述
计算机不能直接理解任何除机器语言之外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。程序语言翻译成机器语言的工具,被称之为翻译器。

翻译器翻译的方式有两种:一个是编译,另一个是解释。两种方式之间的区别在于翻译的时间点不同。
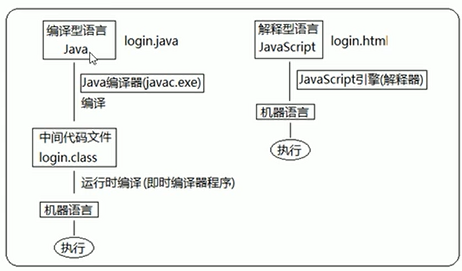
编译器是在代码执行之前进行翻译,生成中间代码文件。
解释器是在运行时进行及时解释,并立即执行(当前编译器以解释方式运行的时候,也称之为解释器)
执行过程:

二 标识符、关键字、保留字
1标识符
标识符:就是指开发人员为变量、属性、函数、参数取的名字。
标识符不能是关键字或保留字。
2 关键字
关键字:是指JS本身已经使用了的字,不能再用它们重当变量名、方法名。
3 保留字
保留字:实际上就是预留的“关键字“,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
三 运算符
运算符也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
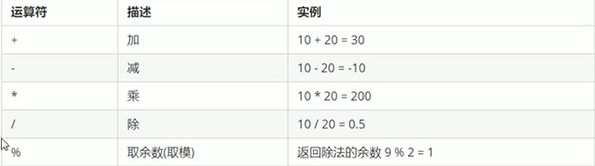
3.1算数运算符
概念:算术运算使用的符号,用于执行两个变量或值的运算符号。

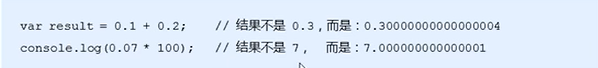
浮点数值的最高精度是17位小数,但在进行算术计算时其精确度远远不如整数。

表达式和返回值
表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合
简单理解:是由数字、运算符、变量等组成的式子
表达式最终都会有一个结果,返回给我们,我们称之为返回值。
递增和递减运算符
如果需要反复给数字变量给数字变量添加或减去1,可以使用递增(++)和递减(--)运算符来完成。
在JavaScript中,递增(++)和递减(--)既可以放在变量前面,也可以放在变量后面。放在变量前面时,我们可以称为前置递增(递减)运算符放在变量后面时,我们可以称为后置递减(递减)运算符。
注意:递增和递减运算符必须和变量配合使用。
1.递增运算符
++num前置递增,就是自加1,类似于num=num+1,但是++num写起来更简单。
使用口诀:先自加,后返回值。
num++后置递增,就是自加1,类似于num=num+1,但是num++写起来更简单。
使用口诀:先返回原值,后自加。
比较运算符
概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算符后,会返回一个布尔值(true/false)作为比较运算的结果。


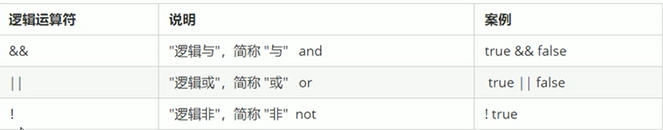
2 逻辑运算符
2.1
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断。

逻辑与&&
两边都是true才返回true,否则返回false
逻辑或||
两边都为false才返回false,否则都为true
逻辑非!
逻辑非(!)也叫做取反符,用来取一个布尔值相反的值,如true的相反值是false
2.2 短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值;
(1)逻辑与
语法:表达式1&&表达式2
如果第一个表达式的值为真,则返回表达式2
如果第一个表达式的值为假,则返回表达式1
(2)逻辑或
语法:表达式1 || 表达式2
如果第一个表达式的值为真,则返回表达式1
如果第一个表达式的值为假,则返回表达式2
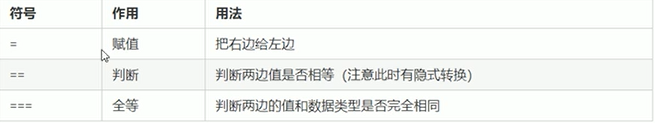
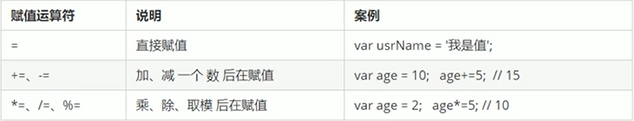
3 赋值运算符
概念:用来把数据赋值给变量的运算符

4运算符优先级

注意:
一元运算符里面的逻辑非优先级很高
逻辑与比逻辑或优先级高
四 JAvaScript流程控制-分支
4.1流程控制
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的,很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能。
简单理解:流程控制就是来控制我们的代码按照什么结构顺序来执行
流程控制主要有三种结构,分别是顺序结构,分支结构和循环结构,这三种结构代表三种代码的执行顺序。
4.2顺序流程控制
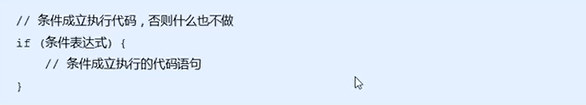
4.3分支流程控制if语句
由上到下执行代码的过程中,根据不同的条件,执行不同的路径(执行代码多选一的过程),从而得到不同的结果。
语法:

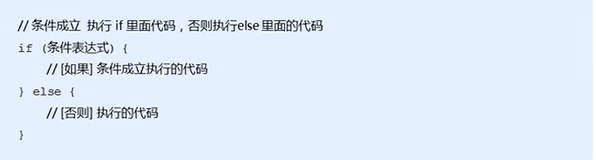
if else语句(双分支语句)
语法结构

if else if语句(多分支语句)
语法:

4.4三元表达式
有三元运算符组成的式子称为三元表达式

4.5分支流程控制switch语句
switch语句也是多分支语句,它用于基本不同的条件来执行不同的代码。当时针对变量一系列的特定值的选项时,就可以使用switch

switch语句和if else if语句的区别
1.一般情况下,它们两个语句可以相互替换
2.switch,,,case语句通常处理case为比较确定的情况,而if,,,else,,,语句更加灵活,常用于范围判断(大于、等于某个范围)。
3.switch语句进行条件判断后直接执行到程序的条件语句,效率更高。而if,,,else语句有几种条件,就得判断多少次。
4.当分支比较少时,if,,,else语句的执行效率比switch语句更高。
5.当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
五 循环控制语句
JS中的循环 主要有三种类型的循环语句:
for 循环、while循环和do-while循环
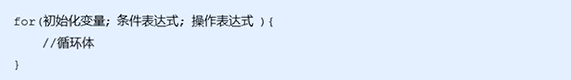
1.for 循环主要用于把某些代码循环若干次,通常跟计数有关系,其语法结构如下:

2.while 循环
其语法结构如下:

3.do while循环
其语法结构如下:

注意:先执行循环体,再判断,我们会发现do,,,while循环语句中至少会再执行一次循环体代码。
循环小结

六 continue和break关键字
continue关键字用于立即跳出本次循环,继续下一次循环(本次循环体中continue之后的代码就会很少执行一次)
break关键字用于立即跳出整个循环(循环结束)。
学习成果:
1.判断平年还是闰年

2. 自动在前补0

3.输出全班平均成绩

4. 输出九九乘法表























 81
81











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








