键盘事件
cocos2d-JS中的键盘事件与触摸事件不同,它没有空间方面信息。
键盘事件不仅可以响应键盘,还可以响应设备的菜单。
键盘事件是EventKeyboard,对应键盘事件监听器(cc.EventListener.KEYBOARD)
键盘事件响应属性如下:
(1)onKeyPressed。当键按下时回调该属性所指定的函数。
(2)onKeyReleased。当键抬起时回调改属性所指定的函数。
使用键盘事件处理的代码片段如下:
onEnter:function(){
this._super();
cc.log(“HelloWorld onEnter”);
cc.eventManager.addListener({
event:cc.EventListener.KEYBOARD,
onKeyPressed:function(keyCode,event){
cc.log(“Key with keycode”+keyCode+”pressed”)},
onKeyReleased:function(keyCode,event){
cc.log(“Key with keycode”+keyCode+”released”);
}
,this);
},
onExit:function()}
this._super();
cc.log(“HelloWorld onExit”);
cc.eventManager.removeListeners(cc.EventListener.KEYBOARD);
}
鼠标事件
鼠标事件与键盘事件类似,可以在不同的平台上使用。
鼠标事件是EventMouse,对应鼠标事件监听器(cc.EventListener.MOUSE)鼠标事件响应属性如下:
(1)onMouseDown。当鼠标按下时回调该属性所指定的函数
(2)onMouseMove。当鼠标键移动时回调该属性所指定的函数。
(3)onMouseUp。当鼠标抬起时回调该属性所指定的函数。

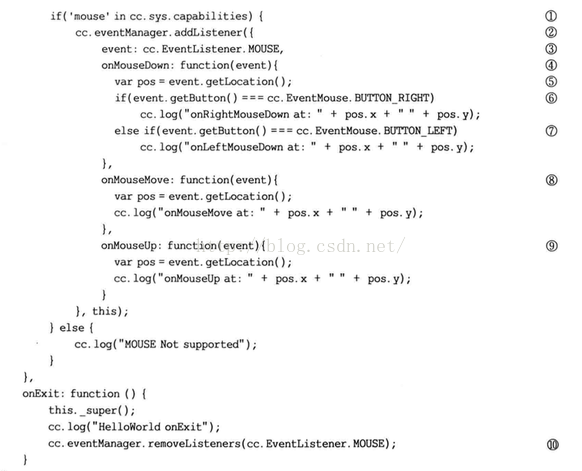
上述代码第1行,“mouse” in cc.sys.capabilities判断当前系统和设备是否支持鼠标
第2行代码cc.eventManager通过快捷方式注册事件监听器对象。
第3行代码是设置鼠标事件cc.EventListener.MOUSE。
第4行代码是设置鼠标键按下属性onMouseDown.
第8行代码是设置鼠标移动属性onMouseMove。
第9行代码是设置鼠标键抬起属性onMouseUp
第5行代码var pos=event.getLocation()是获得鼠标单击的坐标。
第6行代码判断是否单击鼠标右键。
第7行代码判断是否单击鼠标左键。






















 1394
1394

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








