前因
在Vue-Cli2中,在build文件夹下,自身带有webpack.base.conf.js,可以在里面修改配置,从而达到给文件路径起别名的效果,而在Vue-Cli3/4中,并没有该文件,那么我们就需要自己去配置了。

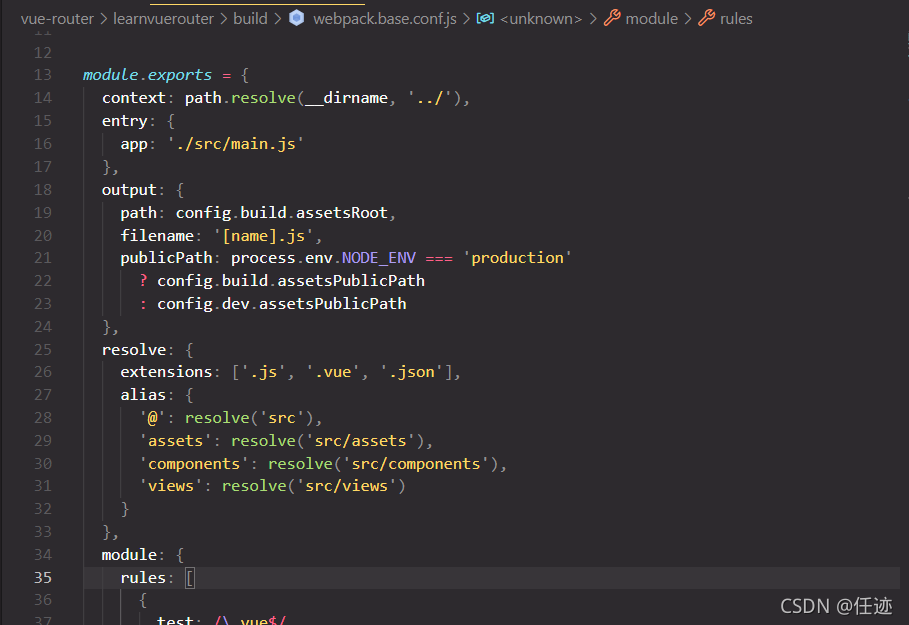
上图为Vue-Cli2中webpack.base.conf.js中起别名配置图
一、创建vue.config.js文件
在原始目录下创建vue.config.js文件,即此文件与src文件夹同级

二、在vue.config.js中编写配置代码
const path = require('path');//引入path模块
function resolve(dir){
return path.join(__dirname,dir)//path.join(__dirname)设置绝对路径
}
module.exports={
chainWebpack:(config)=>{
config.resolve.alias








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 473
473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








