flexbox很强大,能够轻松实现各种布局,看完这篇博客顿时觉得有趣又厉害。PS:笔者是按照原文部分翻译。
先从HTML开始。
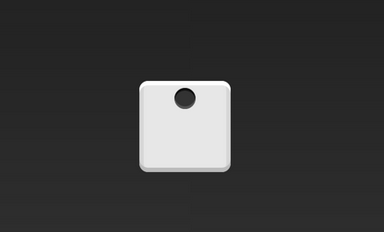
<div class="first-face">
<span class="pip"></span>
</div>
pic-1
 说到这里我先跟原文不一样先插入一段定义骰子总体样式的CSS代码:
说到这里我先跟原文不一样先插入一段定义骰子总体样式的CSS代码:
[class$="face"] {
margin: 16px;
padding: 4px;
background-color: #e7e7e7;
width: 104px;
height: 104px;
object-fit: contain;
box-shadow:
inset 0 5px white,
inset 0 -5px #bbb,
inset 5px 0 #d7d7d7,
inset -5px 0 #d7d7d7;
border-radius: 10%;
}
.pip {
display: block;
width: 24px;
height: 24px;
border-radius: 50%;
margin: 4px;
background-color: #333;
box-shadow: inset 0 3px #111, inset 0 -3px #555;
}第一步就是告诉浏览器把面变成一个flexbox容器:
.first-face {
display: flex;
}
first-face这个容器现在有一条水平主轴,一个flexbox容器的主轴可以是水平的或者竖直的,默认的是水平的,所以如果我们吧另外一个点加进来,它就会出现在第一个点的右边。flexbox中还有cross轴,cross轴总是垂直于主轴的。
justify-content 属性定义沿着主轴对齐。因此我们要点沿着面的主轴出现在中间,我们用center值表示就行了。
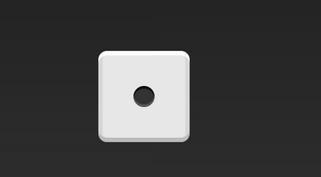
.first-face {
display: flex;
justify-content: center;
}
很酷有木有,点就这样居中了。
align-items 属性就是定义目标沿着cross轴怎么分布了,赶紧...
.first-face {
display: flex;
justify-content: center;
align-items: center;
}
----------------------------------------------------------------------分---------------割---------------------线-----------------------------------------------------------------------------------------------------------------
愈来愈棘手了哦
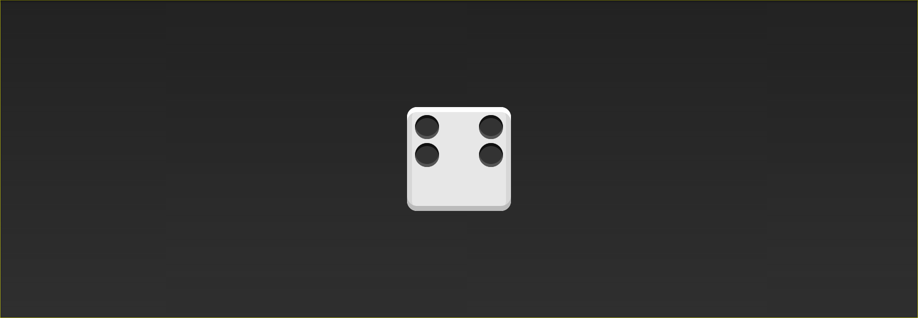
两个点的面
<div class="second-face">
<span class="pip"></span>
<span class="pip"></span>
</div>.second-face {
display: flex;
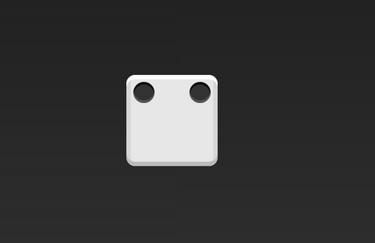
}.second-face {
display: flex;
justify-content: space-between;
}
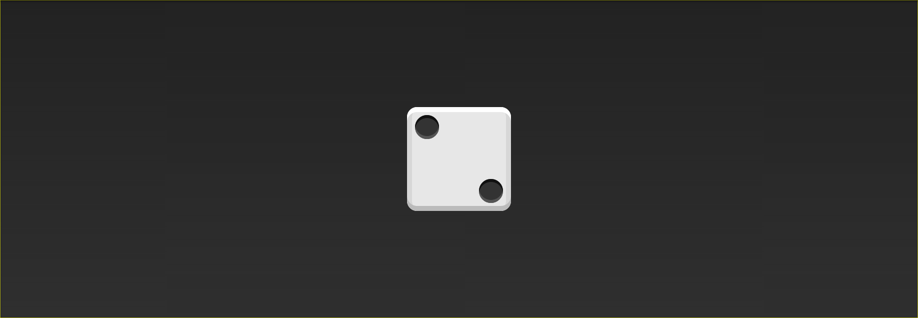
问题来了,直接用align-items会影响两个点。但是 flexbox 支持 align-self 属性。允许我们把对象单独拎出来沿着cross轴随意摆弄。
.second-face {
display: flex;
justify-content: space-between;
}
.second-face .pip:nth-of-type(2) {
align-self: flex-end;
}
看着不错吧!
水平和垂直嵌套
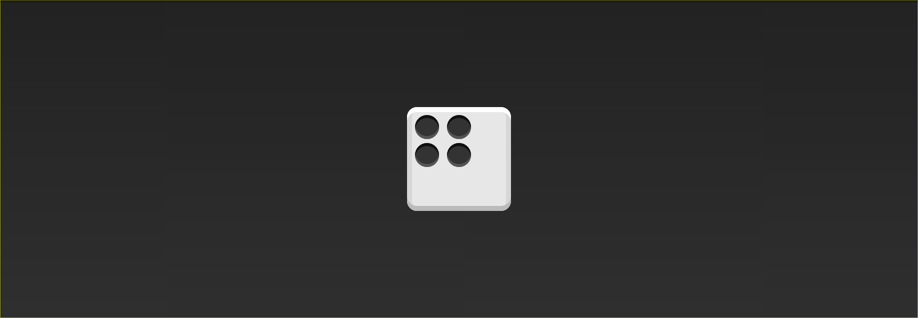
让我们跳过第三面和解决第四面,这个便相对来说更棘手了(2×2分布啦)
我们可以利用这两点:flex容器可以有垂直或水平的内容,并且flex容器可以嵌套。
<div class="fourth-face">
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
</div>
我们想让两列分居两边,我们便像之前一样利用 “justify-content: space-between”
.fourth-face {
display: flex;
justify-content: space-between;
}
接下来,我们要把列变成flex容器。我们给它设置 display: flex 。我们可以利用 flex-direction 属性设置列的主轴方向。
.fourth-face {
display: flex;
justify-content: space-between;
}
.fourth-face .column {
display: flex;
flex-direction: column;
}最后要把每列里面的点彼此分开,由于主轴是垂直的,我们就再用一次 justify-content
.fourth-face {
display: flex;
justify-content: space-between;
}
.fourth-face .column {
display: flex;
flex-direction: column;
justify-content: space-between;
}
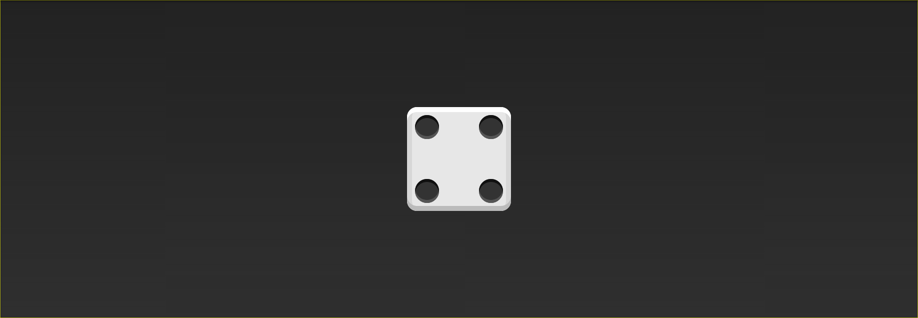
完结了
接下来你们肯定能把剩下的三个面完成啦。把所有的面都放在一个flexbox容器里:
























 2153
2153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








