sublime与Emment
作为一个开发者,想必用过sublime和Emment 的无不大快朵颐,这两者结合在一起简直是天合之作。它不仅仅提高编码的速度而且令开发者感到编码的乐趣和舒适感,今天准备写一下关于这两者的一点最基础和最常用的使用!仅仅用做于新手的学习(大神请自行下车)。
1.sublime
(1)下载官网:http://www.sublimetext.com
安装插件:
(2)使用 [Ctrl + `] (或
import urllib2,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
用Package Control安装插件的方法
1. 按下Ctrl+Shift+P调出命令面板。
2. 输入install 调出 Install Package 选项并回车。
3. 在列表中选中要安装的插件,或者输入插件名(比如要安装IMESupport插件,则输入IMESupport,它会实时过滤筛选结果),根据命令面板中的过滤结果,选择要安装的插件。
用Package Control查看已安装的插件
如果想看一下Sublime Text 3中已经安装了什么插件,可以按照下面的方法操作。
1. 按下Ctrl+Shift+P调出命令面板
2. 输入"package",在下拉列表找到"Package Control: list packages",选中后回车,全部的插件就会显示出来了。
用Package Control删除已安装的插件
1.Ctrl+Shift+P
2.输入remove package,回车,在列出来的插件中选中回车即可删除!
下面介绍一下本人经常用的插件:
IME 中文输入法跟随
Emment 开发必备可以大大提高编码速度和质量。
Alignment 这个插件让你能对齐你的代码,包括 PHP、CSS 和 Javascript。代码看起来更简洁和可读,便于编辑。
Colorpicker 如果你经常要查看或设置颜色值,这个插件可以很方便地调用你本机的调色板应用。(译者扩充:)这是一个双向的功能,你既可以在调色板中选择一个颜色,然后按“确定”按钮把该值填写到 SublimeText 中活动文档的当前位置,也可以在活动文档中选择一个颜色的值,按此插件的快捷键就会在显示的调色板中定位到该值所对应的颜色。
View in browers 可以快速的用快捷键跳转到浏览器
BracketHighlighter 语法高亮
感兴趣的可以自行去搜索sublime text的插件根据你的实际情况下载你最适合的插件,使自己工作起来更加顺手即可!
资料参考:http://www.oschina.net/translate/20-powerful-sublimetext-plugins
安装错误情形
下面汇总了安装过程中可能出现的一些常见问题:
情形一:Package Control:There are no packages available for installation
据StackOverflow上说是IPv6造成,如果我们的Intent服务提供者(ISP)不支持IPv6就会引发上述错误,原文如下:
This error is happened with IPv6 problem. If yourInternet Service Provider (ISP) does not support for IPv6 you got this error.
如果IPV6有问题,curl就会打印类似这样的错误:
curl: (7) Failed to connect to xxxxx...
找到了问题原因,下面着手解决它。
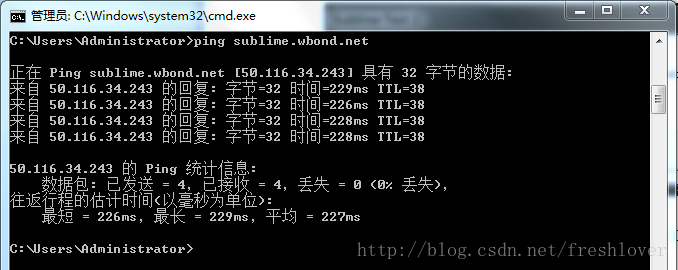
第一步:取得sublime.wbond.NET的IPv4地址。在命令提示符中输入以下命令:
ping sublime.wbond.Net
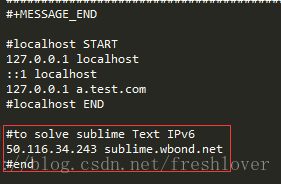
第二步:打开C:\Windows\system32\drivers\etc\hosts文件,增加如下对应关系:{IPv4 address}sublime.wbond.net
保存文件,然后再打开Package Control(快捷键Ctrl+Shift+P)开始安装即可。
具体参考:http://blog.csdn.net/freshlover/article/details/44261229
单用户设置
1. sublime Text 3的默认设置文件无法修改 (Preferences/Settings - Default)
2. 如果你想修改配置(比如字体等),需要修改User下的配置文件(Preferences/Settings - User),将如下代码copy进去【2】【3】
{ "color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme", // 设置Courier New等宽字体,以便阅读 "font_face": "Courier New", "font_size": 12.0, // 使光标闪动更加柔和 "caret_style": "phase", // 高亮当前行 "highlight_line": true, // 高亮有修改的标签 "highlight_modified_tabs": true, "ignored_packages": [ "Vintage" ] }
想要学习更多关于sublime 的知识:
References
【1】Package Control: Installation (https://sublime.wbond.net/installation)
【2】Sublime Text 全程指引 by Lucida (http://www.cnblogs.com/figure9/p/sublime-text-complete-guide.html)
【3】sublime text2怎么修改字体?(http://jingyan.baidu.com/article/95c9d20d9d9f71ec4f756177.html)
【4】打造便携版sublime text2(http://etosun.com/post/123)
【5】How to install a Sublime Text theme(http://colorsublime.com/how-to-install-a-theme)
【6】Colorsublime-Plugin(https://github.com/Colorsublime/Colorsublime-Plugin)
--------------------------------------------------------------------------------------------------------------------------------------------------
2.Emment
Emment的使用
1.后代
1 div>ul>li 2 <div> 3 <ul> 4 <li></li> 5 </ul> 6 </div>
2.兄弟
div+p+bq
<div></div> <p></p> <blockquote></blockquote>
3.上级
div+div>p>span+em^^bq
<div></div>
<div>
<p><span></span><em></em></p>
</div>
<blockquote></blockquote>
4.分组
div>(header>ul>li*2>a)+footer>p
<div>
<header>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</header>
<footer>
<p></p>
</footer>
</div>
5.自增
ul>li.item$*5
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
</ul>
h$[title=item$]{header$}*3
<h1 title="item1">header1</h1> <h2 title="item2">header2</h2> <h3 title="item3">header3</h3>
ul>li.item$@-*5
<ul>
<li class="item5"></li>
<li class="item4"></li>
<li class="item3"></li>
<li class="item2"></li>
<li class="item1"></li>
</ul>
ul>li.item$@3*5
<ul>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
<li class="item6"></li>
<li class="item7"></li>
</ul>
6.ID和类属性
#header
<div id="header"></div>
.title
<div class="title"></div>
form#search.wide
<form action="" id="search" class="wide"></form>
p.class1 class2 class3
<p class="class1 class2 class3"></p>
7.自定义属性
p[title=item]
<p title="item"></p>
[a=value1 b=value2]
<div a="value1" b="value2"></div>
8.内容
P>{Click here}+a{to}+{continue}
<p>Click here<a href="">to</a>continue</p>
9.隐式缩写
link:print
<link rel="stylesheet" href="print.css" media="print">
10.
meta:utf
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
form:get
<form action="" method="get"></form>
input:password
<input type="password" name="" id=""> <input type="checkbox" name="" id="">
html:xml
<html xmlns="http://www.w3.org/1999/xhtml"></html>
html:xt
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> </head> <body> </body> </html>
html:4s
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>Document</title> </head> <body> </body> </html>
若想学习关于更多关于Emment的知识:
References:
http://www.iteye.com/news/27580
http://www.w3cplus.com/tools/emmet-cheat-sheet.html


























 3070
3070

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








