转载请标明出处: http://blog.csdn.net/airsaid/article/details/50836296
本文出自:周游的博客
最终效果
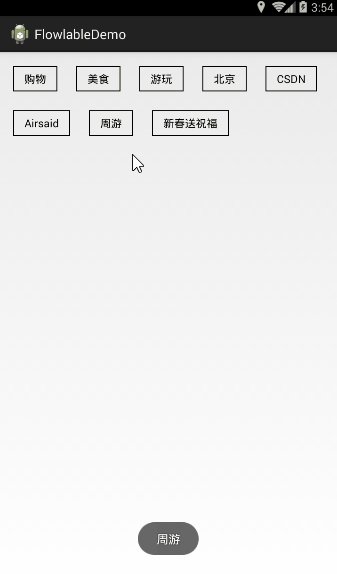
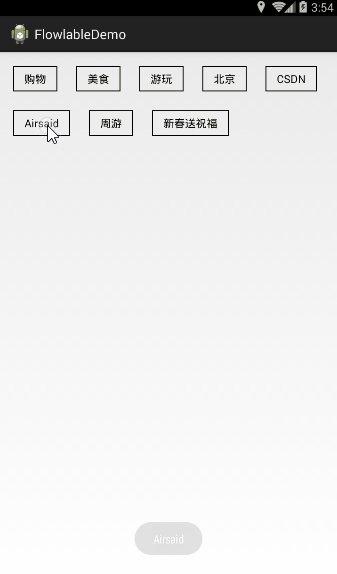
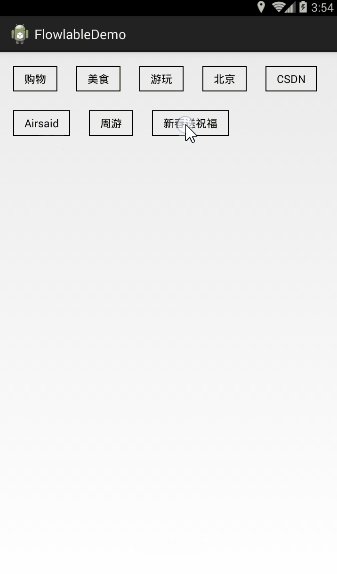
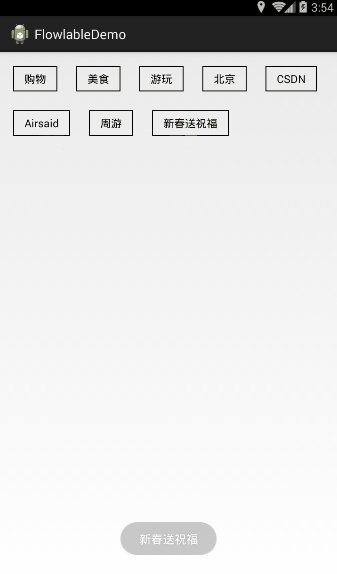
首先来看看效果图:

其他地方很好实现,就是热门搜索有点麻烦,由于数据的不确定性,那么像GridView明显不能满足了,这时候就只能自己来定义一个布局了。
最终实现后的效果:
具体实现
1,自定义一个类继承ViewGroup
/**
* 自定义流布局
* @author zhouyou
*/
public class ZFlowLayout extends ViewGroup{
// 存储所有子View
private List<List<View>> mAllChildViews = new ArrayList<>();
// 每一行的高度
private List<Integer> mLineHeight = new ArrayList<>();
public ZFlowLayout(Context context) {
this(context, null);
}
public ZFlowLayout(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ZFlowLayout(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// 父控件传进来的宽度和高度以及对应的测量模式
int sizeWidth = MeasureSpec.getSize(widthMeasureSpec);
int modeWidth = MeasureSpec.getMode(widthMeasureSpec);
int sizeHeight = MeasureSpec.getSize(heightMeasureSpec);
int modeHeight = MeasureSpec.getMode(heightMeasureSpec);
// 如果当前ViewGroup的宽高为wrap_content的情况
int width = 0;// 自己测量的 宽度
int height = 0;// 自己测量的高度
// 记录每一行的宽度和高度
int lineWidth = 0;
int lineHeight = 0;
// 获取子view的个数
int childCount = getChildCount();
for(int i = 0;i < childCount; i++){
View child = getChildAt(i);
// 测量子View的宽和高
measureChild(child, widthMeasureSpec, heightMeasureSpec);
// 得到LayoutParams
MarginLayoutParams lp = (MarginLayoutParams) getLayoutParams();
// 子View占据的宽度
int childWidth = child.getMeasuredWidth() + lp.leftMargin + lp.rightMargin;
// 子View占据的高度
int childHeight = child.getMeasuredHeight() + lp.topMargin + lp.bottomMargin;
// 换行时候
if(lineWidth + childWidth > sizeWidth){
// 对比得到最大的宽度
width = Math.max(width, lineWidth);
// 重置lineWidth
lineWidth = childWidth;
// 记录行高
height += lineHeight;
lineHeight = childHeight;
}else{// 不换行情况
// 叠加行宽
lineWidth += childWidth;
// 得到最大行高
lineHeight = Math.max(lineHeight, childHeight);
}
// 处理最后一个子View的情况
if(i == childCount -1){
width = Math.max(width, lineWidth);
height += lineHeight;
}
}
// wrap_content
setMeasuredDimension(modeWidth == MeasureSpec.EXACTLY ? sizeWidth : width,
modeHeight == MeasureSpec.EXACTLY ? sizeHeight : height);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
mAllChildViews.clear();
mLineHeight.clear();
// 获取当前ViewGroup的宽度
int width = getWidth();
int lineWidth = 0;
int lineHeight = 0;
// 记录当前行的view
List<View> lineViews = new ArrayList<View>();
int childCount = getChildCount();
for(int i = 0;i < childCount; i ++){
View child = getChildAt(i);
MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
int childWidth = child.getMeasuredWidth();
int childHeight = child.getMeasuredHeight();
// 如果需要换行
if(childWidth + lineWidth + lp.leftMargin + lp.rightMargin > width){
// 记录LineHeight
mLineHeight.add(lineHeight);
// 记录当前行的Views
mAllChildViews.add(lineViews);
// 重置行的宽高
lineWidth = 0;
lineHeight = childHeight + lp.topMargin + lp.bottomMargin;
// 重置view的集合
lineViews = new ArrayList();
}
lineWidth += childWidth + lp.leftMargin + lp.rightMargin;
lineHeight = Math.max(lineHeight, childHeight + lp.topMargin + lp.bottomMargin);
lineViews.add(child);
}
// 处理最后一行
mLineHeight.add(lineHeight);
mAllChildViews.add(lineViews);
// 设置子View的位置
int left = 0;
int top = 0;
// 获取行数
int lineCount = mAllChildViews.size();
for(int i = 0; i < lineCount; i ++){
// 当前行的views和高度
lineViews = mAllChildViews.get(i);
lineHeight = mLineHeight.get(i);
for(int j = 0; j < lineViews.size(); j ++){
View child = lineViews.get(j);
// 判断是否显示
if(child.getVisibility() == View.GONE){
continue;
}
MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
int cLeft = left + lp.leftMargin;
int cTop = top + lp.topMargin;
int cRight = cLeft + child.getMeasuredWidth();
int cBottom = cTop + child.getMeasuredHeight();
// 进行子View进行布局
child.layout(cLeft, cTop, cRight, cBottom);
left += child.getMeasuredWidth() + lp.leftMargin + lp.rightMargin;
}
left = 0;
top += lineHeight;
}
}
/**
* 与当前ViewGroup对应的LayoutParams
*/
@Override
public LayoutParams generateLayoutParams(AttributeSet attrs) {
return new MarginLayoutParams(getContext(), attrs);
}
}2,布局引入自定义View
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.hkddy8.flowlabledemo.MainActivity" >
<com.hkddy8.flowlabledemo.view.ZFlowLayout
android:id="@+id/flowLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout> 3,使用
public class MainActivity extends Activity {
private ZFlowLayout mFlowLayout;
private String[] mLabels = {"购物","美食","游玩","北京","CSDN", "Airsaid", "周游", "新春送祝福"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mFlowLayout = (ZFlowLayout) findViewById(R.id.flowLayout);
initLabel();
}
// 初始化标签
private void initLabel() {
MarginLayoutParams layoutParams = new MarginLayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
layoutParams.setMargins(30, 30, 10, 10);// 设置边距
for (int i = 0; i < mLabels.length; i++) {
final TextView textView = new TextView(MainActivity.this);
textView.setTag(i);
textView.setTextSize(15);
textView.setText(mLabels[i]);
textView.setPadding(24, 11, 24, 11);
textView.setTextColor(Color.BLACK);
textView.setBackgroundResource(R.drawable.lable_item_bg_normal);
mFlowLayout.addView(textView, layoutParams);
// 标签点击事件
textView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), mLabels[(int) textView.getTag()], Toast.LENGTH_SHORT).show();
}
});
}
}
}其中背景的Shape代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<stroke
android:width="1dp"
android:color="#000000" />
</shape> 





















 293
293

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








