前言
因为业务需求,要把某些字段的相同数据合并在同一单元格,好吧,这又是一次烧脑的逻辑游戏,废话不多说,看招!
最终实现的效果图

思路
思路一:
对后台传回的数据进行毁尸灭迹的修改,重新创建一个data对象,后台传回的数据依次赋值,使这个data的结构是table可渲染的,好吧,这个是极为糟糕的主意,小编成功的写了个bug
思路二:
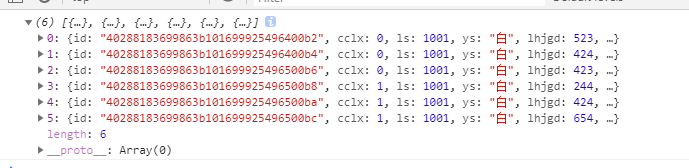
对于后台传回的数据,一般都是一个数组,如图:

我们其实要做的,就是统计要合并的字段,找出有多少个重复的值。这是步骤一。
步骤二:统计了数据之后,我们要控制这些数据的显示与隐藏,以达到只显示一个重复值。
在原生table中,实现合并有两种:跨行rowspan、跨列colspan。由于这里是进行跨行合并,所以直接采用rowpan,但是&








 本文介绍了如何在Vue项目中动态合并表格单元格,通过分析后台数据并利用rowspan属性实现跨行合并。首先,讨论了两种实现思路,包括直接修改数据结构和统计重复值。然后,展示了具体的代码实现,包括数据处理和使用display属性控制元素的显示与隐藏。
本文介绍了如何在Vue项目中动态合并表格单元格,通过分析后台数据并利用rowspan属性实现跨行合并。首先,讨论了两种实现思路,包括直接修改数据结构和统计重复值。然后,展示了具体的代码实现,包括数据处理和使用display属性控制元素的显示与隐藏。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1103
1103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








