These relative modules were not found:
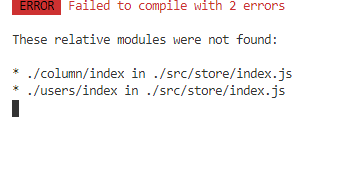
出现这个问题时应该是意味着你的在进行相关操作的导入时出现了问题。即相对应的模块没找到,而在终端运行时会提示你是在哪些文件操作出了问题,如下图所示:

图片中由*开头的部分就是指明了你在src文件夹下store文件夹下的index.js中要求导入column/users的文件夹下的文件找不到,这个时候你就要注意:你写的文件路径是否跟你要的导入路径一致,仔细检查引入与声明的文件名是否一致。
一定要注意区分针对当前文件目录下导入的不同文件夹下的目录写法的区别。
ps: 不过有时候出现这句话并不是你的路径问题,可能是你的组件模块的安装问题。因为有时候引入第三方资源的时候忘了安装这个资源库(比如jQuery、sass之类的),这个时候终端下面也会出现报错跟建议操作提示的,可以按照下面的提示操作进行相关组件模块安装完善即可。
























 2990
2990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








