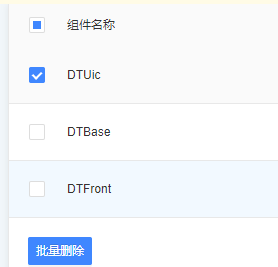
- 本来是准备删除完了以后表格默认不选中的,但是发现选中状态并没有清掉,还是保留着下面的展示效果,觉得头疼,后面仔细查看了官方文档API后,通过尝试找到了解决办法。

2. 这块主要是用到一个selectedRowKeys属性,通过设置这个属性就可以实现在执行删除命令成功后数据就不会默认被选中原来的id位置了,附上代码如下:
// table表格部分的代码
<Table
rowKey="id"
locale={
{
emptyText: <Empty /> }}
rowSelection







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1606
1606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








