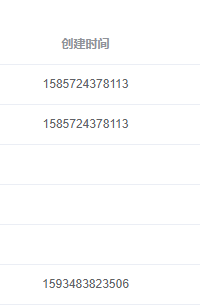
在Vue前端开发过程中获取的时间可能获取到的是一段时间戳,这样的数据显示在页面上会影响页面的美观效果,所以大多时候会直接将获取到的时间戳转换成日期格式显示出来.
(1)确保自己的数据已经能显示在页面上可以看到了,否则你转换成功也显示不出来你的转换效果

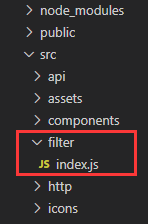
(2)在跟自己书写的同页面下新建一个filter文件夹用于存放自己转换日期的js文件

书写如下代码:
export function dateParse(dataString){
if(dataString){
let date = new Date(dataString);
let Y = date.getFullYear() + '-';
let M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '-';
let D = (date.getDate()< 10 ? '0'+date.getDate() : date.getDate())+' ';
let h = (date.getHours()< 10 ? '0'+date.getHours() : date.getHours())+ ':';
let m = (date.getMinutes()< 10 ? '0'+date.getMinutes() : date.getMinutes())+ ':';
let s = (date.getSeconds()< 10 ? '0'+date.getSeconds() : date.getSeconds());
return Y+M+D+h+m+s;
}else{
return '';
}
}
(3)在同文件夹下的main.js文件中添加一段代码作为导入
所添加代码如下:
import * as filter from './filter'
Object.keys(filter).forEach(key => {
Vue.filter(key, filter[key])
})
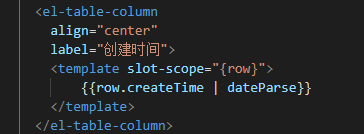
(4)在实际情况运用中

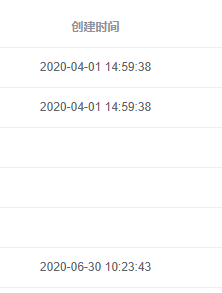
(5)最终显示效果

























 2283
2283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








