如果在写页面的时候可以显示数据,一刷新页面后显示的数据又没有了。其实这个问题也可以按照下面的方法进行排查,而前面出现数据的原因只不过是之前加载数据的缓存数据而已,一旦清除缓存,那些也不存在,所以,依然要对自己的代码进行系列的排查,看看是否请求对了,传参过去了,有拿取到响应数据吗?
1.直接在页面上写出渲染数据名称{
{数据名称}},刷新后再在页面上看是否在页面上有渲染成功的数据。

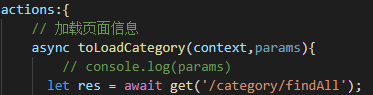
2.如果还是没有数据,可以尝试去打印params来检查自己在写的接口位置是否传参成功?
console.log(params);

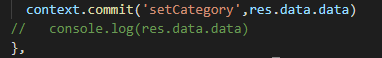
3.如果证明自己传参成功了,则可以试试逐步打印响应数据,看看是否拿取到了。
console.log(res.data.data)

4.如果响应数据也可以获取到,则尝试自己在mutations里打印事件状态看看有没有问题
console.log(state.数据名称)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2027
2027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








