在Vue.js中,数据绑定通常是通过Vue的响应式系统实现的,这意味着数据的变化会自动反映到DOM元素上,但DOM元素本身可能不包含直接的数据值。
一个元素的值可能是通过Vue的v-model指令与Vue实例的数据属性绑定的。
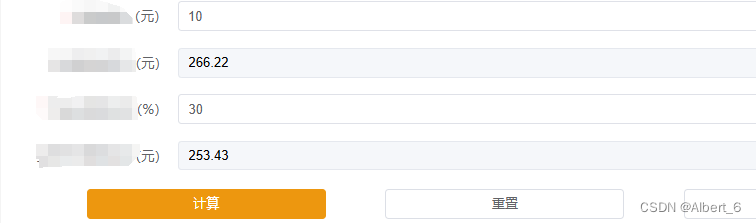
比如有一个使用vue写的网页计算器,输入一些字段值后,页面会实时计算并显示所需要的字段值。

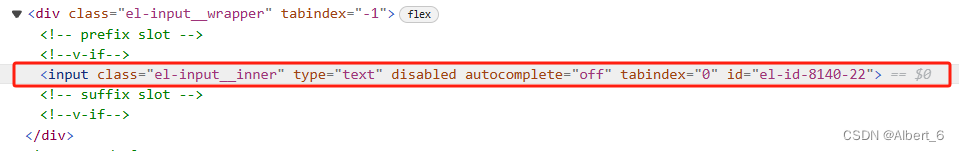
想要取到示例图中266.22这个数值,右键-检查,发现input标签里没有包含数值的属性显示。

可以通过get_attribute(‘value’)获取该元素的值:
driver = webdriver.Chrome('/chromedriver的路径')
element = web.driver.find_element_by_xpath('/你的xpath')
input_value = element.get_attribute('value')
print(input_value)
方法进行封装以后,会更简便:
def get_value(self, locator=None) -> str: # 返回类型注解,方便别人调用作为提示
# 可用于获取页面不显示值的input
ele = self.find_ele(locator) # 元素定位方法封装,略
value = str(ele.get_attribute('value')) # 本身就是str,强转作为备注明确
return value

























 1474
1474

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








