1.1 HTML的结构

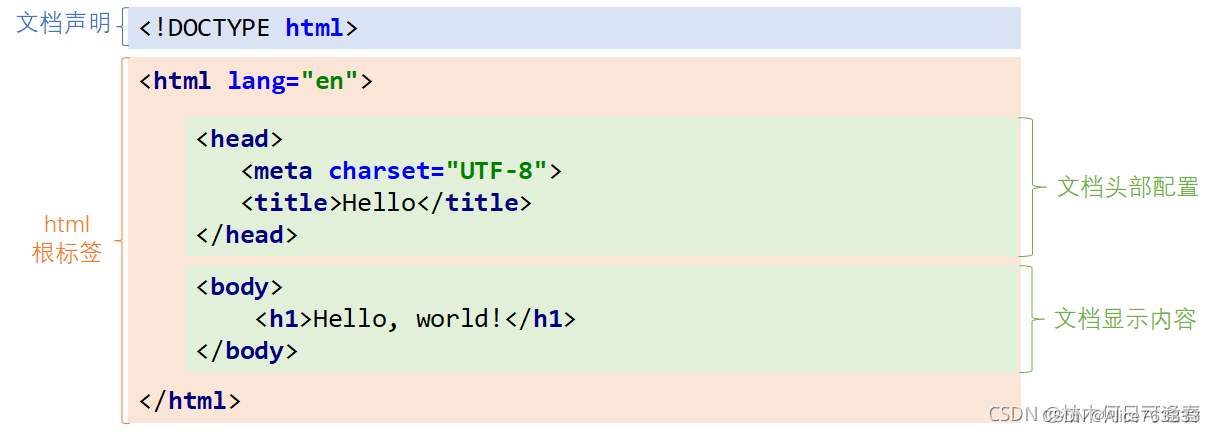
文档结构介绍:
文档声明:用于声明当前HTML的版本,<!DOCTYPE html>是HTML5的声明
html根标签:除文档声明以外,其它内容全部放在根标签html内部
文档头部配置:head标签,是当前页面的配置信息,外部引入文件
文档显示内容:body标签,里边的内容会显示到浏览器页面上
1.2 HTML语法规范
扩展名是html或者htm
html标签不区分大小写
1.3 HTML常用标签
1.3.1 排版标签
字体标签
<font color="" size="" face=""></font>标题标签
<h1><h1>段落标签
<p></p>粗体标签
<b></b>斜体标签
<i></i>下划线标签
<hr/>换行标签
<br/>1.3.2 图片标签
<img src="" width="" height="" alt="" title=""/>1.3.3 无序列表标签
<!--type属性: circle: 空心圆; square: 实心正方形-->
<ul type="square">
<li>乔丹</li>
<li>詹姆斯</li>
</ul>1.3.4 有序列表标签
<!--
start:起始索引(默认是1)
type属性:1:阿拉伯数字; a:小写英文字母; A:大写英文字母; i:小写罗马数字; I:大写罗马数字
-->
<ol start="1" type="1">
<li>乔丹</li>
<li>詹姆斯</li>
</ol>1.3.5 超链接标签
<!--target属性: 链接打开方式-->
<a href="指定需要跳转的目标路径" target="打开的方式">需要展现给用户查看的内容</a><!--假链接-->
<a href="#">假链接</a>1.3.6 表格标签
单元格里可以包含文本、图片、列表、段落、表单、水平线、表格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" width="600px" cellspacing="0px" cellpadding="10px" bgcolor="navajowhite" align="center">
<caption>表格标题</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>地址</th>
</tr>
<tr align="center">
<td rowspan="2">11</td>
<td>12</td>
<td>13</td>
</tr>
<tr align="center">
<td>22</td>
<td>23</td>
</tr>
<tr align="center">
<td>31</td>
<td colspan="2">32</td>
</tr>
</table>
</body>
</html>




















 6773
6773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








