一、cesium默认加载Bing底图

初始化的时候,当baseLayerPicker设置为false,那么imageryProvider的值就默认为createWorldImagery(),创建Bing底图,挂到viewer.imageryLayers数组的第一项
- imageryProvider:在baseLayerPicker为false时起效,需要注意的是,当baseLayerPicker为true时,默认加载的底图仍然是Bing地图。
![]()
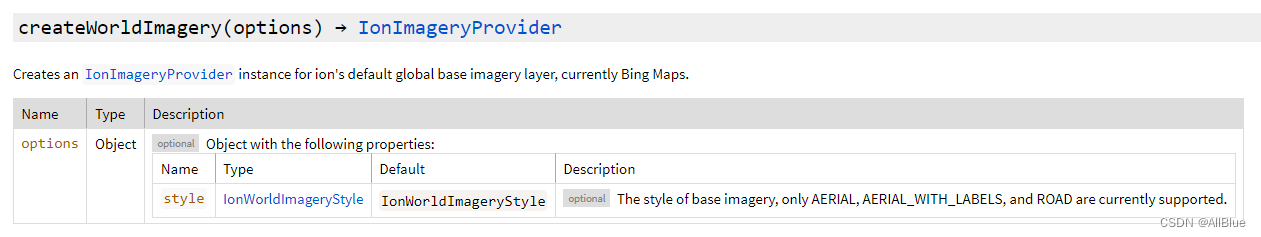
- createWorldImagery:创建世界影像,使用的是Bing地图。

- viewer.imageryLayers:默认viewer.imageryLayers数组里面只有一项。
 二、不加载默认地图
二、不加载默认地图
- 方式1:隐藏viewer.imageryLayers第一项
viewer.imageryLayers.get(0).show = false;- 方式2:删除viewer.imageryLayers第一项
viewer.imageryLayers.remove(viewer.imageryLayers.get(0))
























 1328
1328

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








