前言
成功运行 helloworld 的例子后,下面对控件、数据源等进一步说明。
鼠标
左键单击和拖拽:沿着地球表面平移(调整相机位置)
右键单击和拖拽:相机放大缩小(调整相机距离)
滚轮:相机放大缩小(调整相机距离)
中间按下和拖拽:围绕地球表面旋转相机(调整相机方向)
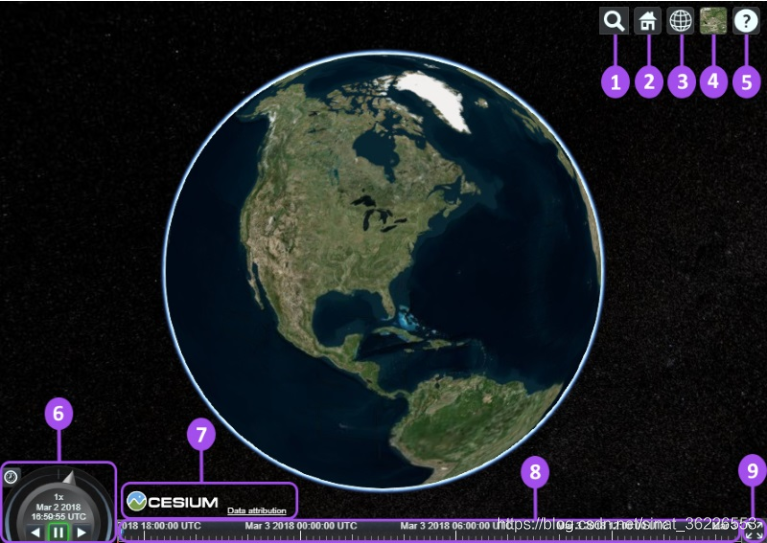
控件

① Geocoder : 地理位置查询定位控件,默认使用bing地图服务
② HomeButton : 默认相机位置
③ SceneModePicker : 3D、2D和哥伦布模式(2.5D)的切换按钮 [链接]
哥伦布模式:一个2.5D的透视视图,其中地图是平坦的,并且具有非零高度的对象被绘制在它上面
④ BaseLayerPicker : 选择地形、影像等图层
⑤ NavigationHelpButton : 显示默认的相机控制提示
⑥ Animation : 控制场景动画的播放速度.
⑦ CreditsDisplay : 展示数据版权属性。
⑧ Timeline : 时间滚动条。
⑨ FullscreenButton : 全屏切换。
① Geocoder
在 ①Geocoder 默认使用bing地图服务,这就意味着如果我们不提供 Cesium.Ion.defaultAccessToken,那么就无法使用搜索服务。
![]()
正常使用的时候:

④ BaseLayerPicker
1. Imagery
默认的初始化底图修改源码:./Source/Widgets/BaseLayerPicker/createDefaultImageryProviderViewModels.js
在 ④BaseLayerPicker 模块主要是Bing、Mapbox以及OpenStreetMap,以及ESRI四家地图服务。

图中框选的是可以直接使用,不需要申请token的图层。
BING Map 需要到 Cesium ion 申请 token [教程](操作不复杂,很快就能得到

Cesium.Ion.defaultAccessToken = '你的token';MapBox 需要到 Account | Mapbox 申请token

Cesium.MapboxApi.defaultAccessToken = '你的token';
但迟迟加载不出 Sentinel-2 和 NASA 的 Blue Marble、Earth at night

网上其他人写的加载方式几乎都是这样:
// assetId:3812 Earth at Night
// assetId:3845 Blue Marble
// assetId:3954 Sentinel-2
var viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider: new Cesium.IonImageryProvider({ assetId: 3812 }),
baseLayerPicker: false
});运行后依旧没加载出来,按下F12查看:XHR failed loading。难道是token的问题?

再次登录 Cesium ion ,忽然灵光一现...

进入Asset Depot,找到这三个图层点击 Add

在 My Assets 里确认添加成功

这下Cesium提供的所有数据源都能加载了
<script>
Cesium.Ion.defaultAccessToken = '你的 cesium ion Token';
Cesium.MapboxApi.defaultAccessToken = '你的 Mapbox Token';
var viewer = new Cesium.Viewer('cesiumContainer');
</script>

除了加载官方提供的数据源,还可以用Cesium提供的 ProviderViewModel接口自己扩展数据源。Cesium提供了各种接口支持各样的图层数据源。

例如添加一个esri自定义数据源过程 [链接]
var esriMap = new Cesium.ArcGisMapServerImageryProvider({
url:'https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer',
enablePickFeatures:false
});
//设置ProviderViewModel
var esriMapModel = new Cesium.ProviderViewModel({
name:'esri Maps',
iconUrl:Cesium.buildModuleUrl('./Widgets/Images/ImageryProviders/esriWorldImagery.png'),
tooltip:'ArcGIS 地图服务',
creationFunction:function () {
return esriMap;
}
});
var providerViewModels = [];
providerViewModels.push(esriMapModel);
var viewer = new Cesium.Viewer('cesiumContainer');
viewer.baseLayerPicker.viewModel.imageryProviderViewModels = providerViewModels;
并且可以同时加载多个图层 ,后加载的图层将位于地球最上方,可以通过 layers.lower()或raise() 等调整图层顺序,也可以调整图层透明度等突出效果 [详情]。
2. Terrain
Cesium支持流式的、可视化的全球高程投影地形地势、水形数据,包括海洋、湖泊、河流、山峰、峡谷和其他能够被三维展示出来的且效果比二维好的地形数据。我们使用Cesium World Terrain图层(默认情况下,地球球体是WGS84 ellipsoid),该图层由Cesium ion提供,在“My Assets”中是默认提供的。
进入 helloworld.html 后,我们漫游到 San Francisco 看看。(按住CTRL拖动


默认水、光数据是不显示的,我们可以进行设置
var worldTerrain = Cesium.createWorldTerrain({
requestWaterMask : true, // required for water effects
requestVertexNormals : true // required for terrain lighting
});
var viewer = new Cesium.Viewer('cesiumContainer',{terrainProvider: worldTerrain});Cesium基于TerrainProvider请求地形的若干种方法。大多数地形提供器使用HTTP上的REST接口来请求地形切片。地形提供器根据请求的格式和地形数据的组织方式而有所不同。CesiumJS支持以下TerrainProvider:
- CesiumTerrainProvider: 支持量化网格地形切片,针对地形流进行了优化。兼容Cesium ion所服务的地形和来自[3D tiling pipeline])(/3d-tiling-pipeline/terrain/)的输出数据。
- GoogleEarthEnterpriseTerrainProvider: 支持由您的Google Earth Enterprise服务器生成的高程地图地形。
- VRTheWorldTerrainProvider: 支持从VT MAK VR-TheWorld Server服务器请求的高度地图地形图。
- EllipsoidTerrainProvider:按照程序创建椭球的表面。缺乏地形的真实外观,但不从服务器请求数据。
⑦ CreditsDisplay
关闭 ⑦CreditsDisplay
viewer._cesiumWidget._creditContainer.style.display = "none"; 























 573
573

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








