各种元素不能定位问题
一、元素定位
A. Click Element + xpath
B. Click Element + contains
C. Execute Javascript + getElementsById
D. Jquery
E. Execute Javascript + getElementsByClassName
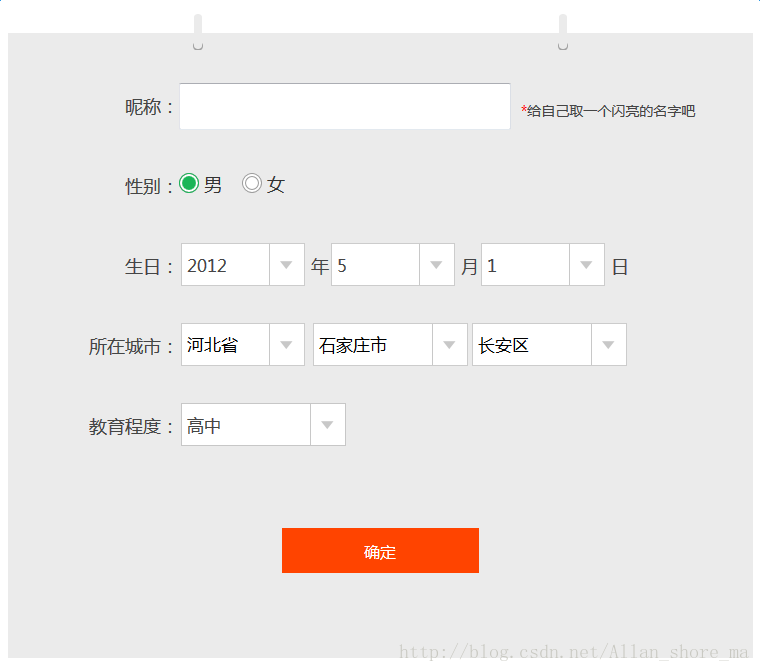
二、用例:修改用户信息
- 登录
- 点击用户的“基本资料”
- 修改用户信息
- 确定
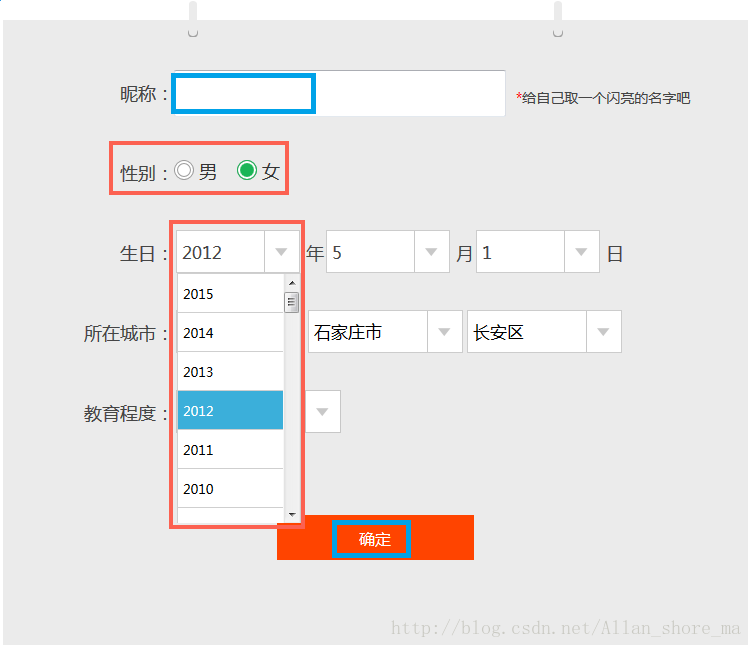
- 检测结果
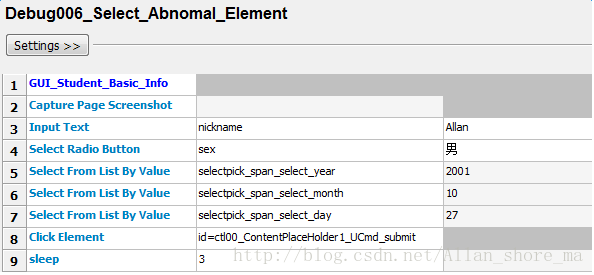
预期测试用例:
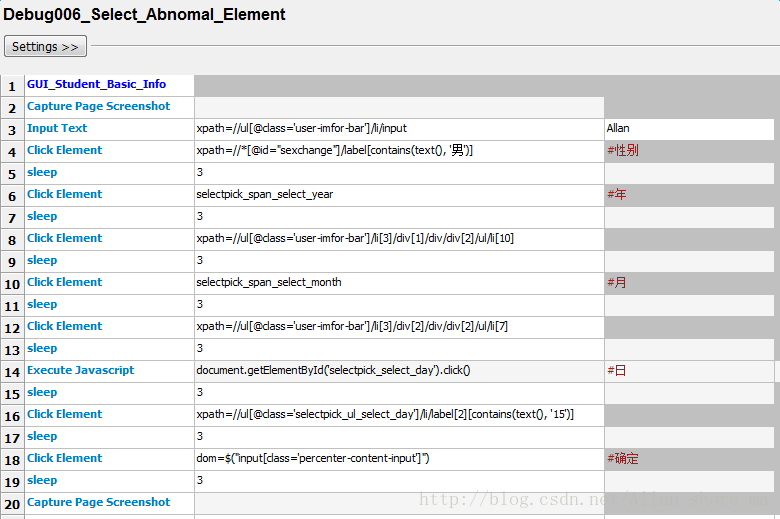
实际测试用例:
三、各种元素不能定位问题
A. 昵称元素:id vs. xpath
没有提供 id 元素,改用 xpath 相对路径定位(使用相对路径,即使上层节点改变也不会受到影响。例如,父节点或者祖父节点改变)。
绝对路径:/html/body/form/div[3]/div[2]/div[2]/div/div[2]/ul/li[1]/input
相对路径://ul[@class=’user-imfor-bar’]/li/input
Input Text xpath=//ul[@class='user-imfor-bar']/li/input AllanB. 性别元素:Select Radio Button vs. Click Element
观察页面设计,性别元素是个 Radio。但是,在使用 Select Radio Button 时,并没有生效。尝试用 xpath 的相对路径去定位,也失效。最后,尝试用 contains 方法,成功。
Click Element xpath=//*[@id="sexchange"]/label[contains(text(), '男')] #性别
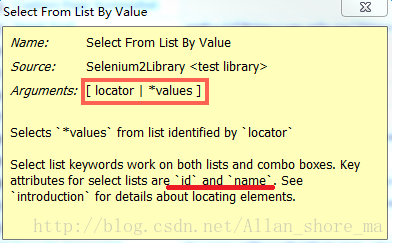
Click Element xpath=//*[@id="sexchange"]/label[2][contains(text(), '女')] #性别C. 生日元素:Select From List By Value vs. (Click Element & Execute Javascript)
观察页面设计,生日元素是个 List。但是,在使用 Select From List By Value 时,并没有生效。
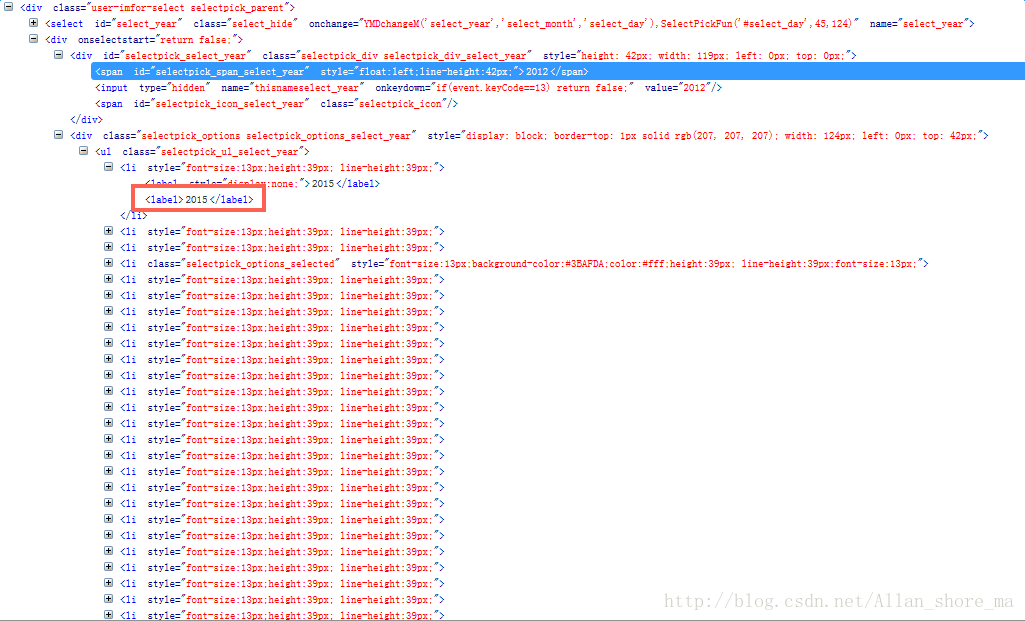
网页源代码中,并没有提供 locator & value 和 locator & index 的方式定位。而是将两者分开。
所以,改为 Click Element 定位。分两步走:先点击下拉栏,再选择年月。
Click Element selectpick_span_select_year #年
sleep 3
Click Element xpath=//ul[@class='user-imfor-bar']/li[3]/div[1]/div/div[2]/ul/li[10]
sleep 3 下面就有点让人抓狂了,T T!
在选择下拉日期的时候,定位不到元素 id=selectpick_span_select_day。
Click Element selectpick_span_select_day #日
sleep 3 还好提供了 id,尝试用 Execute Javascript 的 getElementsById 方法定位,成功。
Execute Javascript document.getElementById('selectpick_select_day').click() #日在选择日期的时候,报错:Element is not clickable at point。
FAIL WebDriverException: Message: unknown error: Element <label>...</label> is not clickable at point (1194, 949). Other element would receive the click: <li style="font-size:13px;height:42px; line-height:42px;">...</li>应该是元素被覆盖,只能调整策略,使用 contains 方法。
Click Element xpath=//ul[@class='selectpick_ul_select_day']/li/label[2][contains(text(), '15')] #15为日期
# 也可以使用传参方式
${date} Set Variable 15
Click Element xpath=//ul[@class='selectpick_ul_select_day']/li/label[2][contains(text(), '${date}')]D. 点击确定元素: Click Element + jquery
没有提供 id,也无法 xpath 定位。
Click Element dom=$("input[class='percenter-content-input']") #确定四、用例:立即学习
- 登录,搜索课程
- 进入“课程详情”
- 点击“课程大纲”
- 随机点击“立即学习”
- 进入“学习课程”
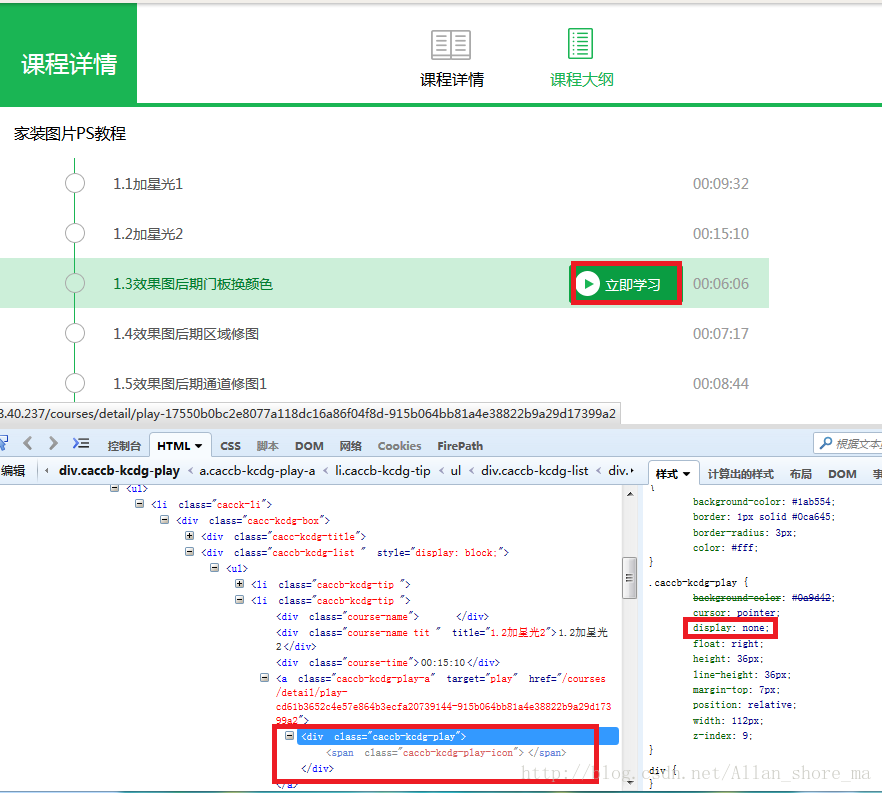
E. 立即学习元素:Execute Javascript +getElementsByClassName
立即学习元素是隐藏元素,定位不到。xpath 方法的相对和绝对路径都无法定位。
Click Element xpath=//div[@class="cacc-kcdg-box"]/div[2]/ul/li[${index}]/a/div需要随机点击“立即学习,但是 Execute Javascript 没有提供 getElementByXpath 方法。尝试 getElementsByClassName 方法。
${index} Evaluate random.randint(0, 10) random #产生课程随机数
Execute Javascript document.getElementsByClassName('caccb-kcdg-play')[${index}].childNodes[0].click();



























 4784
4784

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








