作者:郭孝星
微博:郭孝星的新浪微博
邮箱:allenwells@163.com
博客:http://blog.csdn.net/allenwells
Github:https://github.com/AllenWells
【Android应用开发技术:用户界面】章节列表
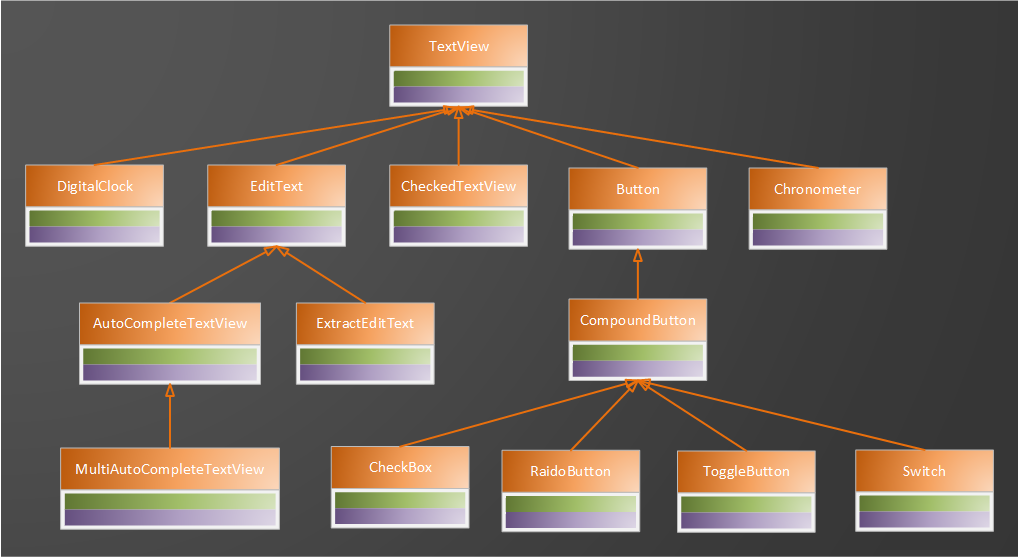
TextView直接继承了View,用于在界面上显示文本,它同时还是EditText和Button两个常用UI组件的父类。
TextView及其子类类图如下所示:
TextView及其子类类图Visio源文件下载
一 TextView
1.1 TextView特点
1.2 TextView属性
TextView XML属性如下表所示:
二 EditText
EditText继承于TextView,是可编辑的文本,可以接受用户输入。
2.1 EditText特点
EditText派生了两个子类:
- AutoCompleteTextView:带有自动完成功能的EditText。
- ExtractEditText:它并不是UI组件,而是EditText组件的底层服务类,负责提供全屏的输入法支持。
三 Button
Button继承于TextView,按钮组件,可以响应用户操作。
3.1 RadioButton
3.2 CheckBox
3.3 ToggleButton
3.4 Switch
四 DigitalClock与AnalogClock
4.1 DigitalClock
DigitalClock即数字时钟组件,继承于TextView,它总是会显示当前时间。
4.2 AnalogClock
AnalogClock级模拟时钟组件,继承于TextView,它会在View上绘制模拟时钟。
五 Chronometer
Chronometer即计时器,继承于TextView,它会显示从某个起始时间开始,一共过去了多长时间。























 4290
4290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








