sublime 3 版本:Build 3176 Version 3.1.1
1.注册码:
| ----- BEGIN LICENSE ----- sgbteam Single User License EA7E-1153259 8891CBB9 F1513E4F 1A3405C1 A865D53F 115F202E 7B91AB2D 0D2A40ED 352B269B 76E84F0B CD69BFC7 59F2DFEF E267328F 215652A3 E88F9D8F 4C38E3BA 5B2DAAE4 969624E7 DC9CD4D5 717FB40C 1B9738CF 20B3C4F1 E917B5B3 87C38D9C ACCE7DD8 5F7EF854 86B9743C FADC04AA FB0DA5C0 F913BE58 42FEA319 F954EFDD AE881E0B ------ END LICENSE ------ |
2. 安装 Package Control
参考官网指南:https://packagecontrol.io/installation#st3
3. 常用快捷键
1) 就近选择相同项: ctrl+d
把光标放在一个单词上,按下ctrl+d,将选择这个单词。一直按住ctrl且按D多次,将选择当前选中项的下一个匹配项。通过按住ctrl,再按D三次,将选择三个相同的文本。

2)选择当前文件所有匹配项: alt+f3
选择文件中的所有匹配项。小心使用这个,因为它能选择一个文件中的所有匹配项。

3)选择文本的包裹标签: ctrl+shift+` (ESC键下面的那个)
这是一个法宝。也许你希望所有属性保持不变,但只是想选择标签。这个快捷键为你这样做,会注意到你可以在一次操作多个标签。ps:需要Emmet插件(可以直接到后面看插件的安装)

4)向上扩展一层: ctrl+shift+a
如果你把光标放在文本间再按下上面的键将选择文本,就像ctrl+d。但是再次按下它,将选择父容器,再按,将选择父容器的父容器。ps:需要Emmet插件(可以直接到后面看插件的安装)

5)选择括号内的内容: ctrl+shift+m
这有助于选择括号之间的一切。同样适用于CSS。

6)整行的上下移动: ctrl+shift+↑或 ctrl+shift+↓

7)复制行或选中项: ctrl+shift+d
如果你已经选中了文本,它会复制你的选中项。否则,把光标放在行上,会复制整行。

8)增加和减少缩进: ctrl+[ 或 ]

9)用标签包裹行或选中项: alt+shift+w

10)转大写和小写: 大写ctrl+k+u、小写ctrl+k+l

11)注释选中项/行: ctrl+/
这个在所有语言下都可用, 对行和选中项都可用
12)跳转到上一个编辑处和下一个编辑处
alt+- 上一个编辑处
alt+shift+- 下一个编辑处
4. 好用的插件
1)Emmet
Emmet (前身是 Zen Coding)是一个前端开发不可缺少的插件,它让编写 HTML和CSS代码变得简单,节省大量时间。Emmet可使开发者用缩写形式书写代码,再用“扩展”功能自动将代码扩展至完整样式。
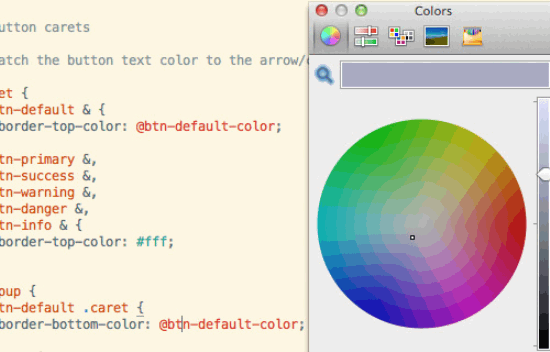
2)ColorPicker
编辑CSS样式的时候, ColorPicker调色盘不仅可以查看颜色值,更可以轻松调好颜色。ColorPicker同时还是一个双向选择颜色的功能,既可以在调色板中选好颜色将其使用至文档中,也可以迅速定位文档中的某一种颜色值到调色板中。
启动快捷键:Ctr + Shift + C

3) SublimeCodeIntel
作用:代码提示插件,可以帮你补全代码,快速方便书写!大大提升效率!

4) DocBlocker
作用:快熟书写注释!

5) Jsformat
作用:js压缩文件的还原,但是遗憾的是变量名称是
快捷键:默认的是:ctrl+alt+f

6) Bracket Highlighter
作用:当你鼠标选中标签或者是某个片段代码的时候,对应的开头和闭合标签会高亮!

7) AutoFileName
作用:可以在你输入引用文件路径时给出提示,最典型的就是图片的引用。

8. FileDiffs
FileDiffs插件可以让开发者比较两个不同文件的差异,比较的对象包括当前文件、另一文件、剪切板中的代码甚至未保存文件等。
插件下载:https://github.com/colinta/SublimeFileDiffs
9)Soda Theme
Sublime Text 3中较为常用的一款自定义编辑器主题,用过的人都说好。Soda Theme包含代码着色、标签、图标,拥有light和dark两种颜色主题便于用户在不同时间段使用。
Github:https://github.com/buymeasoda/soda-theme/
用node,Grunt等等要调出控制台的娃知道的,简直神奇有木有,装上就能用。
Tips:快捷键 ctrl+shift+T呼出当前文件路径的控制台
Tips:使用方法:在输入CSS3属性后(冒号前)按Tab键

12) babel
支持ES6、React.js、jsx代码语法高亮。
安装
command+shift+p -> install package -> babel
使用:
view -> Syntax -> Babel -> Javascript
13) React ES6 Snippets
支持react 语法高亮
14) Trimmer
一定会装的插件!你知道当你编写代码时,由于错误或别的某些原因,会产生一些不必要的空格。需要注意的是多余的空格有时也会造成错误。这个插件会自动删除这些不必要的空格。
其他插件参考链接:






















 2711
2711

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








