目录
*** css3文本 ***
-
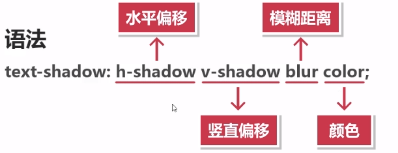
文本阴影

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>text-shadow</title>
<style type="text/css">
h1 {
text-shadow: 5px 5px 5px red; /*水平/竖直方向可以为负值,模糊度不能为负值(为负数时,没有模糊效果)*/
}
</style>
</head>
<body>
<h1>lesson1 text-shadow</h1>
</body>
</html>
-
换行
break-all:在所有该换行的地方 都会换行
keep-all:在半角空格或者连字符 位置空行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>word-break</title>
<style type="text/css">
h1 { width: 800px; margin: 10px auto; background: #abcdef; }
h1:nth-child(1) { word-break: normal; } /*默认,左边对齐*/
h1:nth-child(2) { word-break: break-all; } /*直接断开单词*/
h1:nth-child(3) { word-break: keep-all; } /*跟normal类似,但是标点符号后没有空格,则不会换行*/
h1:nth-child(4) { word-break: normal; }
h1:nth-child(5) { word-break: break-all; } /











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 119
119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








