- 表单
格式:
<form >【常用在登录注册页面】
文本框:<input type="text" value=”XXXX”>
密码框:<input type="password">
按钮:<input type="button" value="按钮">
【必须有value值,否则按钮没有提示字】
<input type="submit" value="提交按钮">【默认名字为提交,value可改默认值】
<input type="reset" value="重置按钮">【默认名字为重置,value可改默认值】
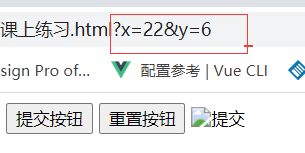
<input type="image" src="../01.jpg">
【x、y为点击图片的坐标,图片按钮与提交按钮的功能一样】

</form>
例子:
<!-- 表单练习 -->
<center><img src="../千锋教育登录/logo.jpg"></center>
<center>
<form>
<input type="text" placeholder="请输入账号">
<input type="password" placeholder="请输入密码">
<input type="text" placeholder="请输入验证码">








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 282
282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








