前言📇
- 本文参考Hexo博客搭建基础教程(一)、【2023最新版】Hexo+github搭建个人博客并绑定个人域名
- 本系列基本上都是各位大佬造好的轮子,具体参考 Fomalhaut大佬。其目的在于防止各位大佬的链接失效,且个人复习总结使用,如有侵权请联系删除。
- 本系列起始空白的虚拟机,一步一步搭建魔改页面,使用本地端口。若想部署在其它平台,可自寻查找。
- 鉴于每个人的根目录名称都不一样,本帖博客根目录一律以
[BlogRoot]指代。- 本帖涉及魔改源码的内容,会使用diff代码块标识,复制时请不要忘记删除前面的
+、-符号。- 因为
.pug和.styl以及.yml等对缩进要求较为严格,请尽量不要使用记事本等无法提供语法高亮的文本编辑器进行修改。- 本系列基于
Butterfly主题进行魔改方案编写,hexo 版本6.3.0,Butterfly 版本4.12.0。- 魔改会过程常常引入自定义的css与js文件,具体方法见方法见Hexo博客添加自定义css和js文件
博客搭建与魔改系列教程导航🚥🚥🚥
1. 环境与工具准备
- windows 10 操作系统
- node.js
- git
- hexo
- butterfly(魔改主题)
2. 安装配置 node
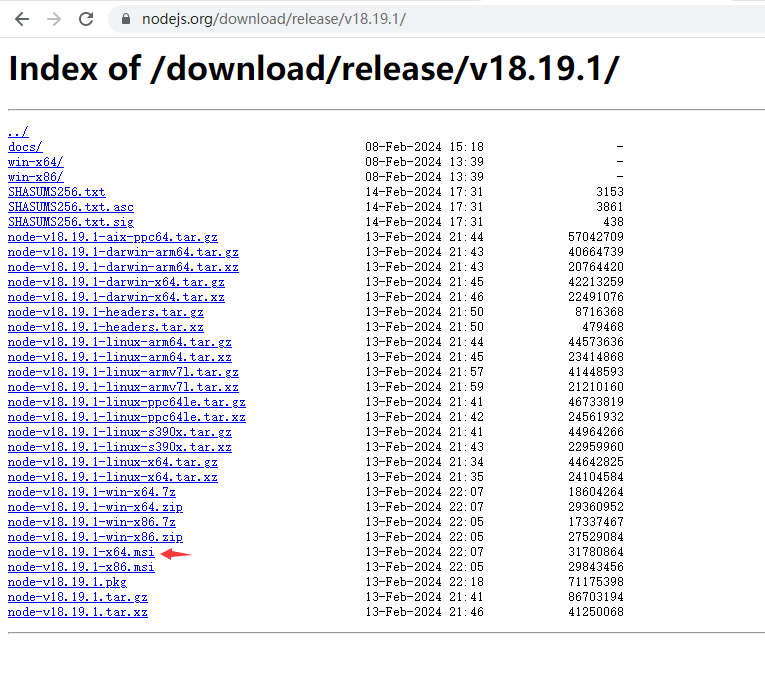
下载地址:https://nodejs.org/en
可以不用下载最新的 node,防止版本冲突,我的 node 版本为 18.19.1

一路 next 默认就好。安装完成后在 cmd 执行命令,查看是否安装成功。
C:\Users\XinPuSen>node --version
v18.19.1
# 更换镜像源
C:\Users\XinPuSen>npm config get registry
https://registry.npmjs.org/
C:\Users\XinPuSen>npm config set registry http://registry.npmjs.org/
C:\Users\XinPuSen>npm config get registry
http://registry.npmjs.org/
{% note warning flat %}
这里去掉 s,是为了安装后面的插件不报错,换成阿里的应该也行,没试过。
{% endnote %}
安装完成后,cmd不要关闭,继续安装需要的模块 express (本地服务器)
# -g 是在全局安装
C:\Users\XinPuSen>npm install express -g
3. 安装 git
hexo 初始化需要加载一些 github 上的依赖库,所以需要下载 git
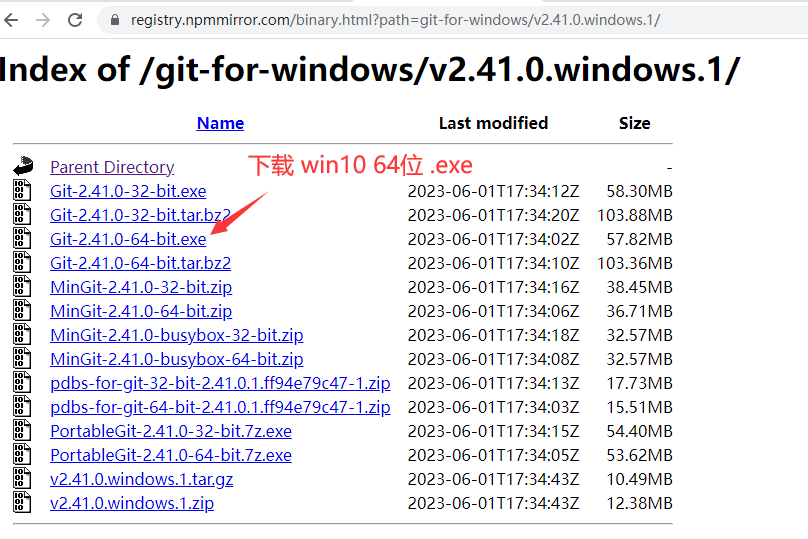
git 官网下载很慢,这里用的 cnpm :https://registry.npmmirror.com/binary.html?path=git-for-windows/,找个不需要太新的版本下载即可,防止版本冲突。
下载安装,一路默认 next 即可
4. 安装 hexo
创建新的目录 Blog,[BlogRoot]就是此目录。
# 安装 hexo
C:\Users\XinPuSen\Desktop\Blog>npm install -g hexo-cli
# 查看安装 hexo 是否成功
C:\Users\XinPuSen\Desktop\Blog>hexo -v
hexo-cli: 4.3.1
os: win32 10.0.19043
node: 18.19.1
acorn: 8.10.0
ada: 2.7.2
ares: 1.20.1
base64: 0.5.0
brotli: 1.0.9
cjs_module_lexer: 1.2.2
cldr: 43.1
icu: 73.2
llhttp: 6.1.0
modules: 108
napi: 9
nghttp2: 1.57.0
nghttp3: 0.7.0
ngtcp2: 0.8.1
openssl: 3.0.13+quic
simdutf: 3.2.18
tz: 2023c
undici: 5.28.3
unicode: 15.0
uv: 1.44.2
uvwasi: 0.0.19
v8: 10.2.154.26-node.28
zlib: 1.2.13.1-motley

-
初始化 hexo
hexo init
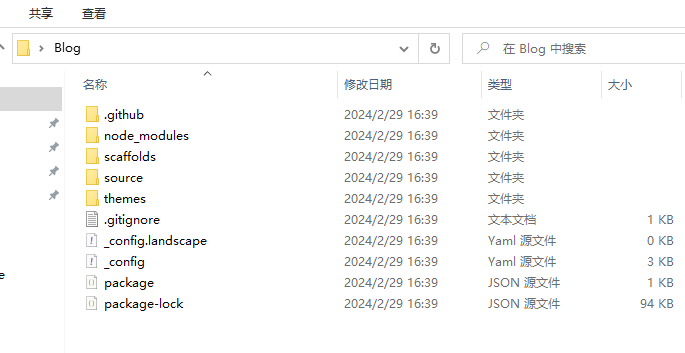
这时候回到目录,发现文件下载下来了

- node_modules::这是下载的依赖包,都在里面
- scaffolds:模板文件,生成的新页面,文章页的模板就在里面
- source:这是最主要的目录,我们写的笔记就存放在这里
- themes:主题文件,这里有默认的 landscape,稍后换成 butterfly
- .gitignore:顾名思义,上传 github 中需要忽略的文件名就写在里面
- _config.landscape:主题配置文件,不用管
- _config:hexo 的配置文件,网站名字,第三方插件配置信息写在里面
- package:依赖版本等信息,在使用
npm i命令时需要下载的依赖及其版本信息就在这个文件中
-
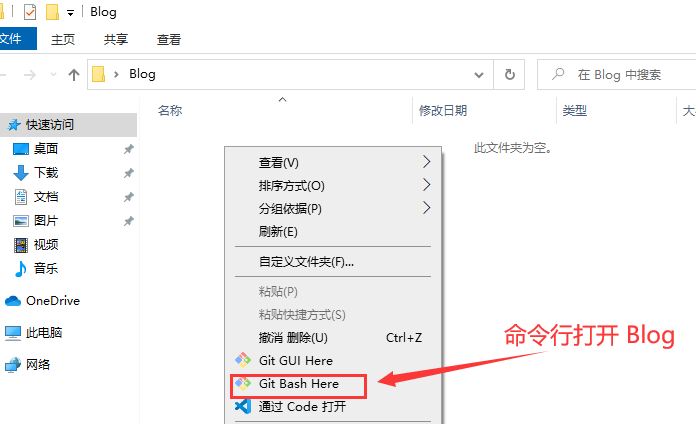
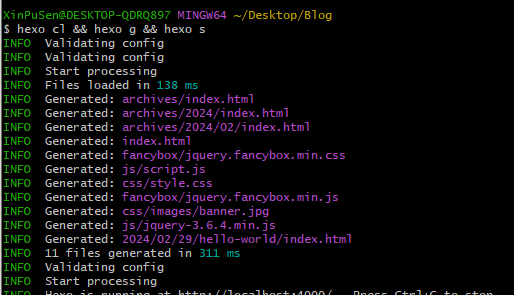
hexo,启动!
# git bash hexo cl && hexo g && hexo s # vscode hexo cl;hexo g;hexo s # 当然也可以分开来一个个运行 hexo cl # 等价于 hexo clear,清除数据,比如修改主题后立即生效,防止缓存 hexo g # 等价于 hexo generate,生成静态网页 hexo s # 等价于 hexo server,启动本地服务器,-p 5000,可指定端口,默认4000
-
浏览器输入
http://localhost:4000
{% note warning flat %}
出现以上页面即为成功,本章已顺利完成,敬请期待下面教程。
{% endnote %}























 7794
7794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








