最近做的项目有个需求,在app端手写签名的并保存为文件或者base64编码。所以就刚好有时间写了一下并记录下来:
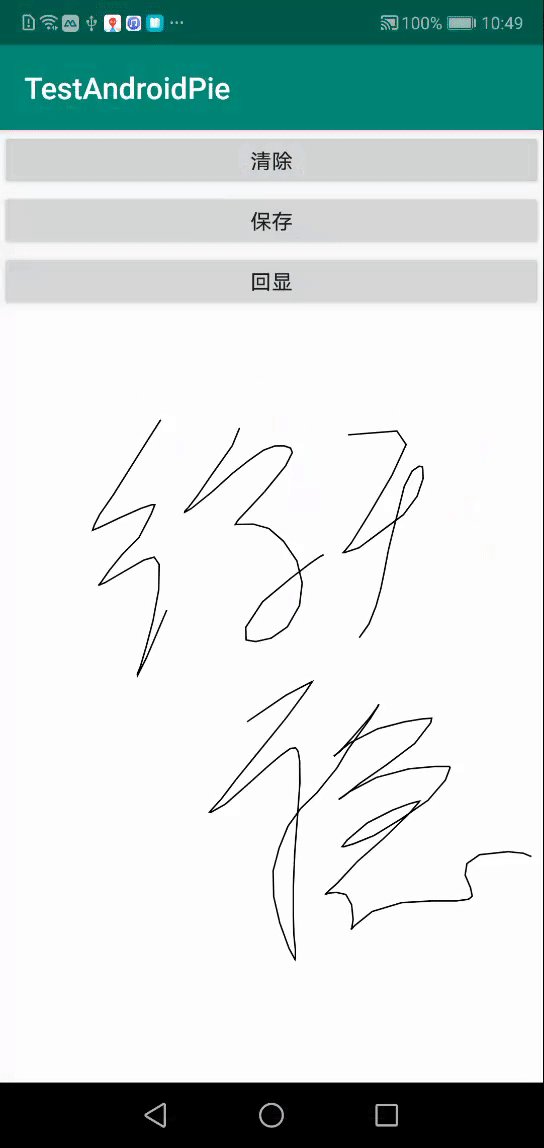
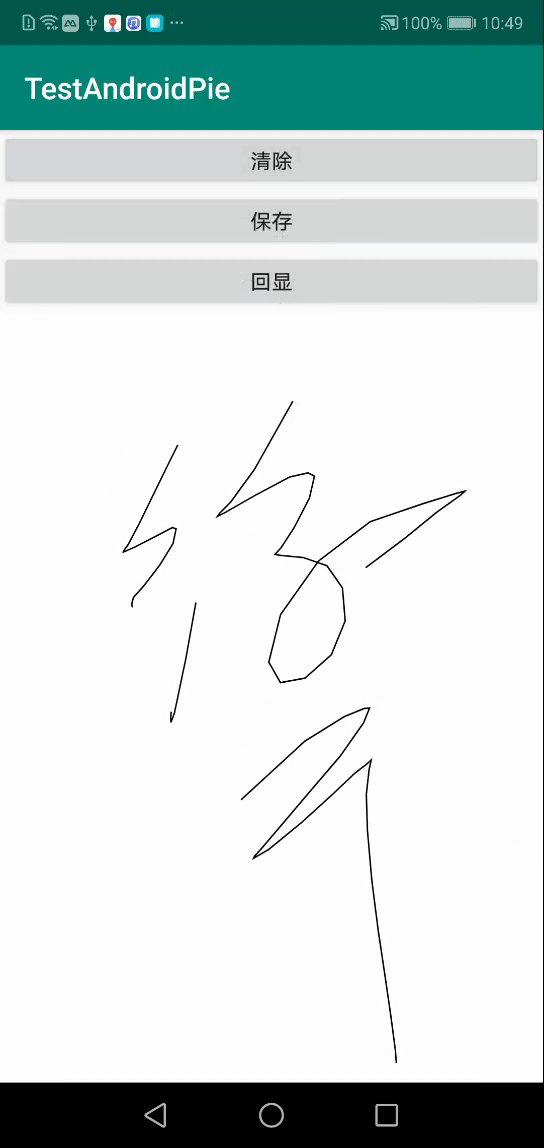
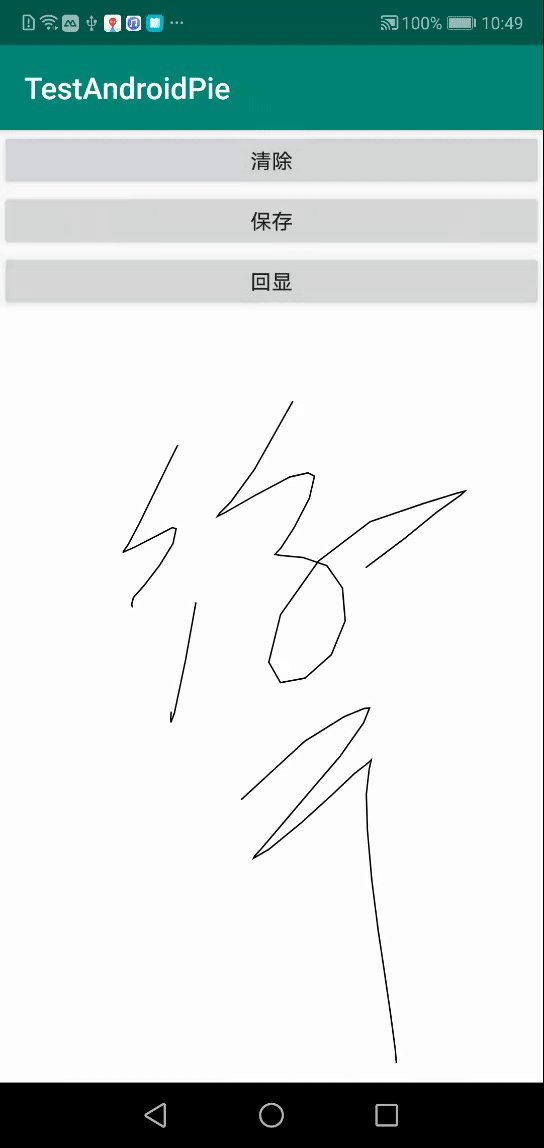
先上效果图:

分析思路:因为这里是要获取手势轨迹并画出来,所以肯定是有个Touch事件,然后使用要回显,那肯定是要获取所画的内容,所以想到了canvas这个东西,那这样就选择了自定义控件来做了。
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PorterDuff;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
/**
* 文件描述:
* 作者:徐干稳
* 创建时间:2019/11/21
* 更改时间:2019/11/21
* 版本号:1.0
*/
public class HandWriteView extends View {
private Paint paint;
private Path path;
public Bitmap cachebBitmap;
private Canvas cacheCanvas;
private boolean clearFlag = false;
public HandWriteView(Context context) {
this(context, null);
}
public HandWriteView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
paint = new Paint();
paint.setAntiAlias(true);
paint.setStrokeWidth(3);
paint.setStyle(Paint.Style.STROKE);
paint.setColor(Color.BLACK);
path = new Path();
/*cachebBitmap = Bitmap.createBitmap(1080, 1800, Config.ARGB_8888);
cacheCanvas = new Canvas(cachebBitmap);
cacheCanvas.drawColor(Color.WHITE);*/
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
cachebBitmap = Bitmap.createBitmap(getMeasuredWidth(), getMeasuredHeight(), Config.ARGB_8888);
cacheCanvas = new Canvas(cachebBitmap);
cacheCanvas.drawColor(Color.WHITE);
}
@Override
protected void onDraw(Canvas canvas) {
Paint bmpPaint = new Paint();
canvas.drawBitmap(cachebBitmap, 0, 0, bmpPaint);
canvas.drawPath(path, paint);
}
float cur_x;
float cur_y;
@Override
public boolean onTouchEvent(MotionEvent event) {
float x = event.getX();
float y = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
cur_x = x;
cur_y = y;
path.moveTo(cur_x, cur_y);
break;
case MotionEvent.ACTION_MOVE:
path.quadTo(cur_x, cur_y, x, y);
cur_x = x;
cur_y = y;
break;
case MotionEvent.ACTION_UP:
cacheCanvas.drawPath(path, paint);
path.reset();
break;
default:
break;
}
invalidate();
return true;
}
/**
* 清除画布内容
*/
public void clearCanvas() {
cacheCanvas.drawColor(Color.WHITE, PorterDuff.Mode.SRC_OVER);
invalidate();
}
}
主界面代码:
package com.xuganwen.testandroidpie;
import android.content.pm.ActivityInfo;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Environment;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Base64;
import android.view.View;
import android.widget.ImageView;
import android.widget.Toast;
import java.io.ByteArrayInputStream;
import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private MyPieView pieView;
private List<DataBean> mDatas = new ArrayList<>();
private HandWriteView handWriteView;
private ImageView imageview;
private String base64;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);
setContentView(R.layout.activity_main);
/* dashview=findViewById(R.id.dashview);
ArrayList<String> strings = new ArrayList<>();
strings.add("10.0");
strings.add("7.5");
strings.add("5.0");
strings.add("2.5");
dashview.setArrowRotateDrgee(135);
dashview.setValues(strings);
dashview.setCurrentValue(2.2f);
dashview.invalidate();*/
handWriteView = findViewById(R.id.handwrite);
findViewById(R.id.btn_clear).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
handWriteView.clearCanvas();
imageview.setVisibility(View.GONE);
}
});
findViewById(R.id.btn_save).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ByteArrayOutputStream outputStream = new ByteArrayOutputStream();
handWriteView.cachebBitmap.compress(Bitmap.CompressFormat.JPEG, 100, outputStream);
byte[] buffer = outputStream.toByteArray();
base64 = byteToBase64(buffer);
// Toast.makeText(getApplicationContext(),base64+"",Toast.LENGTH_SHORT).show();
}
});
findViewById(R.id.btn_show).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (null != base64) {
imageview.setVisibility(View.VISIBLE);
byte[] decode = Base64.decode(base64.split(",")[1], Base64.DEFAULT);
Bitmap bitmap = BitmapFactory.decodeByteArray(decode, 0, decode.length);
imageview.setImageBitmap(bitmap);
}
}
});
imageview = findViewById(R.id.imageview);
}
public static String byteToBase64(byte[] bytes) {
String base64 = null;
InputStream in = null;
try {
in = new ByteArrayInputStream(bytes);
base64 = "data:image/png;base64," + android.util.Base64.encodeToString(bytes, Base64.DEFAULT);
} catch (Exception e) {
e.printStackTrace();
} finally {
if (in != null) {
try {
in.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
return base64;
}
/**
* base64显示为图片
*/
public void showBase64ToImage(ImageView imageView, String base64) {
if (null != imageView && null != base64) {
byte[] decode = Base64.decode(base64.split(",")[1], Base64.DEFAULT);
Bitmap bitmap = BitmapFactory.decodeByteArray(decode, 0, decode.length);
imageView.setImageBitmap(bitmap);
}
}
/**
* cachebitmap转文件存储下来
*/
public void saveToFile() {
ByteArrayOutputStream outputStream = new ByteArrayOutputStream();
handWriteView.cachebBitmap.compress(Bitmap.CompressFormat.JPEG, 100, outputStream);
byte[] buffer = outputStream.toByteArray();
if (buffer != null) {
try {
File file = new File(Environment.getExternalStorageDirectory(), "sign.jpg");
file.createNewFile();
new FileOutputStream(file).write(buffer);
} catch (Exception e) {
e.printStackTrace();
}
}
Toast.makeText(this, "生成图片文件", Toast.LENGTH_SHORT).show();
}
}
布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!--<com.xuganwen.testandroidpie.MyPieView
android:layout_width="200dp"
android:layout_height="120dp"
android:id="@+id/pieView"
android:visibility="gone"
android:layout_marginTop="10dp"/>
<com.xuganwen.testandroidpie.DashBoardVIew
android:layout_width="120dp"
android:id="@+id/dashview"
android:layout_height="120dp" />-->
<Button
android:layout_width="match_parent"
android:layout_height="40dp"
android:id="@+id/btn_clear"
android:text="清除"
/>
<Button
android:layout_width="match_parent"
android:layout_height="40dp"
android:id="@+id/btn_save"
android:text="保存"
/>
<Button
android:layout_width="match_parent"
android:layout_height="40dp"
android:id="@+id/btn_show"
android:text="回显"
/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.xuganwen.testandroidpie.HandWriteView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/handwrite"
/>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="gone"
android:id="@+id/imageview"/>
</RelativeLayout>
</LinearLayout>
以上就是图片中显示效果的所有代码,几年前写的东西没想到今天会用到项目中,所以在这里记录下来,说不定以后还能用到。。。
 手写签名识别与保存
手写签名识别与保存





 本文介绍了一种在Android应用中实现手写签名的方法,通过自定义View组件和Canvas绘图,实现签名绘制、清除、保存为Bitmap及Base64编码。
本文介绍了一种在Android应用中实现手写签名的方法,通过自定义View组件和Canvas绘图,实现签名绘制、清除、保存为Bitmap及Base64编码。
















 5950
5950

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








