1.适配方案
1、当设备尺寸发生变化时,页面宽高等比例变化
2、使用媒体查询根据不同设备按比例设置html字体大小,页面元素使用rem做单位,当html字体大小变化,元素尺寸也会发生变化,从而达到等比缩放的适配
2.rem实际开发适配方案
- 按照设计稿计算并设置html标签的font-size大小
- css中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为rem为单位的值
3.rem适配方案技术使用(市场主流)
3.1方案1
less+媒体查询+rem
3.1.1 设计稿常见尺寸宽度
iphone4\5 --640px
iphone7\8 --750px
Android 720px
基本以750px为准
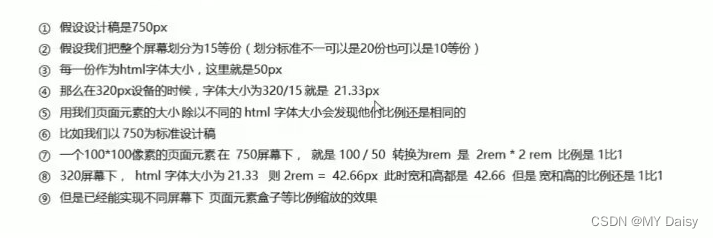
3.1.2 动态设置html标签font-size大小

元素大小取值方法:
- 最后的公式:页面元素的rem值=页面设计稿元素值px/(屏幕宽度/划分的份数)
- 屏幕宽度/划分的份数就是html根元素设置的font-size的大小
- 或者:页面元素的rem值=页面元素值px/html中font-size的大小
1、首先选一套标准尺寸,一般是750px
2、用屏幕尺寸/划分的份数,得到html中font-size大小,不同屏幕尺寸放入font-size不同
3、页面元素的rem值=页面元素在750px下的px值/750px下的font-size
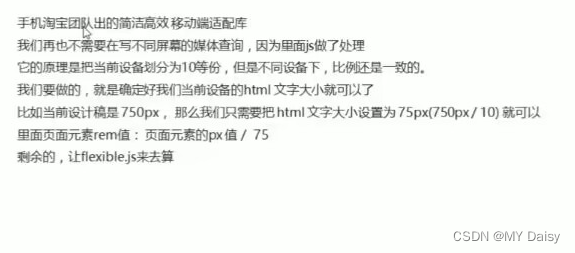
3.2方案2-更简单推荐
flexible.js+rem

引入js文件
<script src="js/flexible.js"></script>
技巧:px转换rem
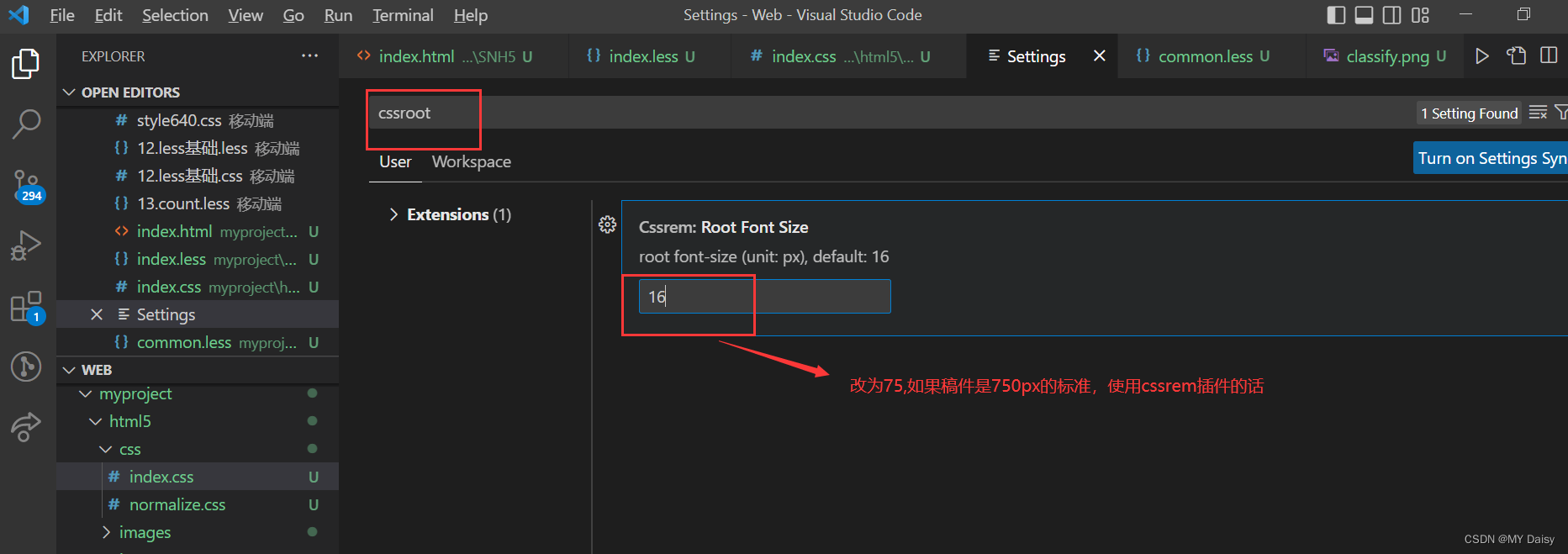
下载vscode插件cssrem 现在叫px to rem

设置html基准字体大小:























 3076
3076











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








