移动端适配
第一章 rem适配
前言
rem适配的原理、rem适配的实现步骤
一、为什么要做适配?
不同的设备上要达到同比例缩放的相同效果,就需要做适配
例如,iphone6/7/8与iphone6/7/8plus的尺寸不一样,如果宽高设置同样的像素但呈现出来的效果并不一致,相同页面在不同屏幕下也显示同样效果就需要做适配
二、rem适配原理
rem是相对像素单位,1rem的大小取决于html根节点下设置的font-size的大小
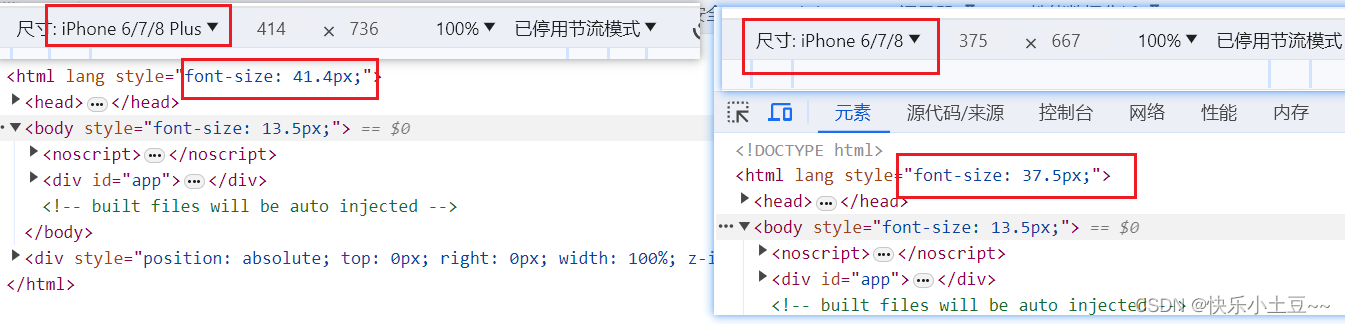
以iPhone6/7/8为例:
将屏幕宽度分为10份,即1rem=37.5px
以iPhone 6/7/8 plus为例
将屏幕宽度分为10份,则1rem=41.4px
当给div设置10rem时,则都是占据整个屏幕的宽度
由此可见,
同样代码在不同型号下实现同等效果,需要动态设置根节点字体大小,可以利用媒体查询,也可以借助封装好的第三方包实现。下面,我们以简单的第三方包为例进行讲解。
三、rem适配实现
1.使用amfe-flexible动态设置html根节点字体大小
npm i amfe-flexible
在main.js中引入 import ‘amfe-flexible’
这个第三方包是将屏幕分为10份,切换屏幕尺寸会自动计算根节点字体大小
2.使用postcss插件实现rem替换px
实现适配还需要将px像素单位换成rem相对单位,这样切换屏幕页面内容才会随着屏幕尺寸的变化等比例缩放
postcss-pxtorem插件可以自动将px解析成rem
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。
npm i postcss-pxtorem -D
新建 .postcssrc.js文件,配置插件
module.exports={
plugins:{
"postcss-pxtorem":{
rootValue: 37.5,//根节点设置的字体大小
propList:[*]//指定转换成rem的属性
}
}
}
配置完毕,将项目进行重启,在浏览器中可以看到设置px单位的样式会自动转换成rem单位实现了适配
























 1090
1090

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








