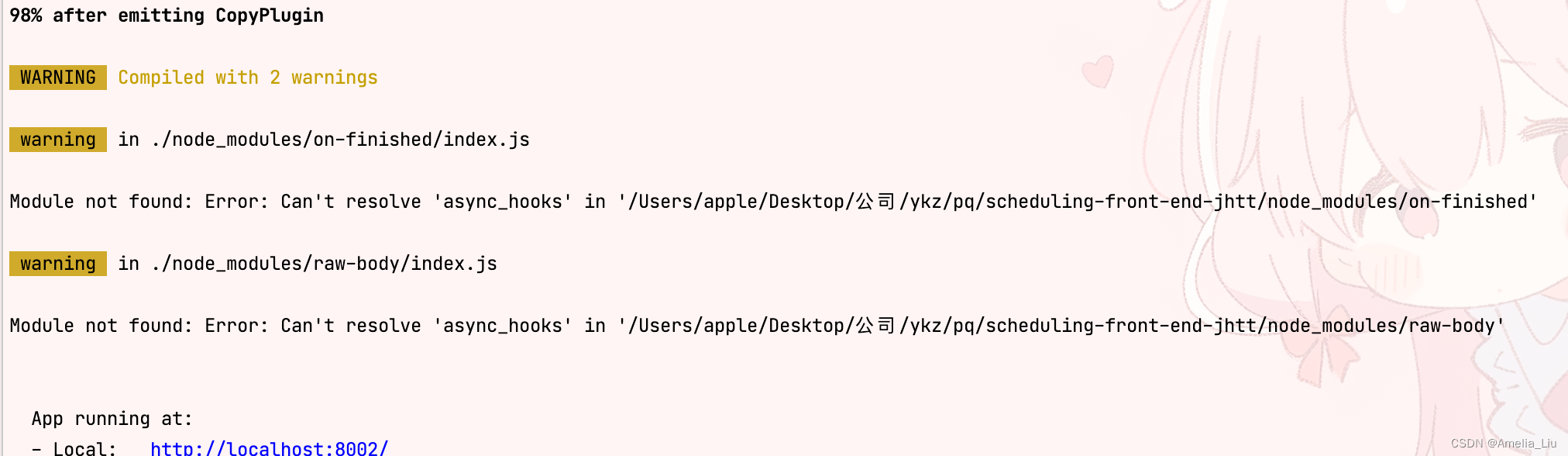
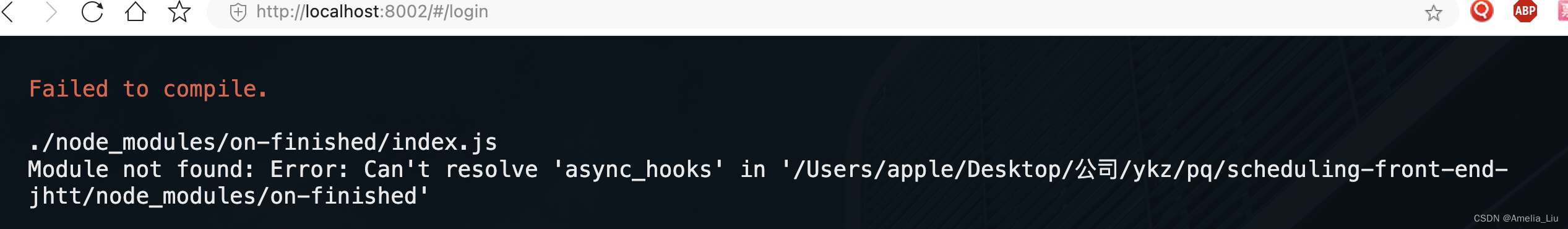
项目本地启动一直出现这个顽固的警告,并且在项目页面一直显示无法使用

找了很多的文章,今天终于找到解决办法
解决办法思路来源于:【vue项目升级node版本】Module not foun: Error: Can‘t resolve “async hooks’问题解决方案_can't resolve 'async_hooks-CSDN博客但是我直接copy下来报错了
经过一系列尝试解决办法如下:
在vue.config.js文件中加入以下代码:
const webpack = require("webpack");
module.exports = {
configureWebpack: (config) =>{
config.plugins = config.plugins.concat([
new webpack.IgnorePlugin(/async_hooks/),
])
}
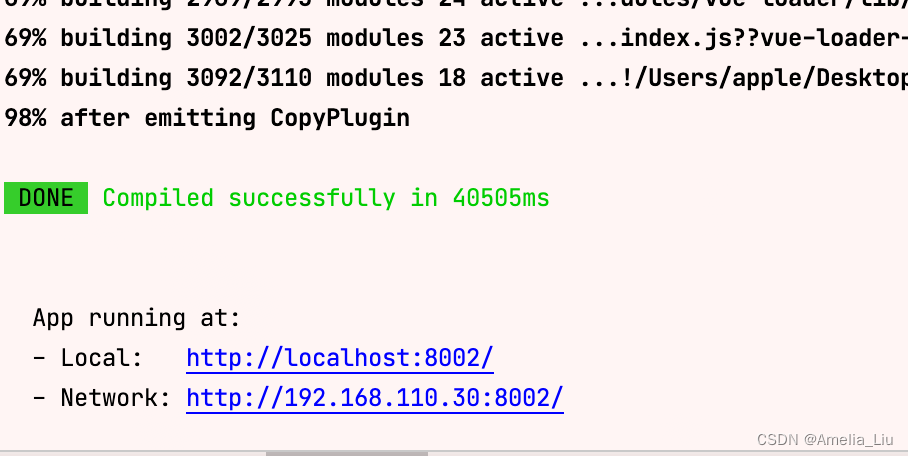
}重新打包运行就成功了























 2257
2257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








